Custom Layouts is a premium feature available with the Astra Pro Addon plugin. To use these pro features, you need to have the Astra theme along with the Astra Pro Addon installed on your website.
WPML and Custom Layouts
Firstly, you need to add WPML to your Astra website and turn it multilingual. In addition, if you need help doing this, you can check this article.
Secondly, we need to make sure that the option to translate the Custom Layout with WPML is active. Follow the steps below to activate this option:
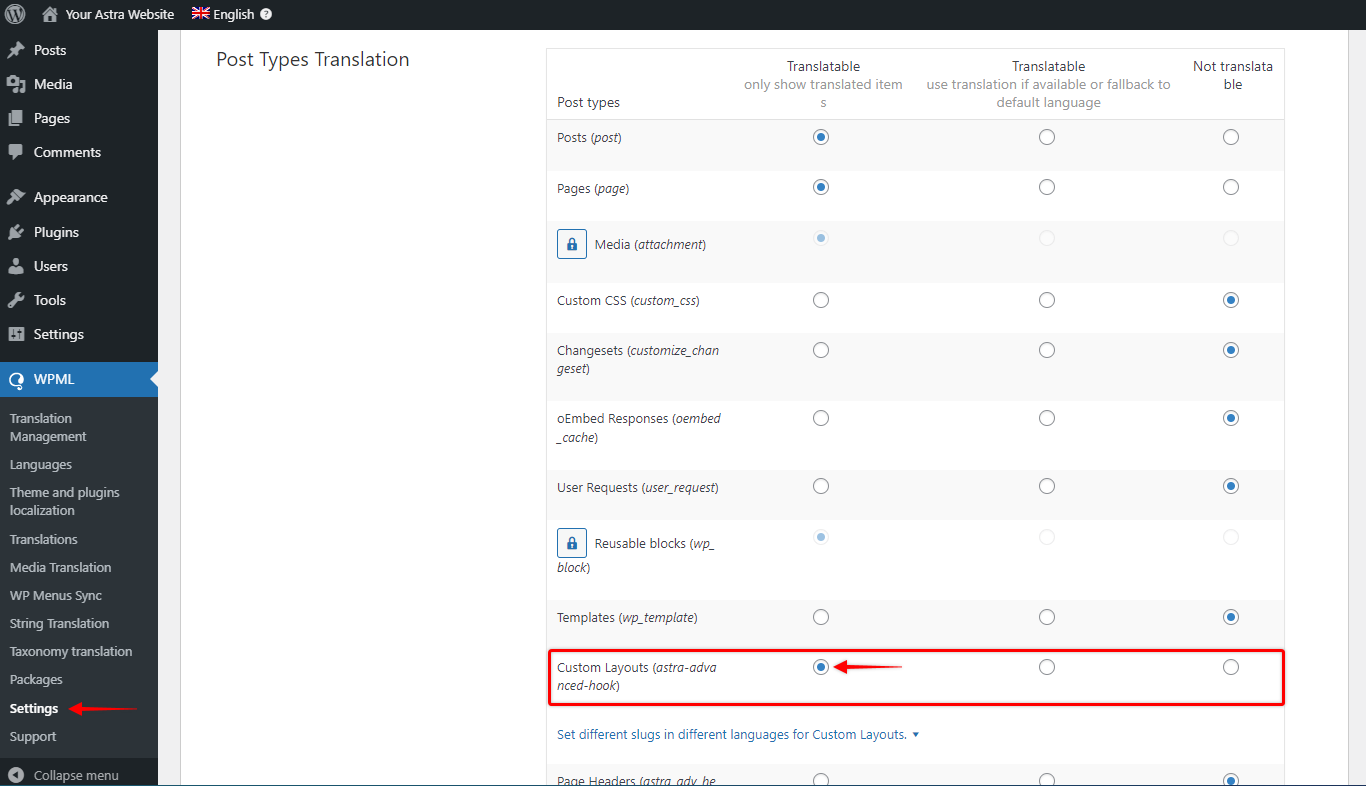
Step 1 – Login to your website and navigate to Dashboard > WPML > Settings;
Step 2 – Nest, scroll down to reach the “Post Types Translation” section;
Step 3 – In the end, select Custom Layouts (astra-advanced-hook) to be Translatable. Here you have options to show items only if there is the translation available in the selected language or to show content in the default language (fallback option). Choose the option which suits you better and click on the “Save” button to apply changes.

This will enable all Custom Layouts to be translated with WPML. You will find the translation options in your Custom Layouts list.
Translating Custom Layouts
Now that this option is activated, let’s show you how to translate your Custom Layouts:
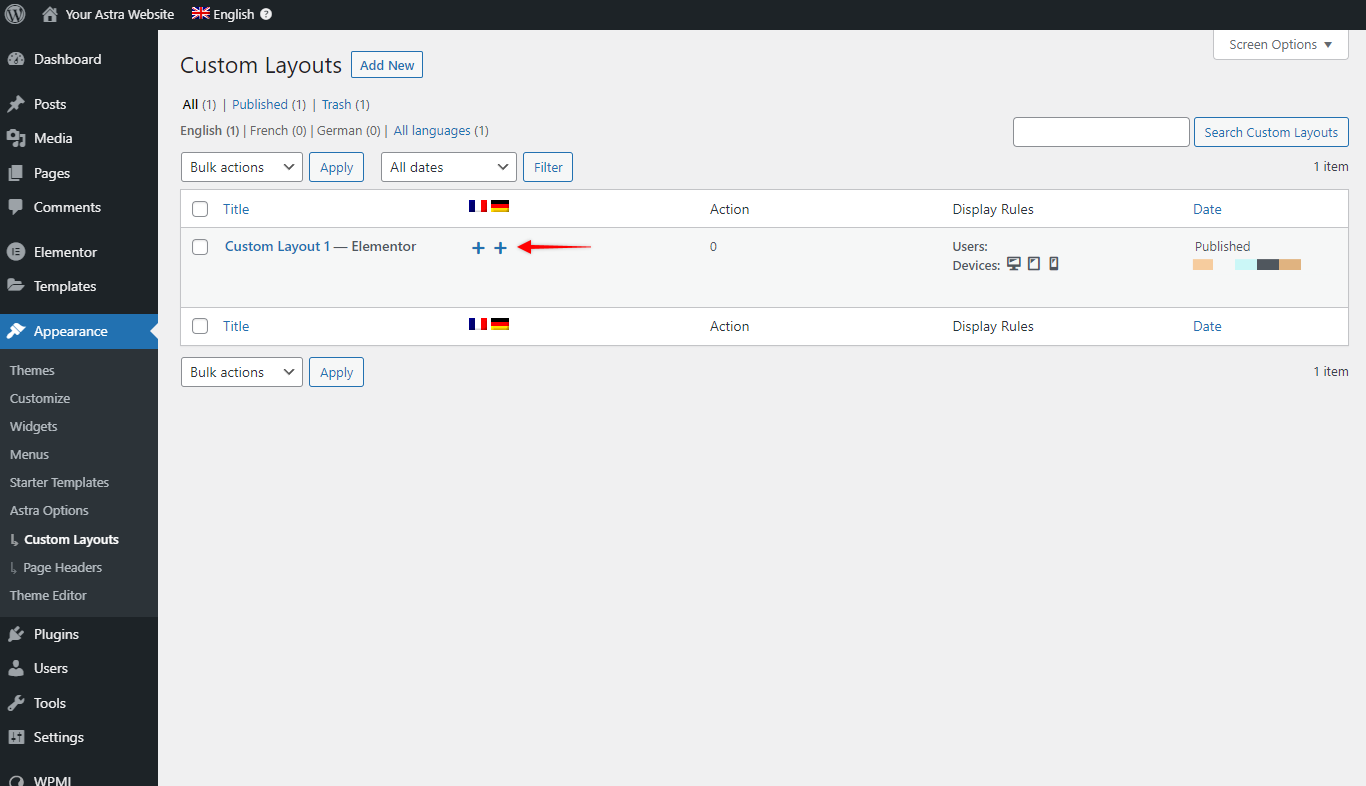
Step 1 – Navigate to Dashboard > Appearance > Astra Options > Custom Layouts and check the column next to the custom layouts titles in the list. You will notice the WPML language options for each layout. Layouts are set to your default language, and the column contains flags of the other languages available.

Step 2 – To create a version of the custom layout in another language, just click on the “+” icon in the desired language column. This will open an Advanced Translation Editor that will allow line-by-line translation.
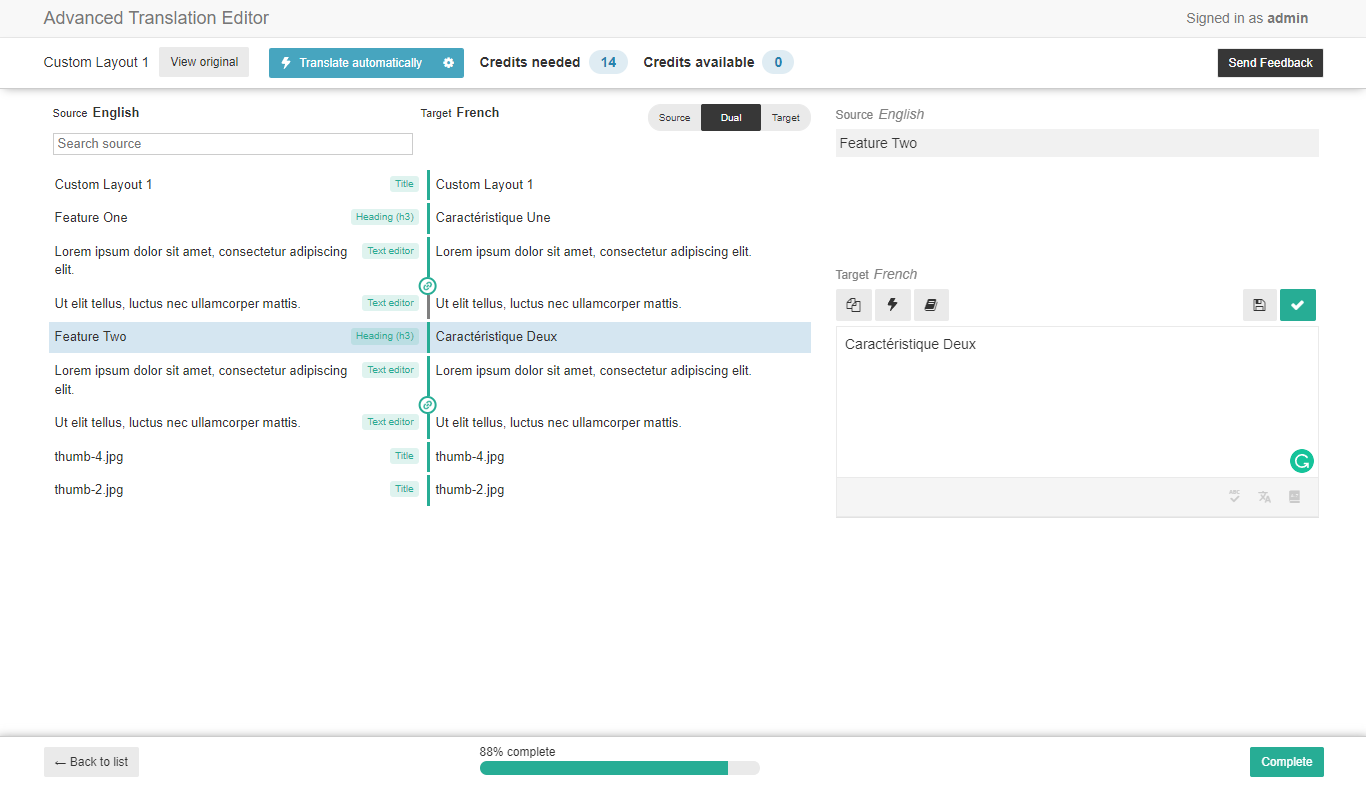
By default, the editor will display content in “dual” mode, showing the original content on one side and translation fields on the other side.
We decided to add a French version of the layout in our example:

Step 3 – To translate a line of the content, you need to click on the matching translation field for each line and provide the translation. Once you added all translations, click on “Complete” to create the translated page.
Managing Translations
Keep in mind that you will not be able to click the “Complete” button until you provided all translations. If you need to pause translating, just click on the “Back to list” button. This will save you current progress and take you back to the custom layouts list. To mark the translation in progress, you will notice that the “+” icon changed to the “cogs” icon. You can resume translating the layout any time you want by clicking this icon.

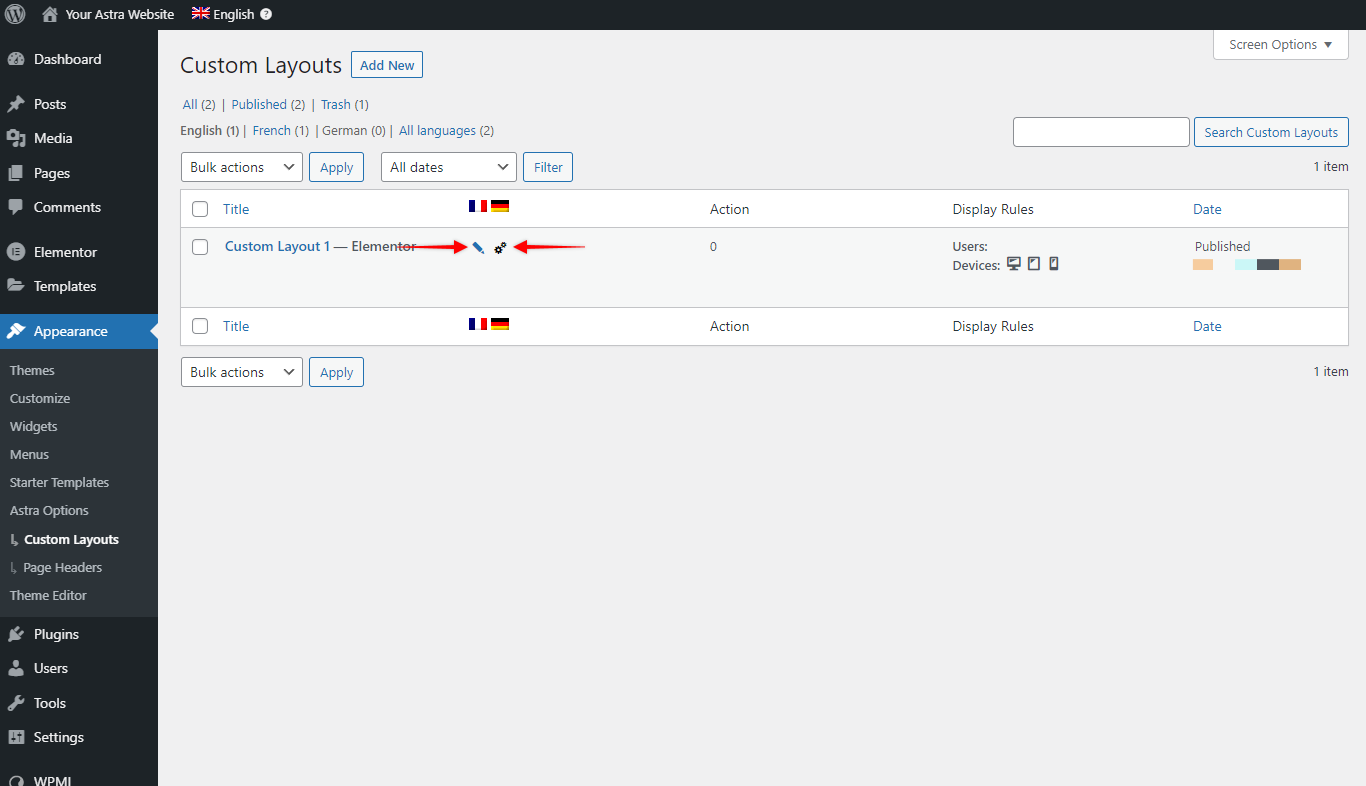
Once you complete your translation and click the “Complete” button, the translated version of your custom layout will be automatically added and linked with the original. In the layouts list, you will see that existing translated versions are represented by a “pencil” icon instead of a “+” icon to mark that the translation exists.
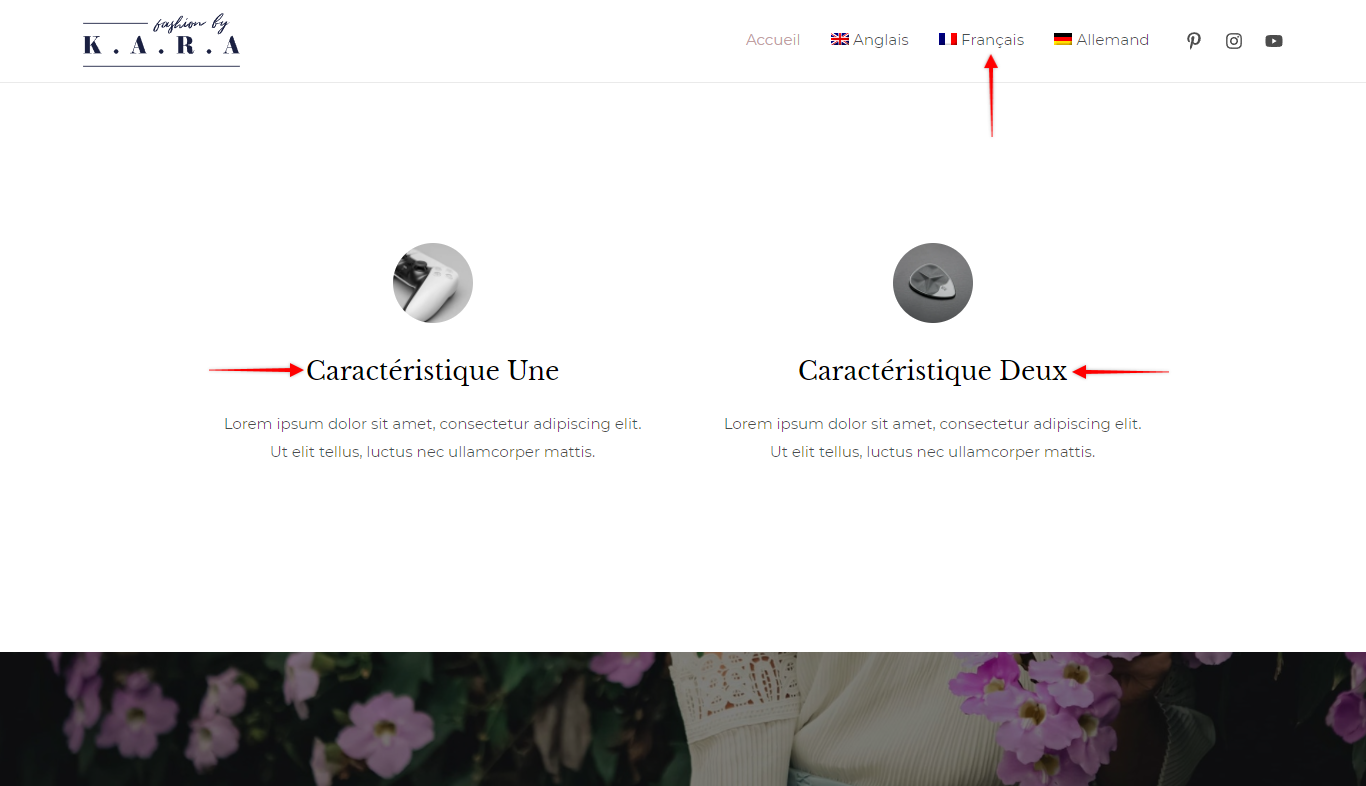
When it comes to the layout content, your designs will be automatically copied, and original content will be replaced with the translated content:

Great, you just created your Custom Layout translation. You can repeat these steps for any layout you want to translate.