Introducing the all-new Narrow Width Container Layout with Astra 4.0.0. The Narrow Width Container Layout primarily provides a modern & minimalistic layout for your Blogs & Pages with a predefined width of 750px. The Narrow Width Container Layout can either be applied globally or individually for Blogs, Pages, Archives, or Custom Post Types through the customizer settings or page/post meta settings. Additionally, the predefined width is fully customizable through our Narrow Container Width slider option. The width set through this slider will commonly apply to all the Blogs, Pages, Archives & Custom Post Types.
Key Features:
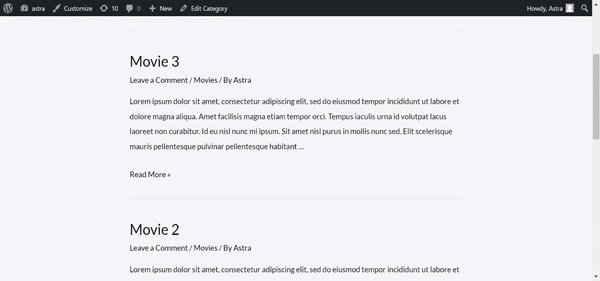
- Provides a narrow width to the content for Single Blog Posts, Blog Archives & Pages.
- The width can be specifically adjusted for Narrow Width Container through Customiser → Global → Container → Narrow Container Width. (Default – 750px, Min – 400px, Max – 1000px)
- This container does not come with a sidebar, meaning when we set the Narrow Width Layout for any posts, or pages, the sidebar will not be displayed.
- Ideal for a clean, modern UI experience for Blogs & Pages.
Global Container in Astra Theme
A container is an area where we display the content. In general, the container encloses the whole page.
The content area and the sidebar are parts of the container. The content area is technically called as the primary container, whereas the sidebar is the secondary container.
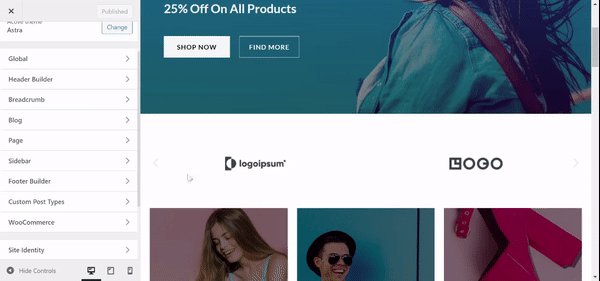
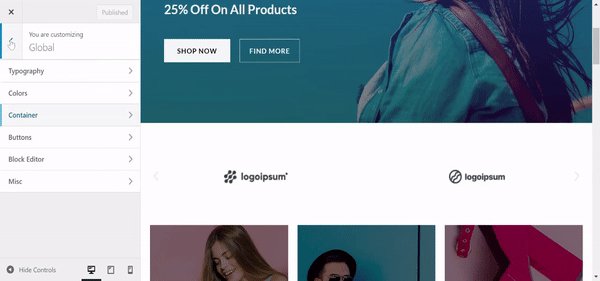
You can apply container layouts globally for the entire website through the Customizer option at Appearance → Customizer → Global → Container.
Different containers can be applied for individual pages and posts from meta settings. These are page-specific settings that have high priority than customizer settings.
What is Container Width?
Content will be displayed within this width. You can try width in combination with container layout to create different views.
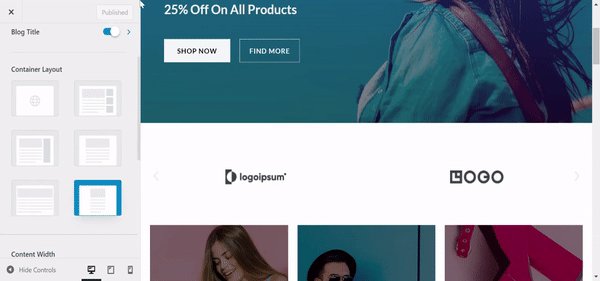
What is Container Layout?
Prior to Astra Version 4.0.0, Astra offers 4 types of Containers Layouts only. These are global containers that will be applied to the entire website. But you can set different containers’ layouts for different post types with Dedicated Container Layout.
All previous 4 container layout types are explained in the following links –
- Boxed
- Content Boxed
- Full Width / Contained
- Full Width / Stretched
- Newly added Narrow Width
With the latest Astra Version 4.0.0, you can access the Narrow Container Width option for the Narrow Width Container Layout. This will adjust the narrow container width for Pages, Single Blog Posts, and Blog/ Archive Pages.
The width set globally through the “Narrow Container Width” will set the value for the content width across the Single Blog Posts, Blog Archives & Pages (provided that those post types are set to Narrow Width Layout). By default value of the Narrow Width Container will be 750px, which will range from 400px to 1000px.
Dedicated Container Layout
The above 5 types of container layouts are separately available for the following post types. That means if you choose the default layout as Full Width/Stretched, and for Archives you choose the Narrow Width option, then the entire site except archive pages will have a Full Width/Stretched layout while Archive pages will have a Narrow Width layout.
- Page Layout – For only pages
- Single Post Layout – For single blog post pages
- Blog/ Archive Layout – For blog archive pages
Example: If you have chosen the default layout as Full Width/Stretched, and for Archives you choose the Narrow Width option, then the entire site except archive pages will have a Full Width/Stretched layout while Archive pages will have a Narrow Width layout.
Have a glance at the attached video for a better understanding.

Note:
At the moment, we are not offering integration with other plugins such as Woocommerce, LearnDash, etc because this layout is more suitable for Blog posts & Pages.