Astra Theme Walkthrough Docs:
- Astra Theme Walkthrough
- This Is Your Customizer
- Style Your Website With Global Settings
- Build Your Header
- Find the Way With Breadcrumbs
- Set Up Your Blog
- Add Your Sidebars
- Build Your Footer
- Host Google Fonts Locally – Performance Is the Key
- See Other Customizer Options
- How To Build Quick Sites With Astra? (currently reading)
- Getting the Most Out of Astra Theme
Hosting and Configurations for Better Performance
Having a fast-loading website is a must today. But once you start building your website for the first time you might notice that it’s not that simple to achieve.
To start with, the Astra theme is a fast, lightweight, and well-coded theme that works great on any hosting. But your theme is just one element of your website that affects your speed.
The choice of the Page Builder, adding various plugins for functionalities, quality of your website optimization, and other factors can significantly damage your loading time.
One of the most underrated factors is hosting. Sometimes, no matter how well-built your website is, having bad hosting will cripple your speed to mediocre results. Here, you’ll find some basic guidelines on how to find the best option for your websites.
Some of the hosting options you might encounter are:
- Shared hosting – this is the cheapest and option as it means that your website is sharing server resources with many other websites. For small and simple websites this would be enough in most cases. It’s important to know that your website performance is affected by traffic surges and other resource-intensive processes on other websites on your server and that it will slow down your website too (when it happens). But if your website is growing and you need additional functionality, at some point you will probably need to migrate to some more stable option with more available resources.
- VPS hosting – This is usually the next step. Here you are still sharing the server physically with other website owners, but each you have your Virtual Private Server (VPS). The biggest difference here is that your server has guaranteed allocated resources. This will be enough for most of the smaller and mid-sized websites including even e-commerce websites with moderate traffic. Also, this is the moderate option when it comes to the price;
- Dedicated hosting – Dedicated hosting means that you are renting a whole physical server. This means that you have all server resources available, but at the same time be aware that you are responsible for everything and that you’ll need some server management skills here. This is a more expensive option too, but also the one that can take higher workload and high traffic;
- Cloud hosting – is the service where several computers share and combine their resources. The result is reliable hosting with great performance, and also more resilient (reduced downtime in case of server malfunction). On the other side, often these are ‘unmanaged’ hosting options which means that you are in charge of server management and any other needs you might have.
- Managed hosting – Usually combines the great hardware (e.g. cloud hosting) together with software setup, scalability, backups, WordPress server optimization, etc.
Please check some of our recommendations or if you would like to find out more about hosting, and compare different hosting options take a look at our article Top 9 Fastest Managed WordPress Hosting Companies.
Further, be sure to test your website with tools like PageSpeed Insights and GT Metrix. These tools will show you what things should be improved on your website, as well as your server performance.
Also, have in mind that every plugin you decide to add to your website has certain system requirements and configurations, so please check these out and adjust your settings accordingly.
You can check the minimum and recommended system requirements for the Astra theme and Starter Templates to be sure that everything works smoothly on your website.
Use Starter Templates
What are Starter Templates?
The biggest boost to building great websites quickly is our Starter Templates – a library of more than 100 ready-to-use templates available to all Astra theme users. Starter Templates is a free plugin that imports fully designed website templates made by our team.
Astra Theme works great with most major Page Builders but we have dedicated our attention especially to the following four: Gutenberg, Elementor, Beaver Builder, and Brizy… and our Starter Templates are available for each of these builders.
Why Use It?
Starting any project becomes much easier when you have a whole team to help you. Instead of starting from scratch, the Astra team designed a great-looking website for you to use.
You can import the whole website that comes with all needed plugins and dummy content. From there, just add your content instead of the dummy content, and you’re done.
Naturally, if you wish, you can use these designs as a starting point and modify them as you wish. Also, you can import only an individual page (or pages) from any template. This will drastically shorten the time you need to build your websites or develop design concepts.
How To Start Building Your Website With Astra And Starter Templates?
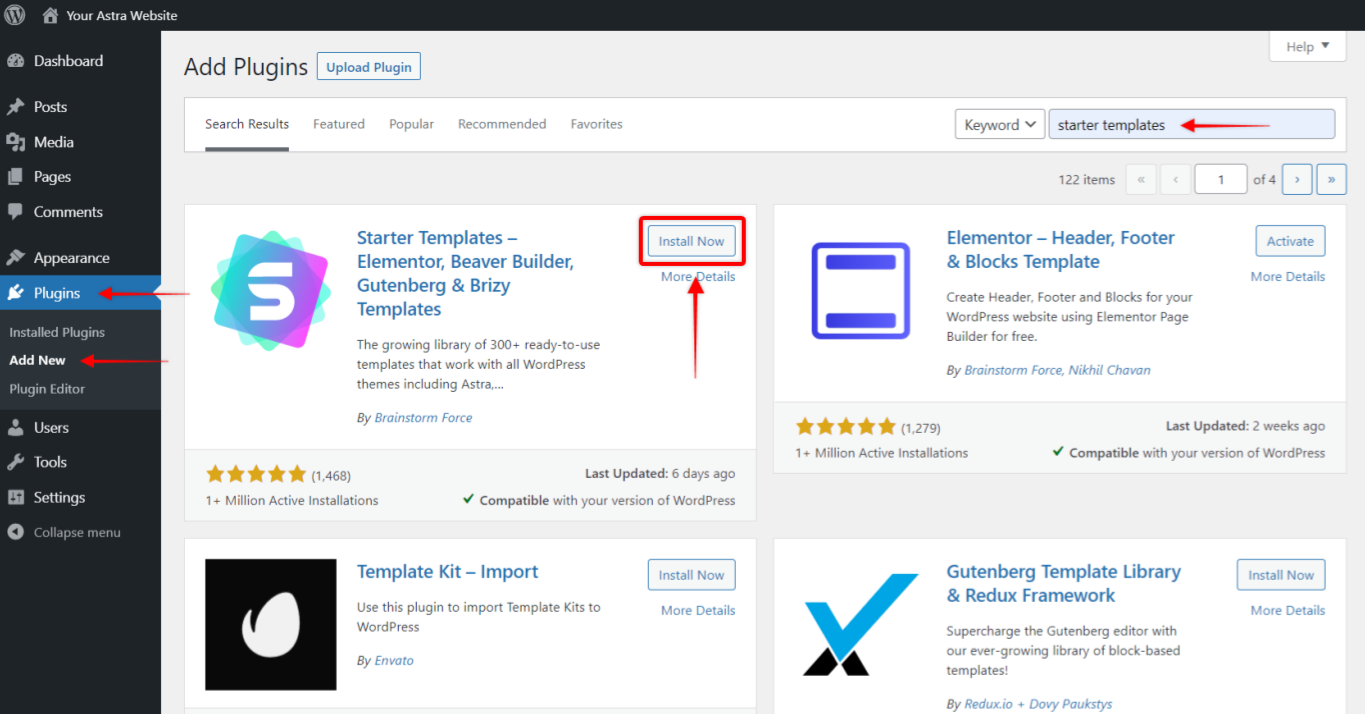
Once you have the Astra theme installed and activated, navigate to your Plugins menu and click on “Add New” button. Search for “Starter Templates” there – install and activate the plugin.

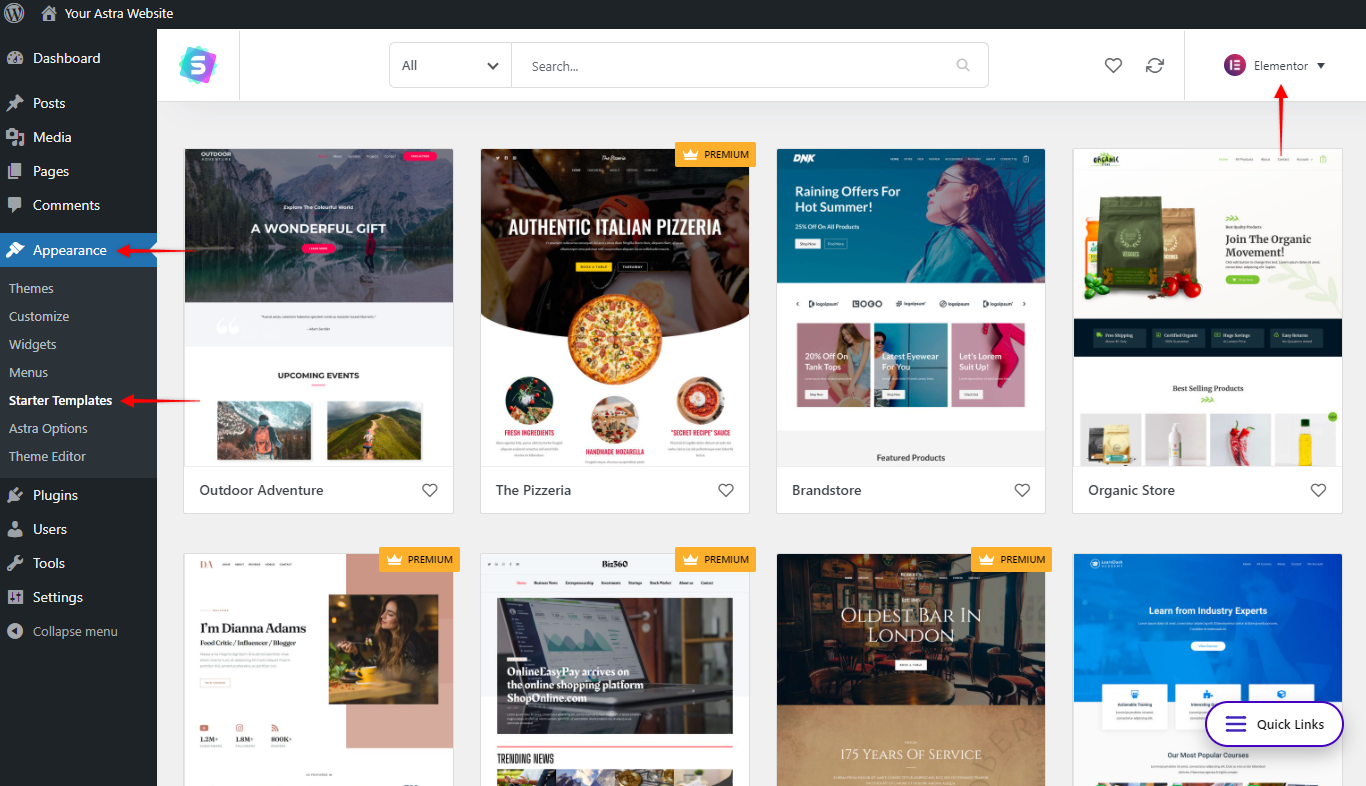
Once the plugin is activated, you can find it at Dashboard > Appearance > Starter Templates.
On the upper right corner of the Starter Templates window, you will see a Page Builder selector. Please choose your preferred Page Builder and the Templates library will be filtered accordingly.

At the top, you will see a search bar with additional filtering options. You can search this way or just scroll down and browse the templates library. Each template is represented by the home page cover picture. To see the template pages and details just click on any Template cover.
On a template page, you can select any available page within the template and scroll up and down, or click a “Preview” button to see the live demo site.
Once you decide which template you would like to use, just click on the “Import Complete Site” button to import all template pages. Also, if you like just one or a few pages, you can import pages individually.
Our templates come with all plugins installed and settings already done. But naturally, once your template is imported, you are free to modify all settings and add, modify or remove any content you want.
In conclusion, to help you with building your websites, we created the Starter Templates Walkthrough docs. Here, you will find all the details you might need about importing templates and building websites with Starter Templated.