Mega menus are the obvious choice if you want to upgrade your website navigation.
They don’t just look cool, mega menus can also make it easier for visitors to find more of your content. This can then have a positive impact on conversion rates according to research from UX experts Jakob Nielsen and Angie Li.
A good WordPress mega menu tool makes it easy to add a range of content to your dropdown or expandable menu areas. They can include more links, images, buttons, and even products.
You can also use your menus to drive traffic to specific pages on your site, increase conversions, and promote offers.
If you want to level up your menus, read on to find out how to build a mega menu on a WordPress website.
What Is a Mega Menu?
Just so that we’re all on the same page, here’s a quick explanation of what we mean when we talk about mega menus.
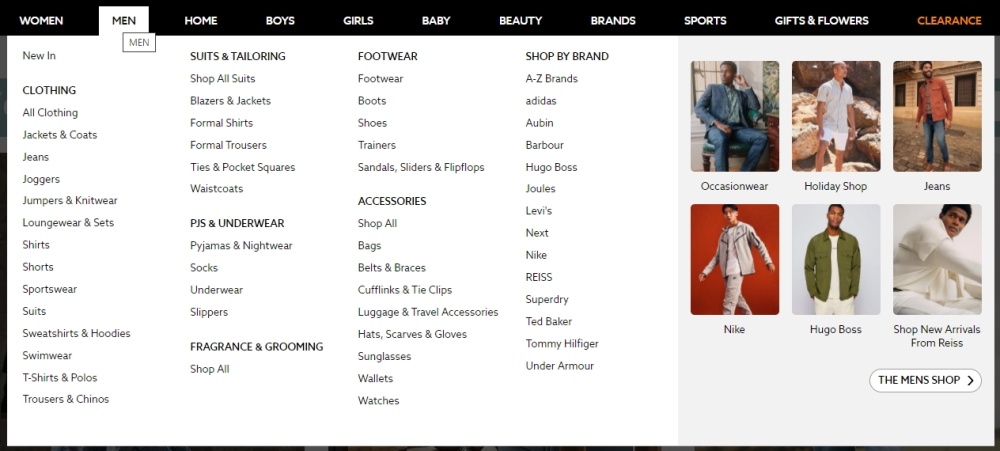
Typically, a mega menu is a dropdown menu or expandable navigation area that usually contains more than just text links.

Image credit www.next.co.uk
They can come in all shapes and sizes. Some span the entire width of your content area, while others are just wide enough to contain what’s been added to them.
A good WordPress mega menu tool also makes it easy to customize the appearance by adding custom colors, background images, and labels.
A good tool will let you insert icons, images, and almost any other content you can think of into your dropdown menus.
The best WP mega menu tools will also let you display widgets in the expandable navigation areas, increasing your options significantly.
One of the main benefits of mega menus is that they give you the ability to organize the links on your menus in a more user-friendly way.
For example, you could use different colors and formatting to separate menu items to help visitors find what they’re looking for.
Adding labels, icons, and images to your mega menus can also draw attention to the key pieces of content.
If you get it right, you’ll be able to turn your website navigation into an engaging, informative, and converting asset!
What Features Do Mega Menus Have?
The most important feature to look for when choosing a tool that will let you build a mega menu on a WordPress website is how much control it gives you.
You also want your WordPress mega menu tool to make it easy to customize its appearance.
Ease of use definitely shouldn’t be overlooked either!
How to Add WordPress Mega Menu Functionality to Your Website
By default, WordPress doesn’t have mega menu functionality. However, thanks to its huge library of third-party add-ons, it’s very easy to add mega menus to a WordPress website, provided you choose the right tool.
Astra Pro is one such tool.
It has all the features you’ll need to add mega menus to your WordPress website.
As we’re about to see, it’s also very easy to use.
How to Build a WordPress Mega Menu With Astra Pro
Astra Pro is a premium add-on for the free Astra WordPress theme. Installing the Astra Pro plugin on a WordPress website using the Astra theme adds all the functionality needed to build a mega menu, plus a whole lot more.
Using Astra Pro means you don’t just get access to a powerful theme for your website. You also get all of the features of a premium WordPress mega menu plugin.
If that sounds appealing, here’s a walkthrough of how to build a mega menu on a WordPress website with Astra Pro.
Install the Astra Theme
As the Astra theme is freely available, it can be added to your website directly from inside your WordPress Dashboard.
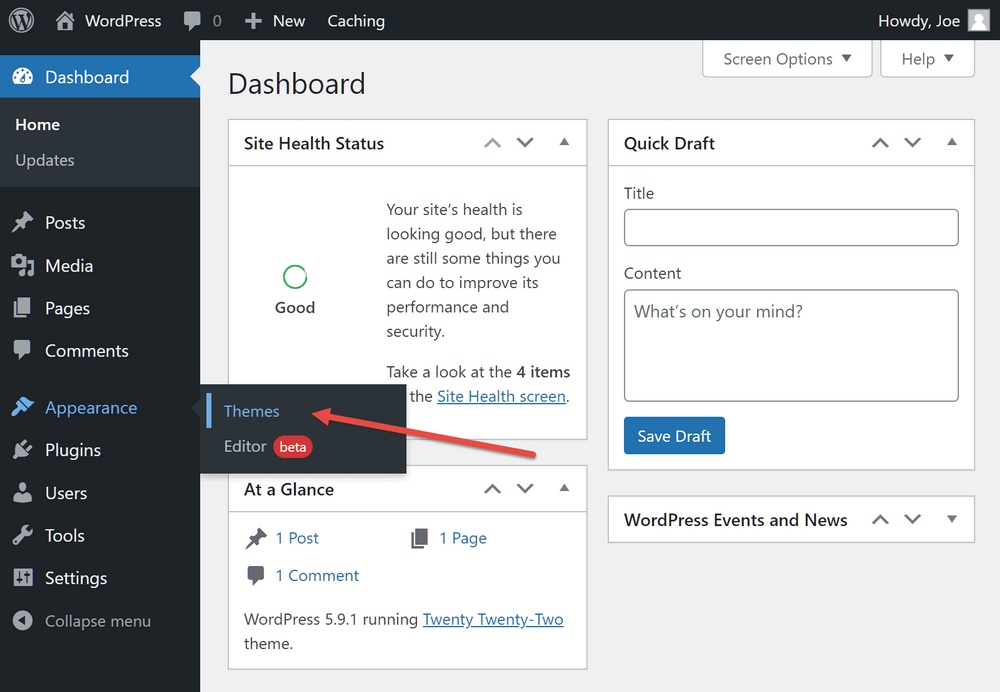
To get started, simply log into your WordPress dashboard, and then click on the Appearance > Themes menu item from the left-hand sidebar panel.

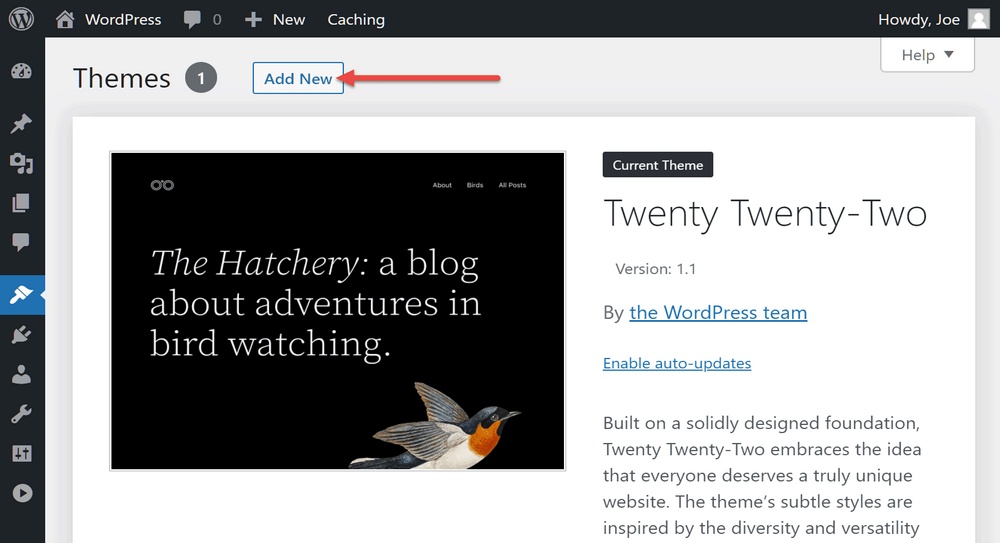
Next, click on the Add New button from the Themes page.

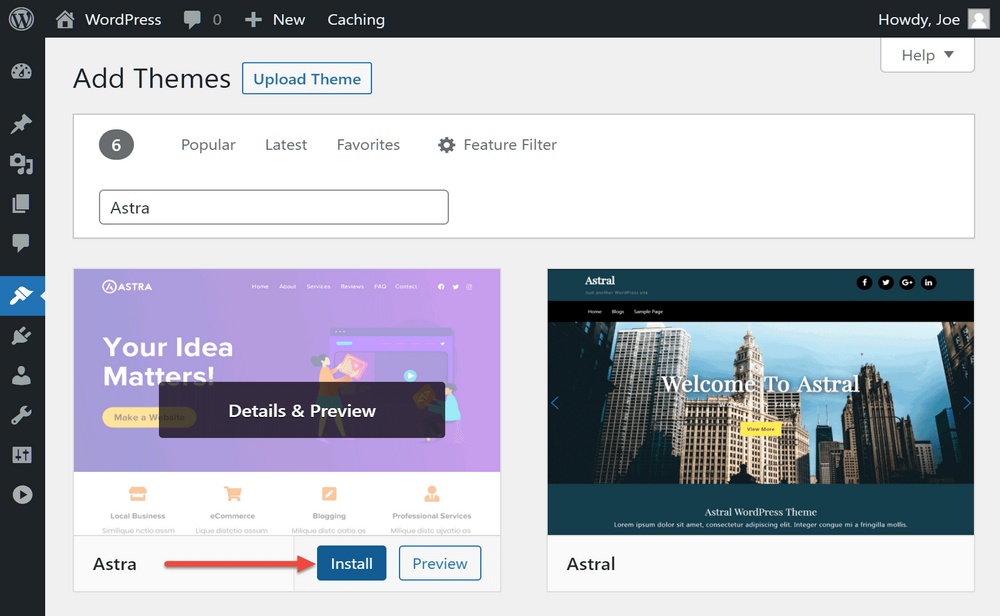
Now search for Astra and then click on the Install button.
Once the theme is installed, click Activate.

Install the Astra Pro Plugin
To add the mega menu feature to your website, you’ll also need to also install the Astra Pro plugin.
You can purchase and download Astra Pro here.
Once it’s downloaded to your computer, you can upload it to your WordPress dashboard.
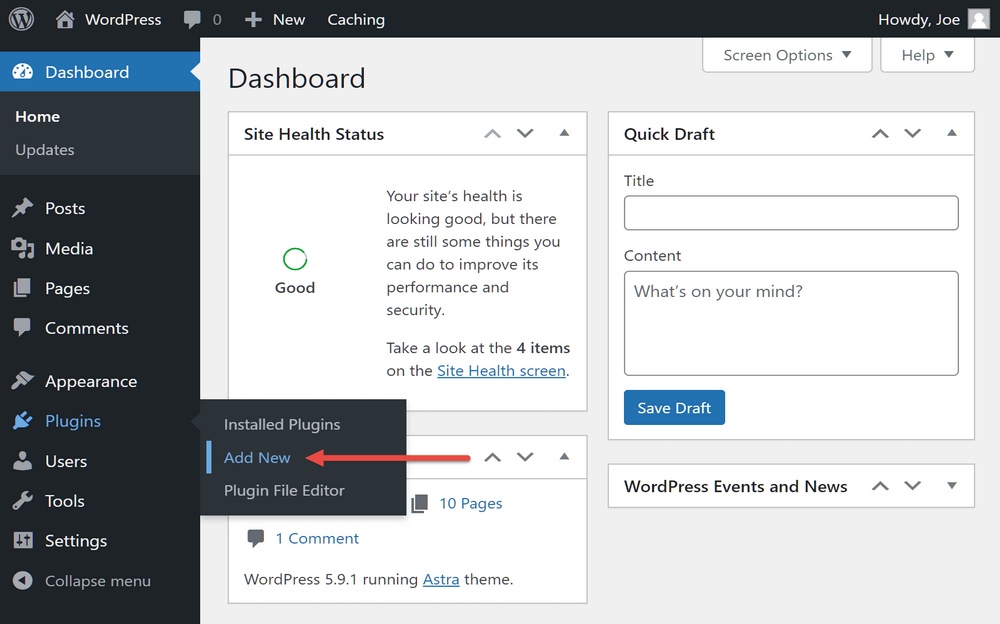
To do so, click on Plugins > Add New from the sidebar menu.

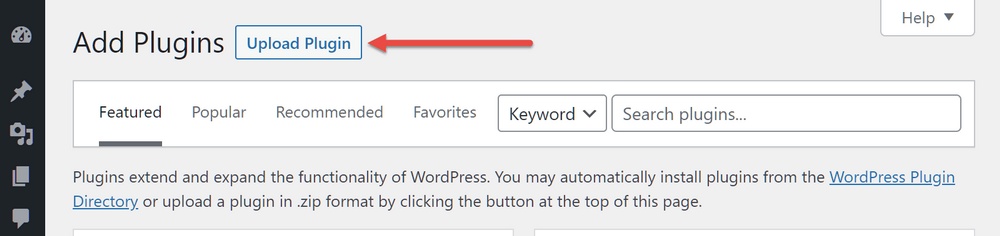
Then click on the Upload Plugin button and locate the location of the Astra Pro plugin file.

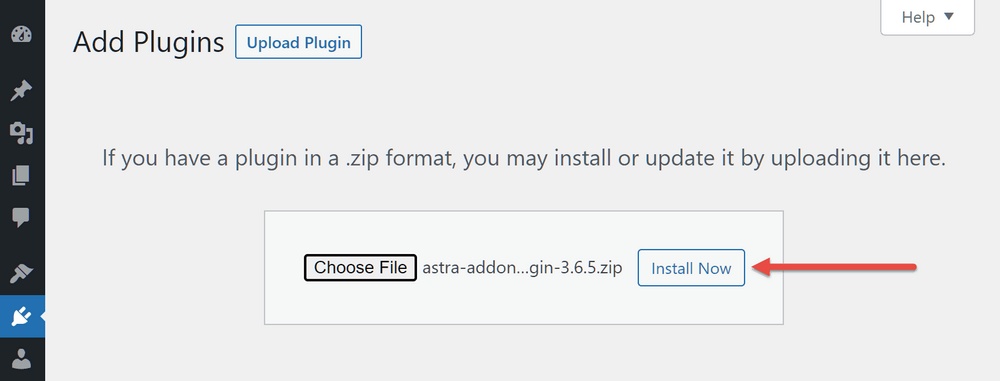
Now click on the Install Now button.
Once the plugin is installed, click Activate and enter your license to fully activate the plugin.

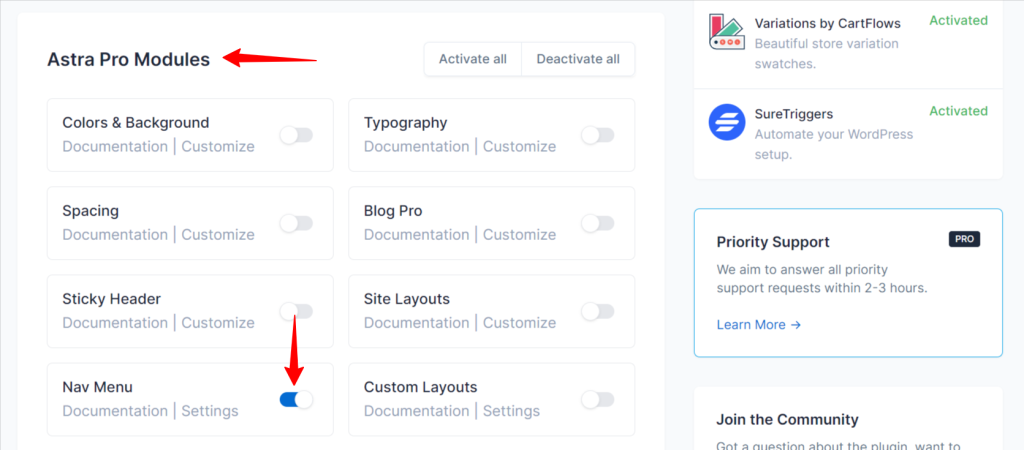
Activate the Nav Menu Module
The Astra Pro mega menu functionality is found in the Nav Menu module. To create your first mega menu, enable this module from the Astra Options page.
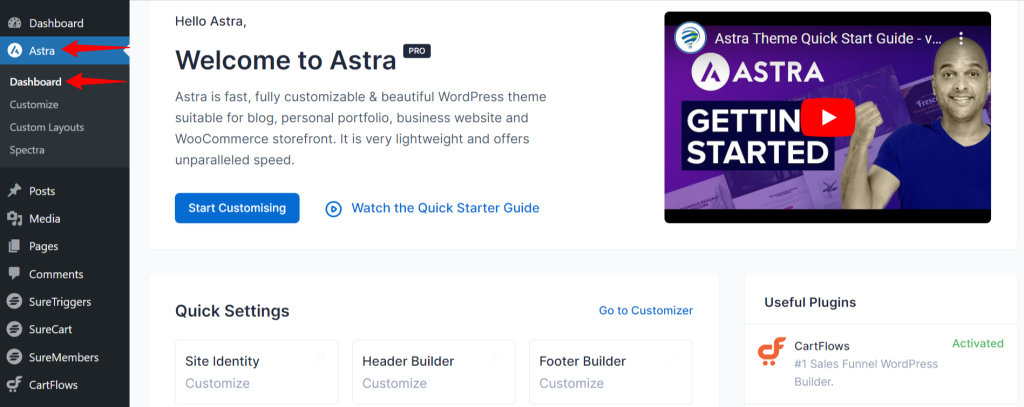
Do that by clicking on Astra > Dashboard

Then, from the Astra Options page, click on the Activate link for the Nav Menu module.

Create the WordPress Mega Menu
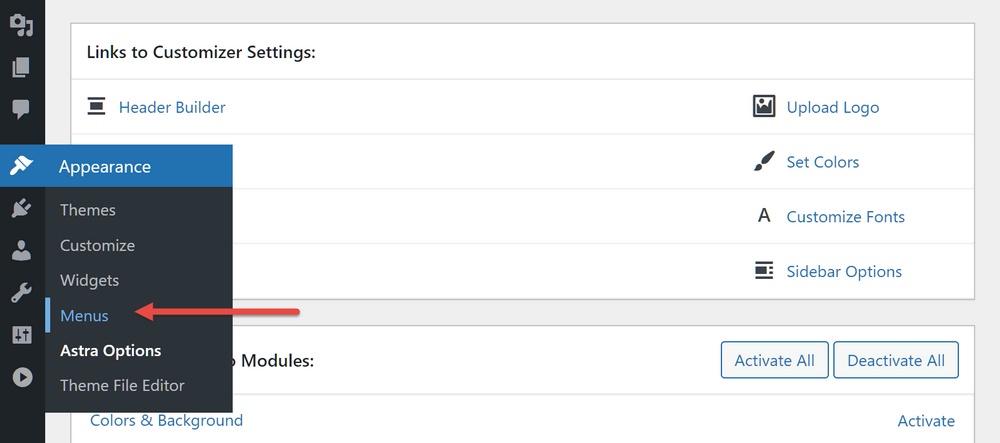
Now it’s time to start building the mega menu. First, click on the Appearance > Menus item from the sidebar menu.

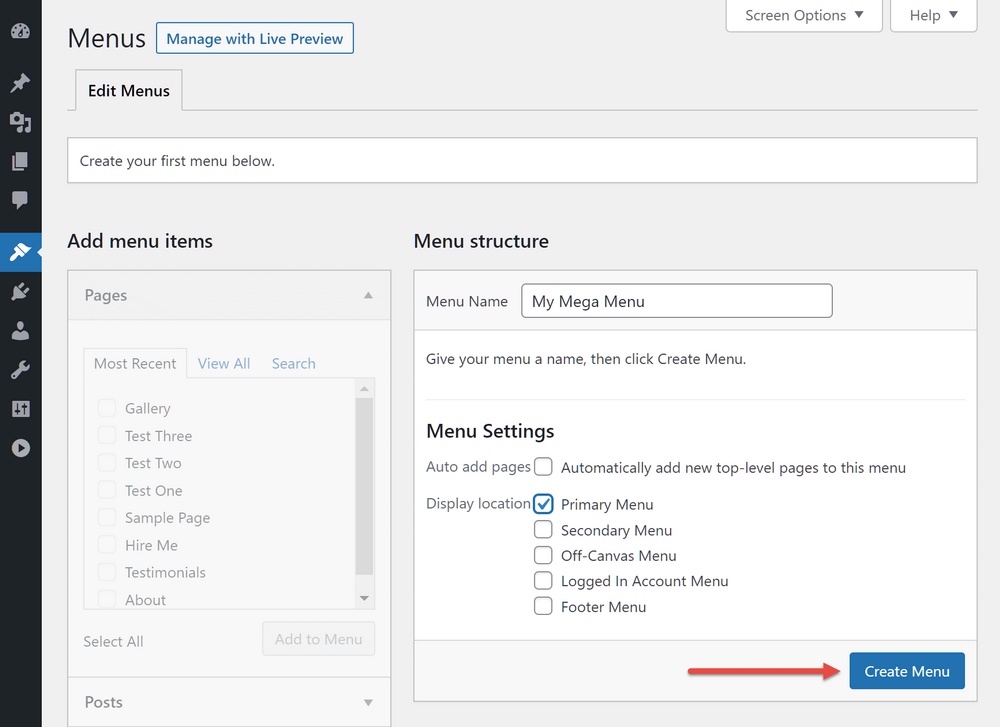
If your site doesn’t already have any menus set up, enter a name in the Menu Name field and select the Primary Menu display location.
Then click on the Create Menu button.

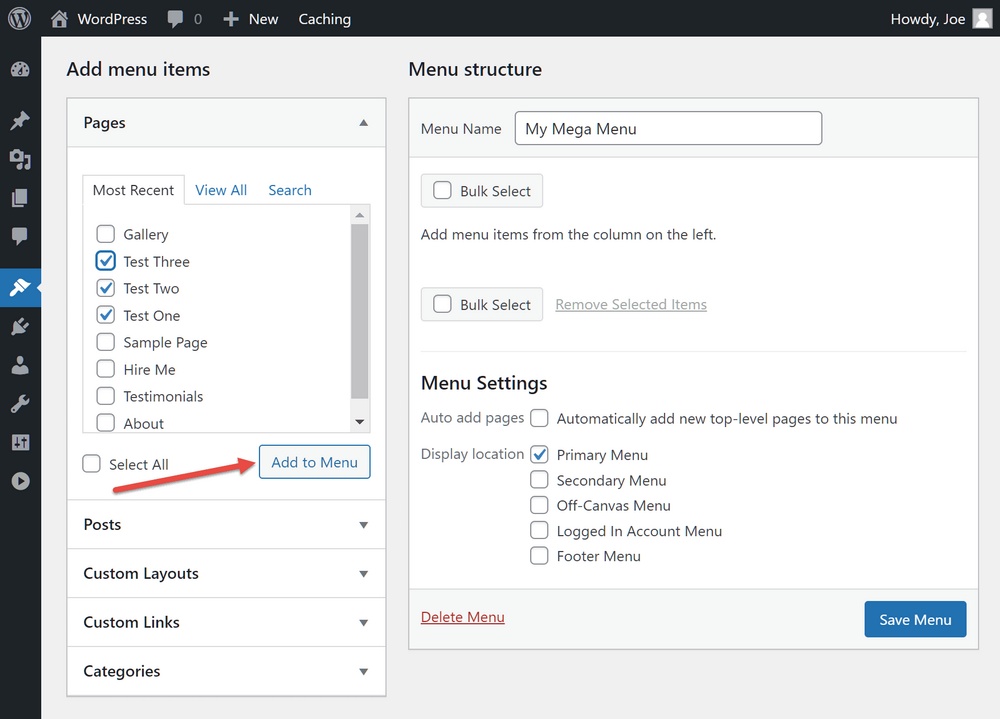
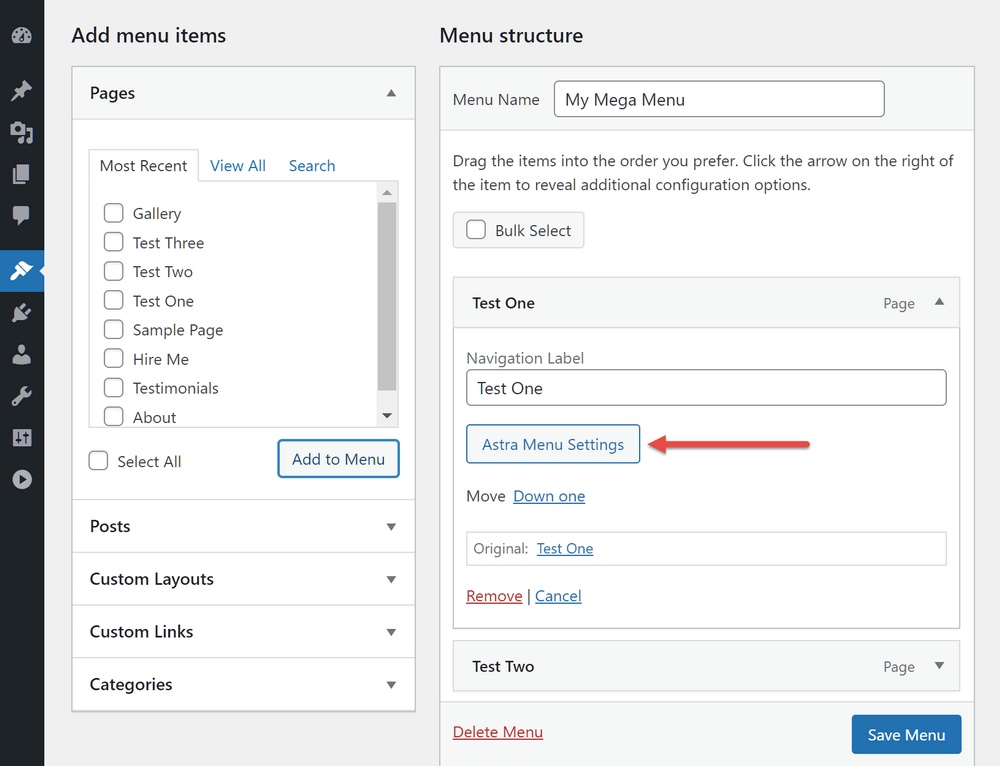
Next, add one or more items to the menu by selecting pages or posts from the panel on the left and clicking Add to Menu.

Now expand one of the items you just added, such as a page, and click on the Astra Menu Settings button.

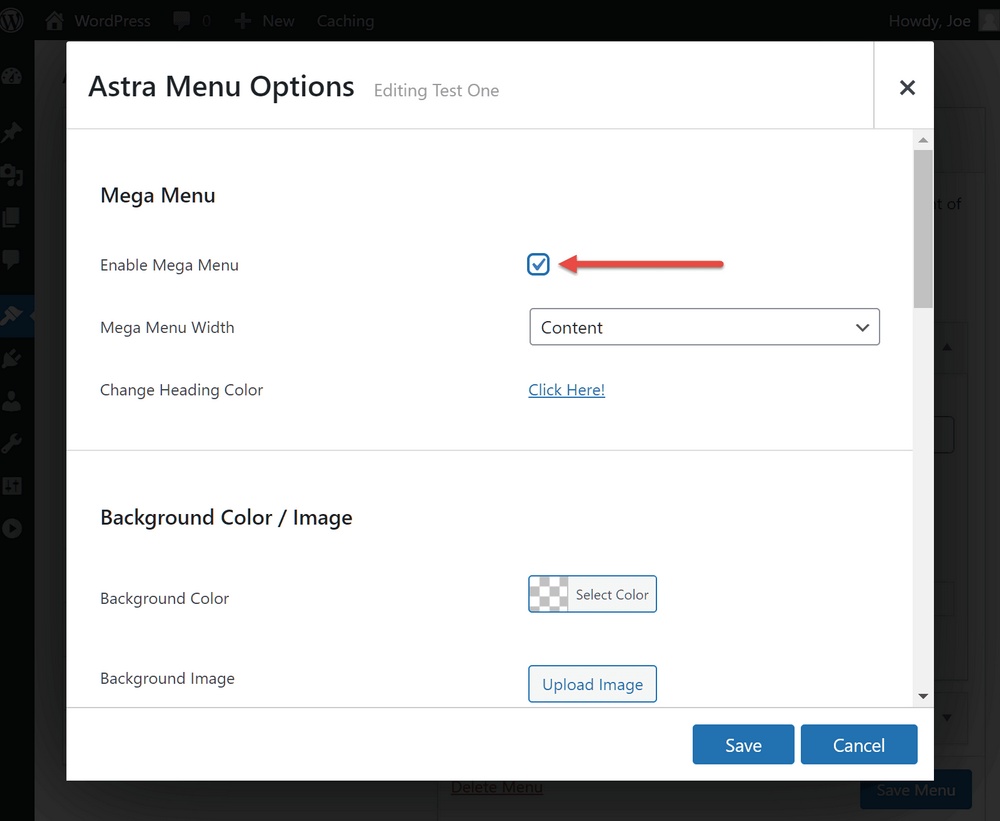
From the Astra Menu Options screen that pops up, check the box to enable mega menus.

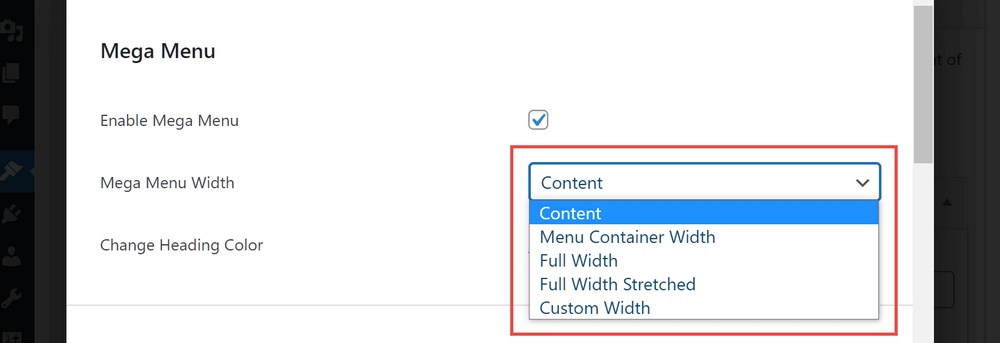
After doing so, you can select a width for the mega menu from the dropdown menu.

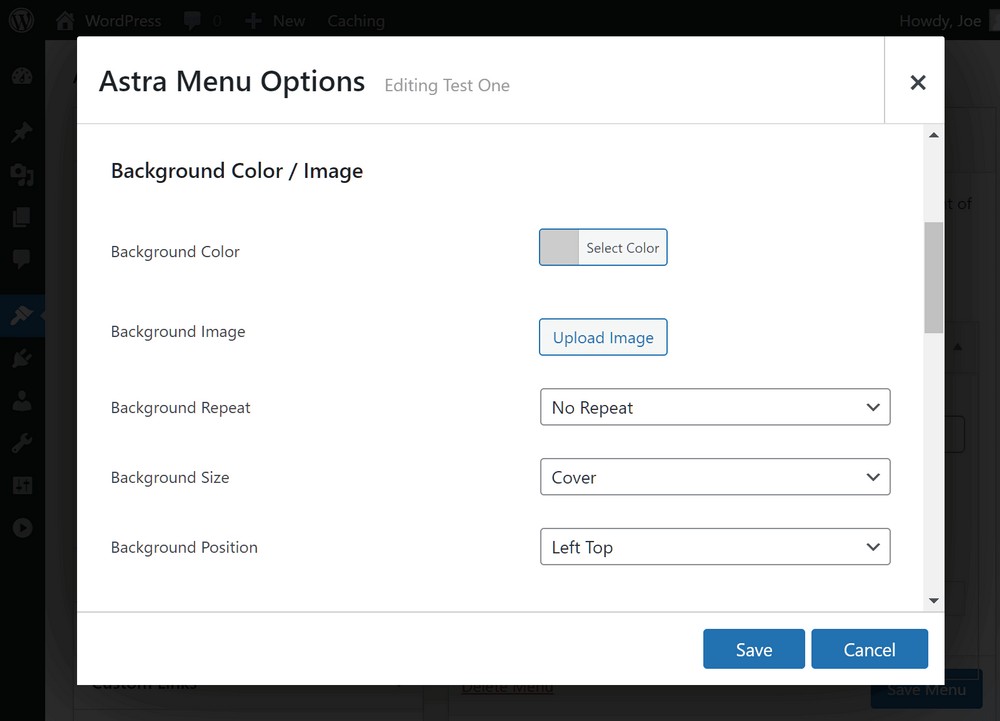
You can also set the background image or color of the mega menu.
If you enable a background image, you can also define how it’s displayed.
Astra Pro also lets you control how the links in your mega menu are displayed, giving you the option of overriding the default menu colors of your site.
If you want the menu item to stand out, you can also give it a custom text label, with its own color settings.

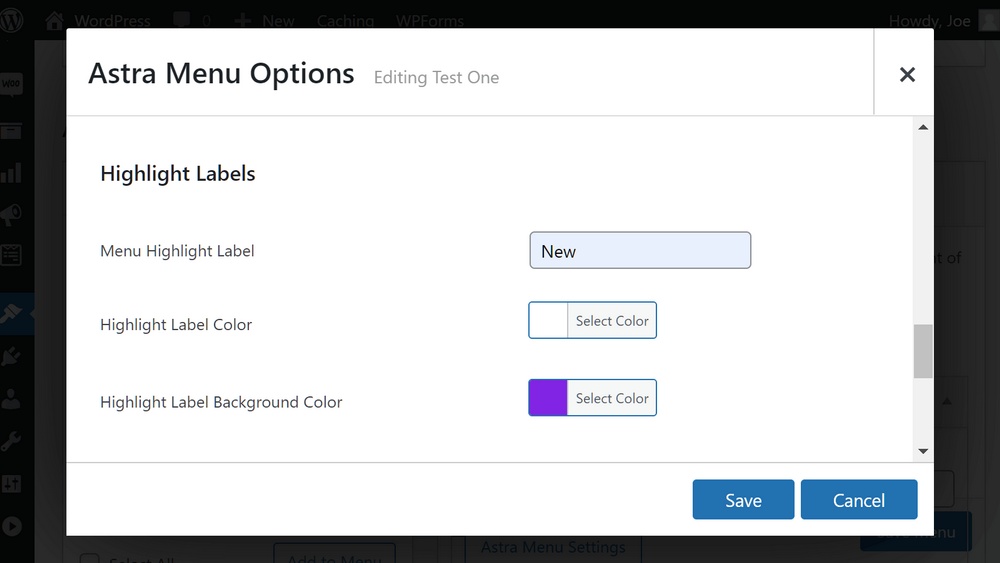
Another option is using Highlight Labels to quickly add additional text to your menu items.

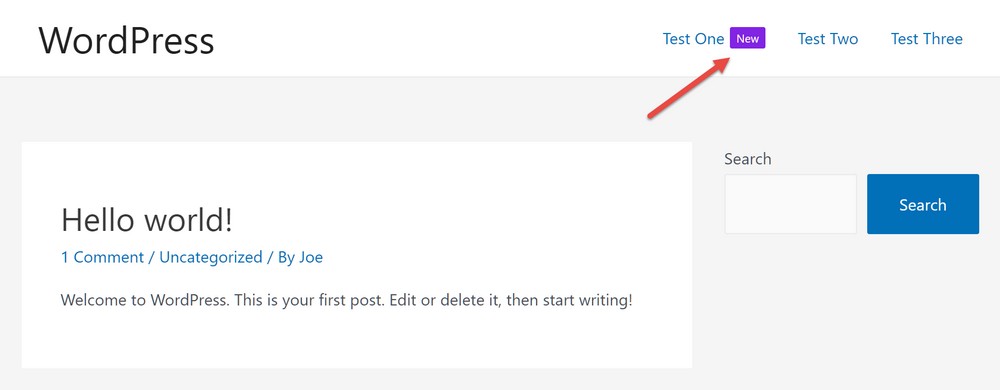
If you add a label, it will be displayed next to the menu item you added it to.

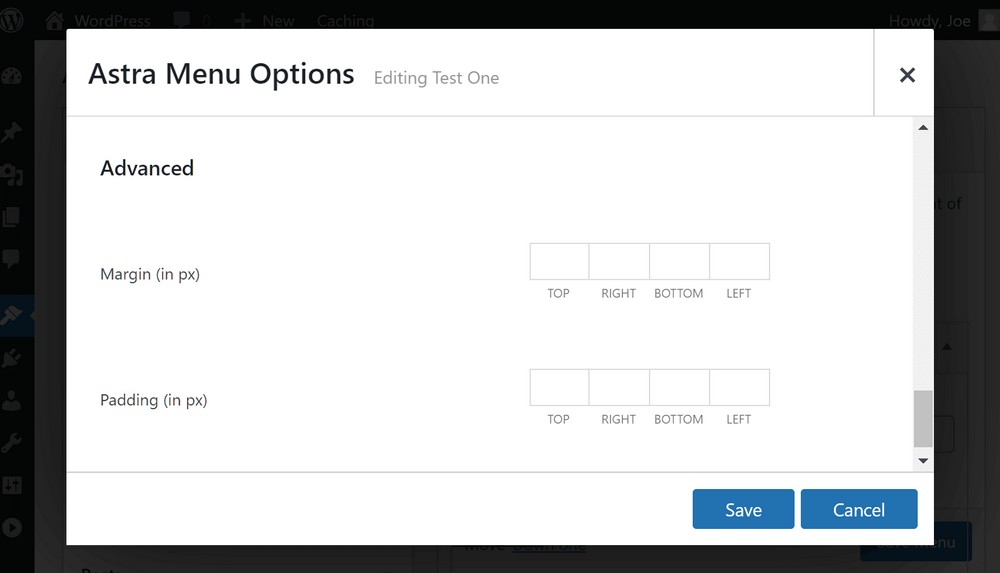
Advanced settings let you customize the margin and padding of the menu items.

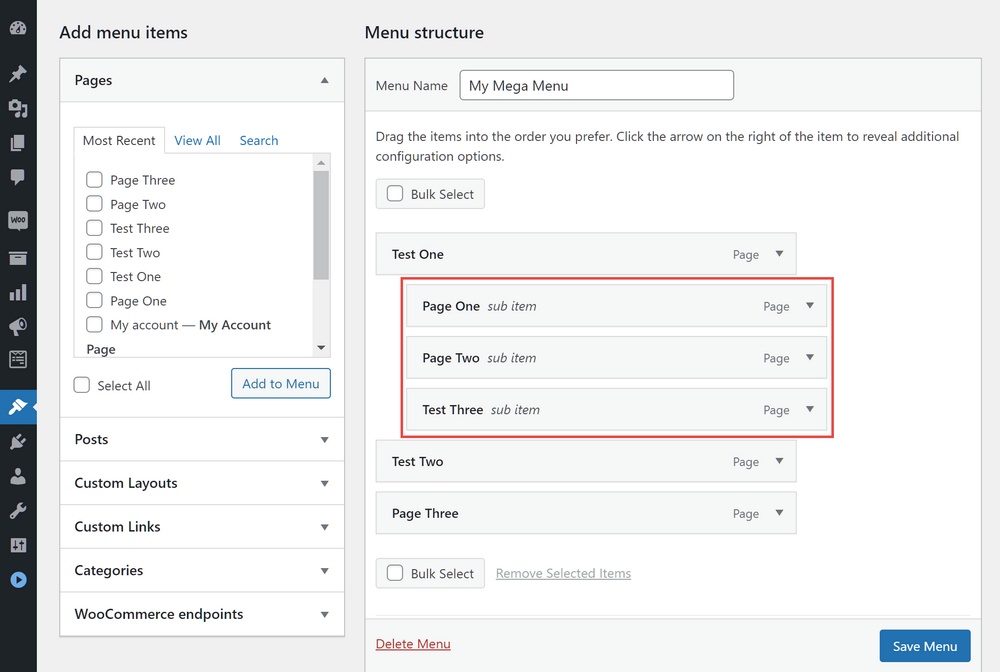
Adding Submenus to the Mega Menu
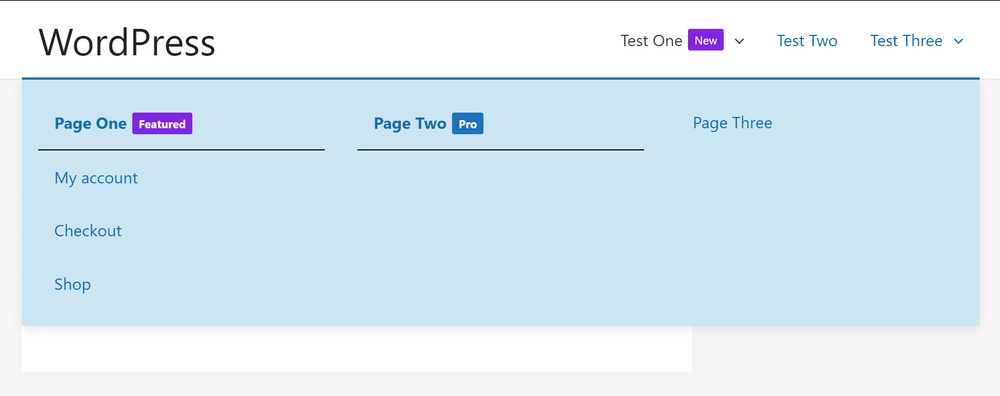
Each item added to your menu, such as a page link, will be a new column on the dropdown mega menu area.
However, you can also add sub-items to those top-level items, as shown below:

To do this, add more items to your menu by selecting them from the available options.

After clicking on the Add to Menu button to add the items to the menu, you can arrange them so they are a sub-item of one of the top items.
You should end up with a structure similar to the one in the screenshot below.

You can personalize the menus by moving items around, changing their display properties, and adding labels.
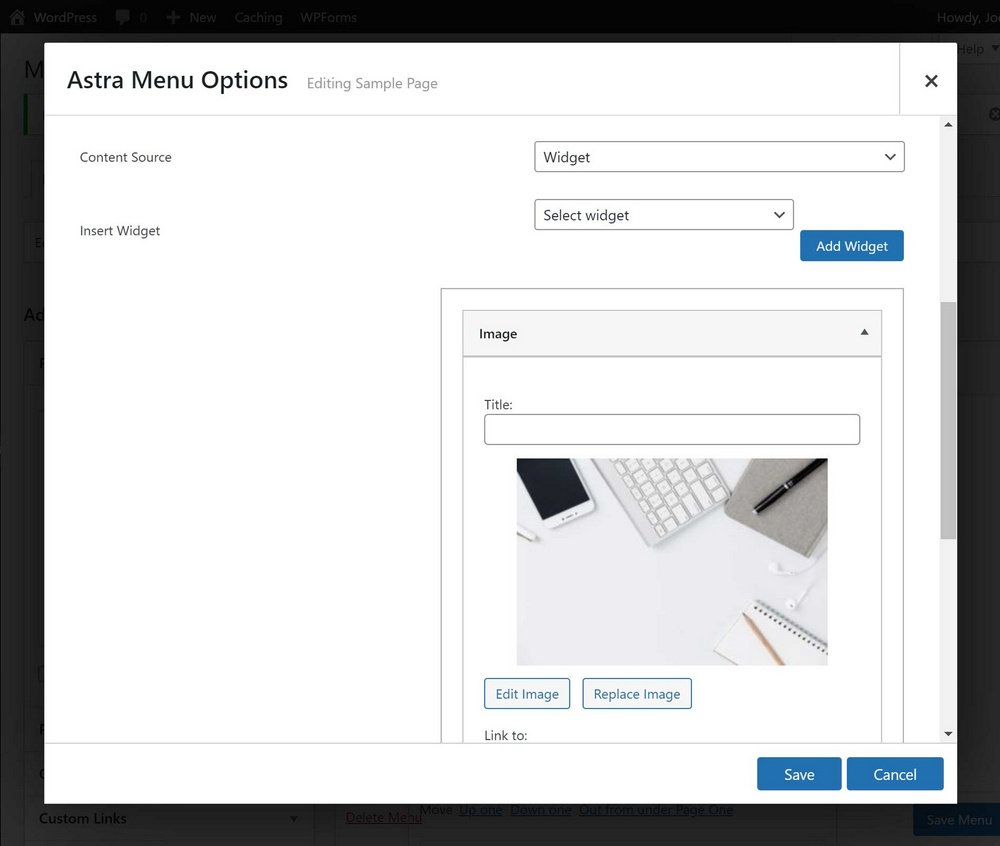
Adding Custom Content to the Mega Menu
The Astra Pro mega menu functionality doesn’t stop there. If you want to get even more creative, you can add a range of content to your mega menus, including custom text, widgets, and templates.

You can add any widgets to your mega menu that are active on your site, whether it’s part of WordPress, Astra, or another plugin.

Summary
As you can see, adding a mega menu to a WordPress website is pretty straightforward if you choose the right tool.
In just a few clicks, you can start enhancing your WordPress menus so that they work in the way you want.
Whether you want your menus to look better, or better serve your goals, mega menus can help.
There’s more information about this feature on the Astra Pro mega menu page of our website.









1 comment
Good tutorial — I just honestly wonder whether there is a user anywhere who LIKES mega-menus. For me as a user, they’ve always been only something to swear at!