If you’re experiencing issues with your interactive functionality, this may be due to JavaScript errors or conflicts. Checking for JavaScript errors on your site can alert you to any issue with JavaScript optimization and help you troubleshoot problems. You can check for these errors using a tool built into your browser.
If you see anything in the red lines, these are some javascript conflicts that might be causing the issue you might be facing. From the error, you can try to analyze if some other plugin or theme is causing it.
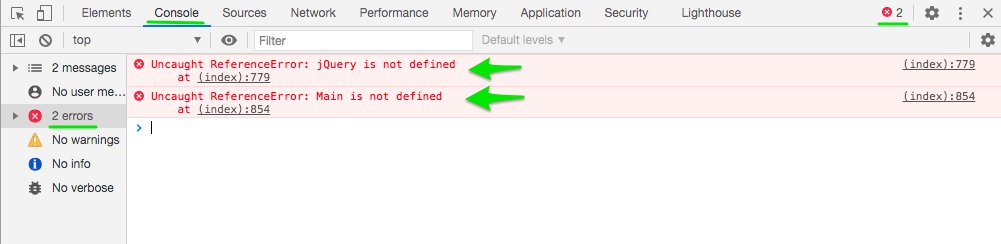
Check JavaScript errors / conflicts in Chrome:
- Right-click anywhere on the page. Choose Inspect.
- The developer panel will open. Click on the Console tab.
- In the left panel, click on Errors.
- If there are any, you will see them in red. You will also see a red indicator at the top right side of the panel:

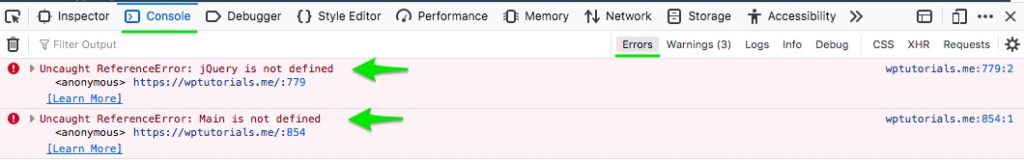
Check JavaScript errors / conflicts in Firefox:
- Right-click anywhere on the page.
- Choose Inspect Element.
- The developer panel will open. Click on the Console tab.
- Make sure Errors are selected.
- If there are any, you will see them in red:

Check JavaScript errors/conflicts in Internet Explorer:
- Right-click anywhere on the page. Choose Inspect Element.
- The developer panel will open in a new window. Click on the Console tab.
- Refresh the website page for the errors to be logged.
- Alternatively, at the top right corner of the screen, go to Tools > F12 Developer Tools.
- Make sure Errors are selected.
- If there are any, you will see them in red:
Check JavaScript errors/conflicts in Safari:
- Go to Safari > Preferences > Advanced and enable the Show Develop menu in the menu bar:
- Right-click anywhere on the page and choose Inspect Element
- The developer panel will open.
- Click on the Console tab.
- Errors will be displayed at the bottom of the panel.
Note:
For testing, deactivate the suspected plugin/theme and see if that makes the problem disappear.