Spectra is 100% beginner friendly and enhances the default WordPress block editor, Gutenberg. Using Spectra, you can power up the Gutenberg editor with advanced and powerful blocks that help you build websites in no time! Our goal with Spectra was to bring out a product with everything you need to build excellent websites coupled with the best user experience.
We have added new Spectra Compatibility for users in the most recent update of the Astra theme version 3.9.4. This will enhance the user experience while working with Spectra utilizing the editor and the front end. In this document, we will explain the major updates that are going to be major game changers.
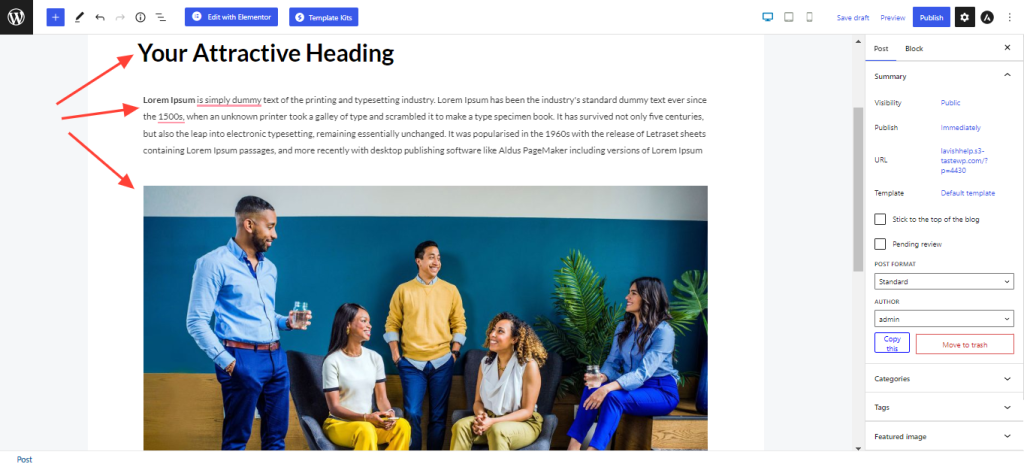
Better alignment with Page Title for Spectra blocks in Editor
We have improved the page title alignment and the container alignment of the Spectra blocks and the Gutenberg core block. All the container block types are now supported with the Spectra plugin and the alignment of all the blocks such as Full Width Contained, Content Boxed container and Boxed Container layout look better than ever.

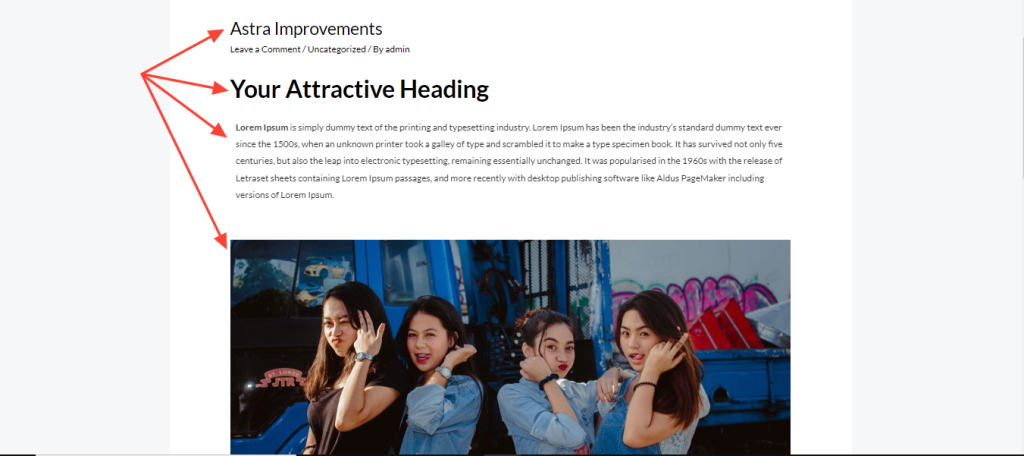
Better alignment with Page Title for Spectra blocks in the Front-End
These alignments are improved in the front end as well without any extra effort. This will make creating the website using Gutenberg and Spectra along with the Astra theme much cleaner and easier. In the new version of the Astra theme, the page title, headers, paragraph columns, and core blocks and perfectly aligned.

Matching Front-end and editor experience with Specta
We have also improved the paddings and margins on this new version of the Astra theme. As always, we have also fixed a few minor bugs along the way.
User Experience:
For new users (fresh installation) the updates will automatically be in effect; however, the existing users, who updated to the latest version (3.9.4) of the Astra theme, will need to use the following filters (the updates directly don’t reflect in this case to maintain backward compatibility for your site). If you are not sure how to insert the code, please refer to this article.
You will need to switch to the “Compact” or “Comfort” or “Custom” mode from Customizer > Global > Block Editor > Core Blocks Spacing. Post switching to compact or comfort or custom mode, you can add the below filters to experience the new improvements:
/* For the new spectra compatibility fixes/improvements version 3.9.4 */
add_filter('astra_spectra_gutenberg_compat_css', '__return_true');
/* For previous fixes/improvements prior to version 3.9.4 */
add_filter( 'astra_get_option_wp-blocks-v2-ui' , '__return_true' );