Introduction
This document will guide you through on how to create a wishlist option for your customers while using the Astra theme. Adding a wishlist button not only boosts up sales but it also lets you know about the products that are wanted by the customers and might be overpriced. In this doc, we will explain how to add a wishlist button to your website using a plugin called wishlist.
Step 1: Installation and Activation
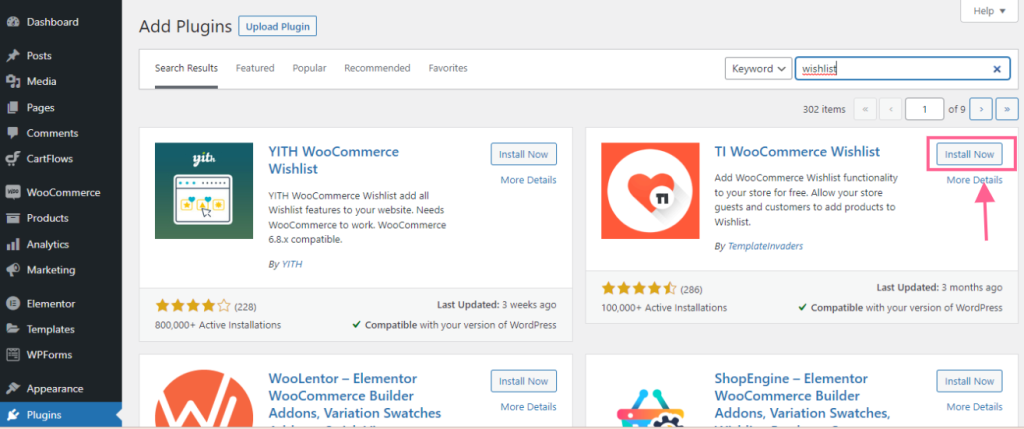
Navigate to your WordPress dashboard and click on plugins. Click on add new and search for Wishlist. You will find the plugin named “Tl WooCommerce Wishlist”. Click on Install button next to the plugin to install it and click on activate once the plugin is installed.

Step 2: Introduction page
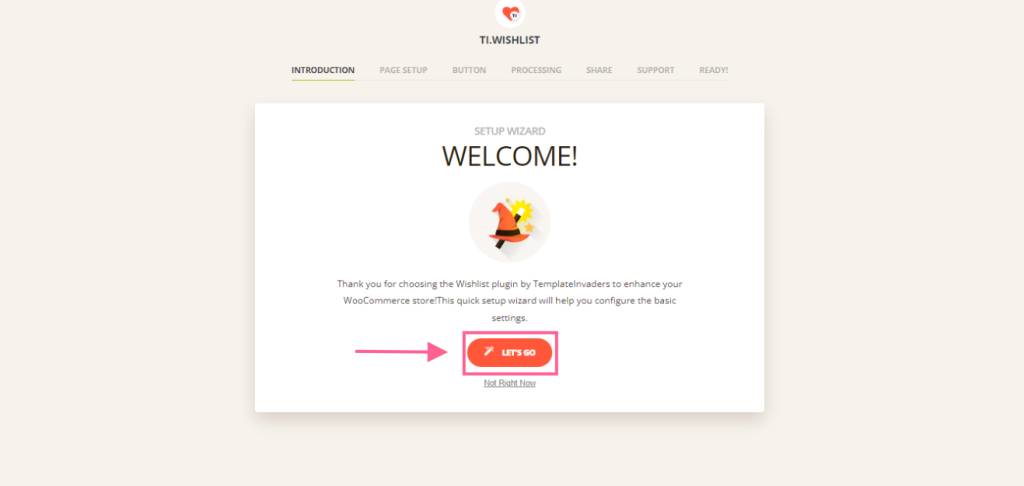
Once you activate the plugin, you will automatically be redirected to the introduction page. Click on the “Let’s Go” button to continue the setup.

Step 3: Page SetUp
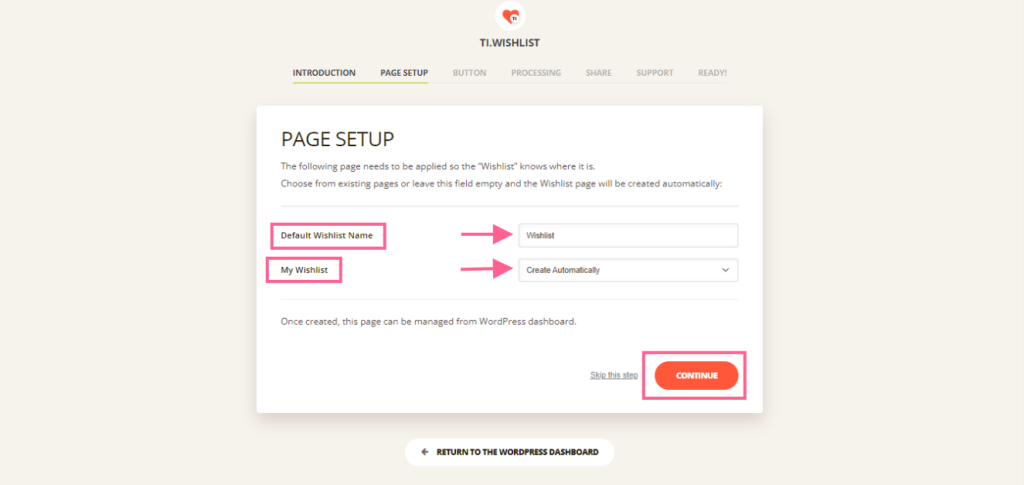
In this step, the plugin will ask you to select a page where you want to display the wishlist. If you do not have a page created already, you can select it as “Create automatically”. It will also ask you to select a name for the Wishlist. You can choose the name of the wishlist as per your requirement. Once you are done with the settings, click on continue to got the next page.

Step 4: Button
In this step, you will need to set up the wishlist button. The following are the set of settings that you can choose from.
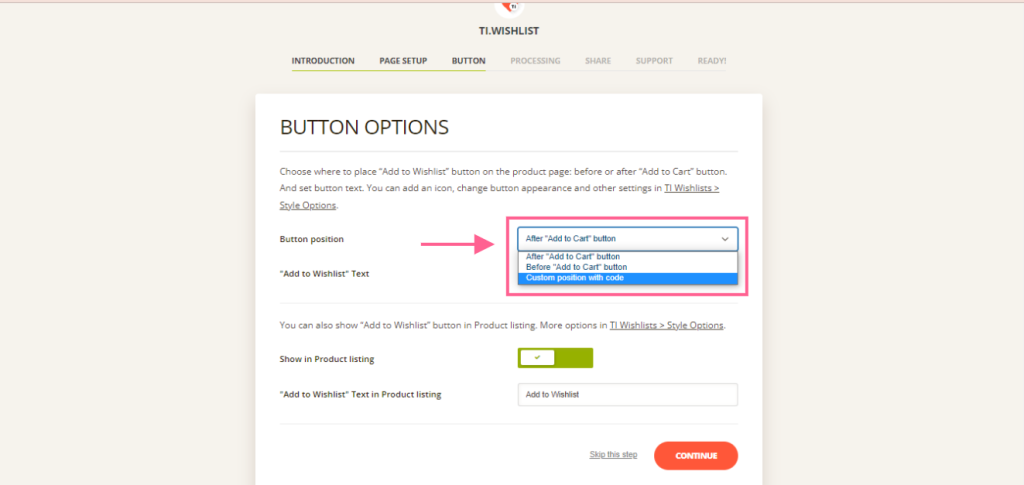
Button Position: This particular setting lets you choose where the “Add To Wishlist” button appears. By default, you can select whether you would like the button to appear after or before the “Add to Cart” button. You can also use custom codes to change the position of the Wishlist button.

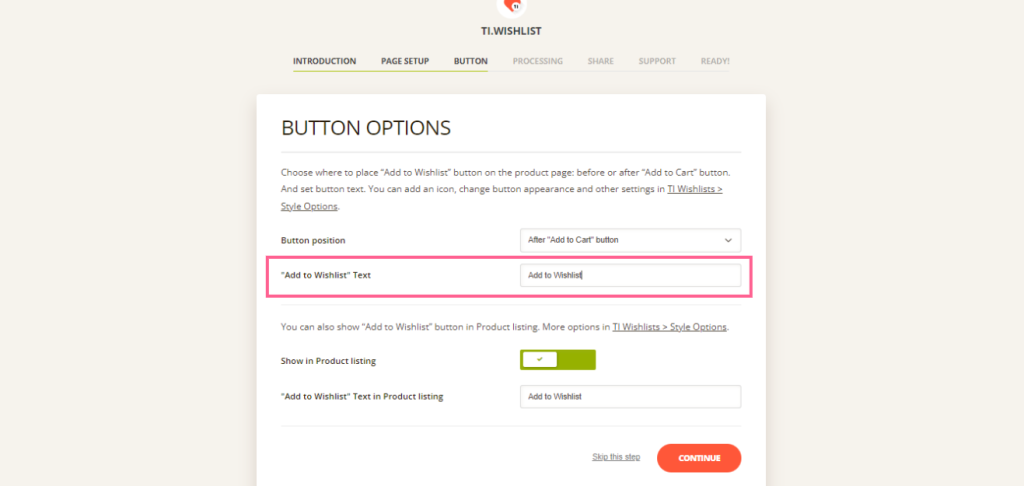
Add to WishList text: This option lets you change the default text of the Add to Wishlist to any custom text as per your requirement.

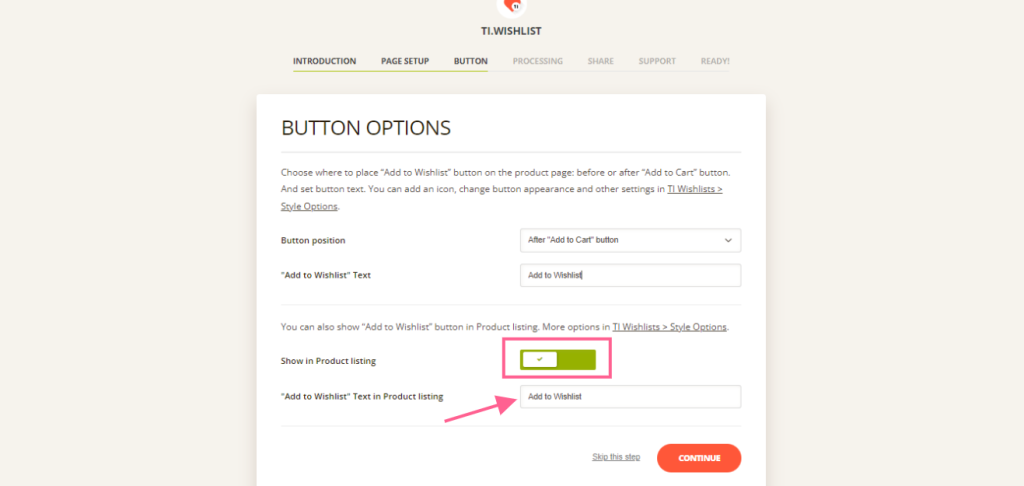
Product Listing : You can also show the “Add to Wishlist” button in Product listing and change the text of the “Add to Wishlist” button in the product listing as well.

Step 5: Processing
Once the customer has purchased the product which was added in the Wishlist, it should be automatically removed from the Wishlist. The processing step lets you choose the option of how you would like it to be removed from the customer’s wishlist.You can either choose automatically and the plugin will remove it for the users or you can select manual and the product will be added to the wishlist until the user removes it manually.

Step 6: Share
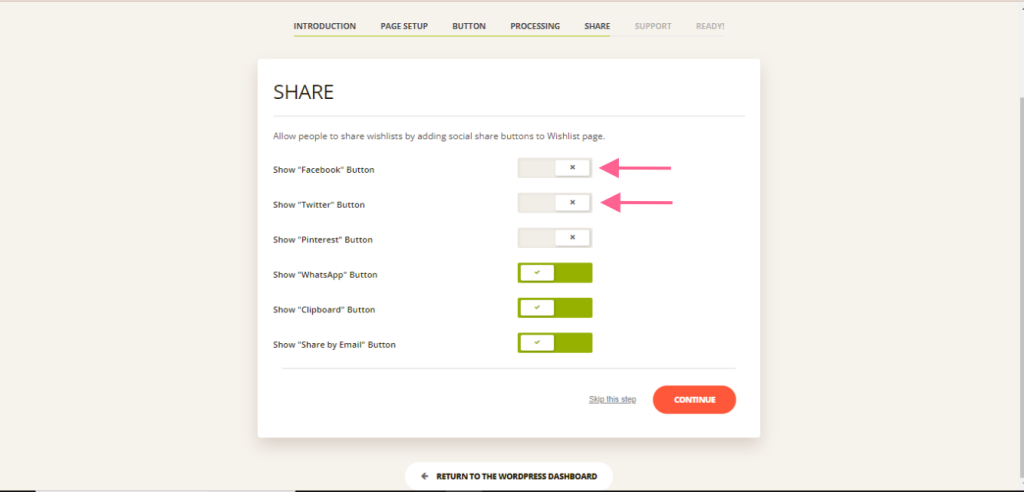
This option lets your customers share the wishlist on various social media platforms such as Facebook, Twitter , whatsapp etc. You can simply turn the buttons off, if in case you would like to remove any of these options.

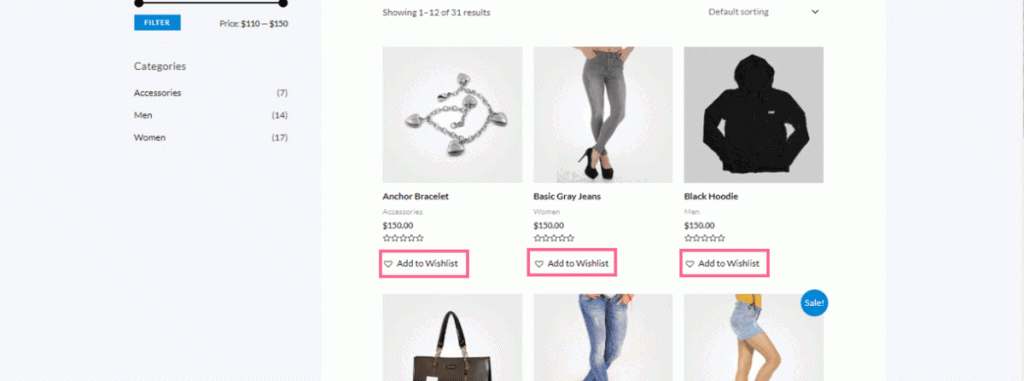
That’s it, the basic settings are done. Here is how this is going to be displayed on your product listing page and also on the individual product pages.