The settings you do here will reflect on your whole website. The available options are typography (your fonts), colors, container, and buttons. These settings will be automatically used (Default) for all of your website content, except those elements on which you make some individual changes.
Astra Theme Walkthrough Docs:
- Astra Theme Walkthrough
- This Is Your Customizer
- Style Your Website With Global Settings (currently reading)
- Build Your Header
- Find the Way With Breadcrumbs
- Set Up Your Blog
- Add Your Sidebars
- Build Your Footer
- Host Google Fonts Locally – Performance Is the Key
- See Other Customizer Options
- How To Build Quick Sites With Astra?
- Getting the Most Out of Astra Theme
Typography
Maybe sometimes you wouldn’t even notice, but using great fonts on a website really makes a huge difference. You can decide here what fonts would you like to use for different elements, font sizes, weight, etc. If you wish to learn more about choosing the right font check this article.
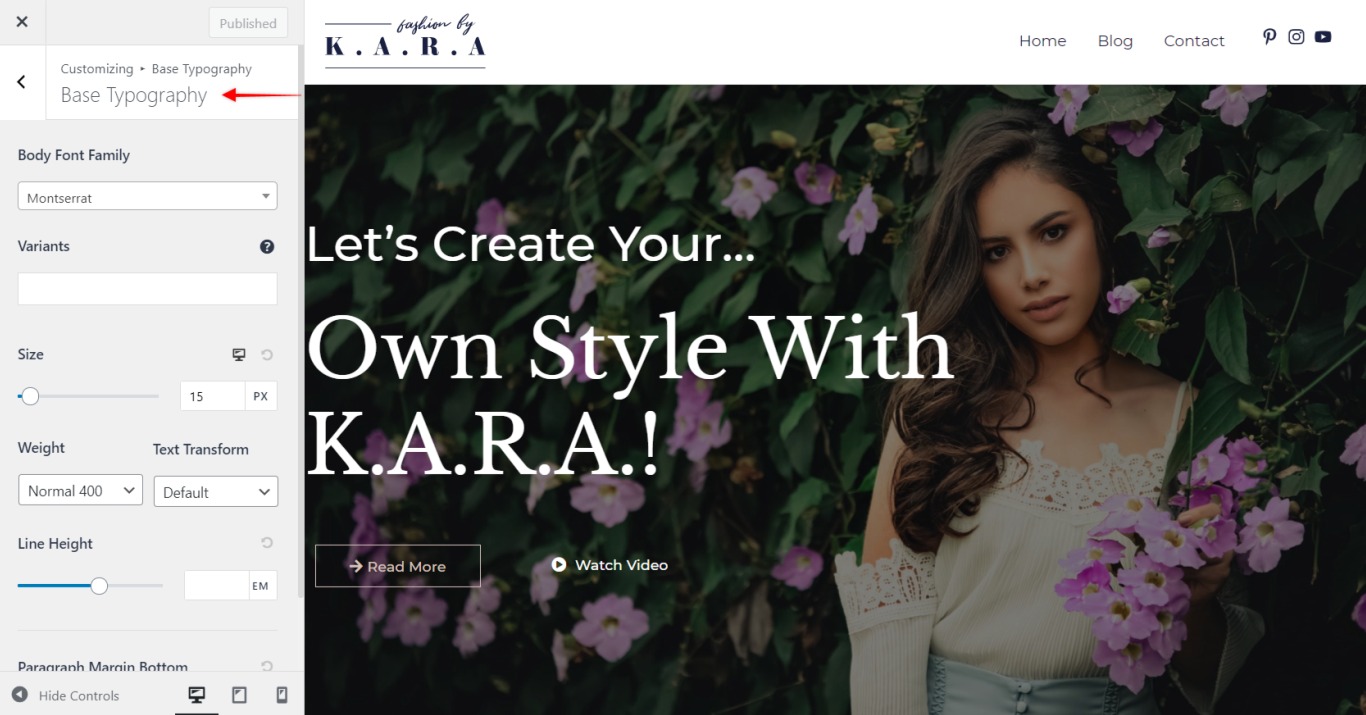
Base Typography

Let’s start here with choosing a font Family for your website. This should be the dominant family for your website (though you can use more than one on your website).
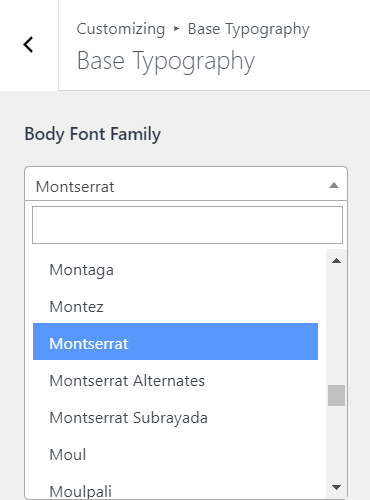
If you don’t already have a predetermined font, spend some time going through fonts and choosing the right one. You can do this by clicking on the Family dropdown menu and scrolling down the font list or typing the name in the search field.

Selection is wide, as next to the System fonts you can choose any of Google Fonts, the largest directory of free and open-source web fonts. The list can be expanded even further with our plugins:
- Custom Adobe Fonts (Typekit) to embed Adobe fonts;
- Custom Fonts will allow you to use any custom fonts that you need – just upload the font file and it will be added to the font list.
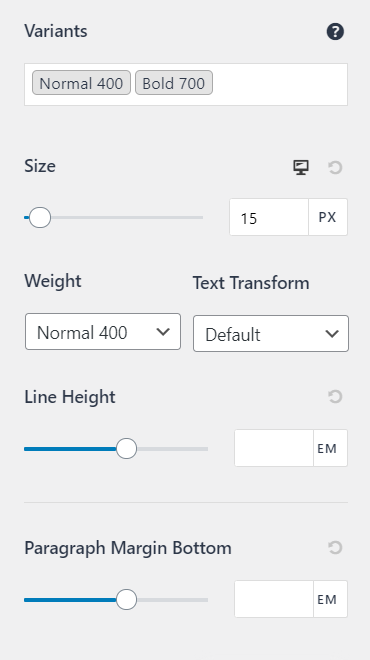
Now, once you selected your font family, let us move to specifics. Selecting all the Variants will save you time and clicks – if you choose for example the “700 Italic” variant, any time you mark your text as italic, it will automatically get the 700 weight.
Next, set the default text Size (in px), Weight and if you need it Text transformation (e.g. capitalizing every word on your website).

The last two options will influence how much space will your text take. Line height will set the height of each row of text, while Paragraph Margin Bottom will determine the space added to the bottom of each paragraph. You can set these values by typing in the size value or by moving the slider left and right.
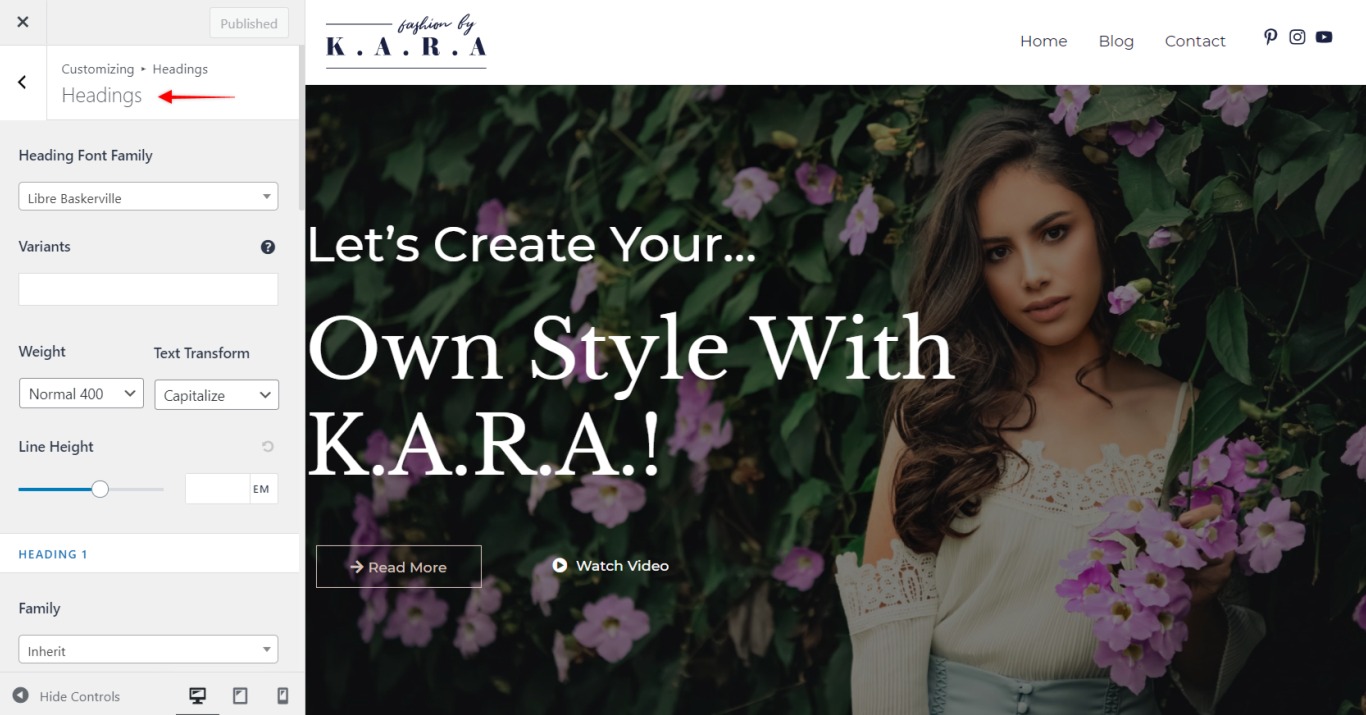
Headings
Headings help your website visitors understand the importance of different page or post sections. WordPress uses headings from H1 to H6.

The most important heading on each page or post is H1, and it should provide search engines with the information about that page or post content (what’s it all about). Thus, there should be only one of these on each post or page.
Other headings can be used as needed. The higher the heading number, the less important it is (so the H6 if used, marks the least important content).
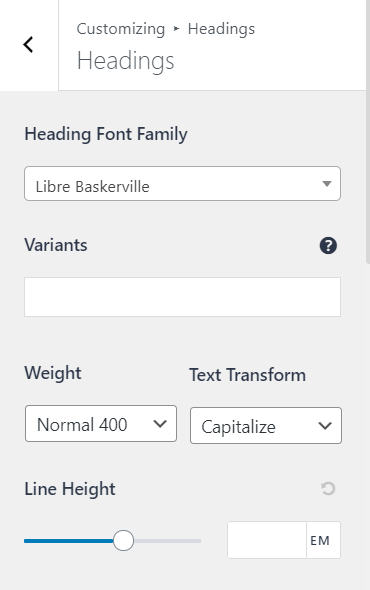
Here, you can set almost all of the options as in Base Typography for each header separately, giving them a specific and accented look.

Colors
Not that you have your typography set, it’s time to give it some color. Here you can set your color scheme to make it appealing and set the mood. Used the right way, the colors tell users a lot about the type of website they are viewing and about the brand itself.

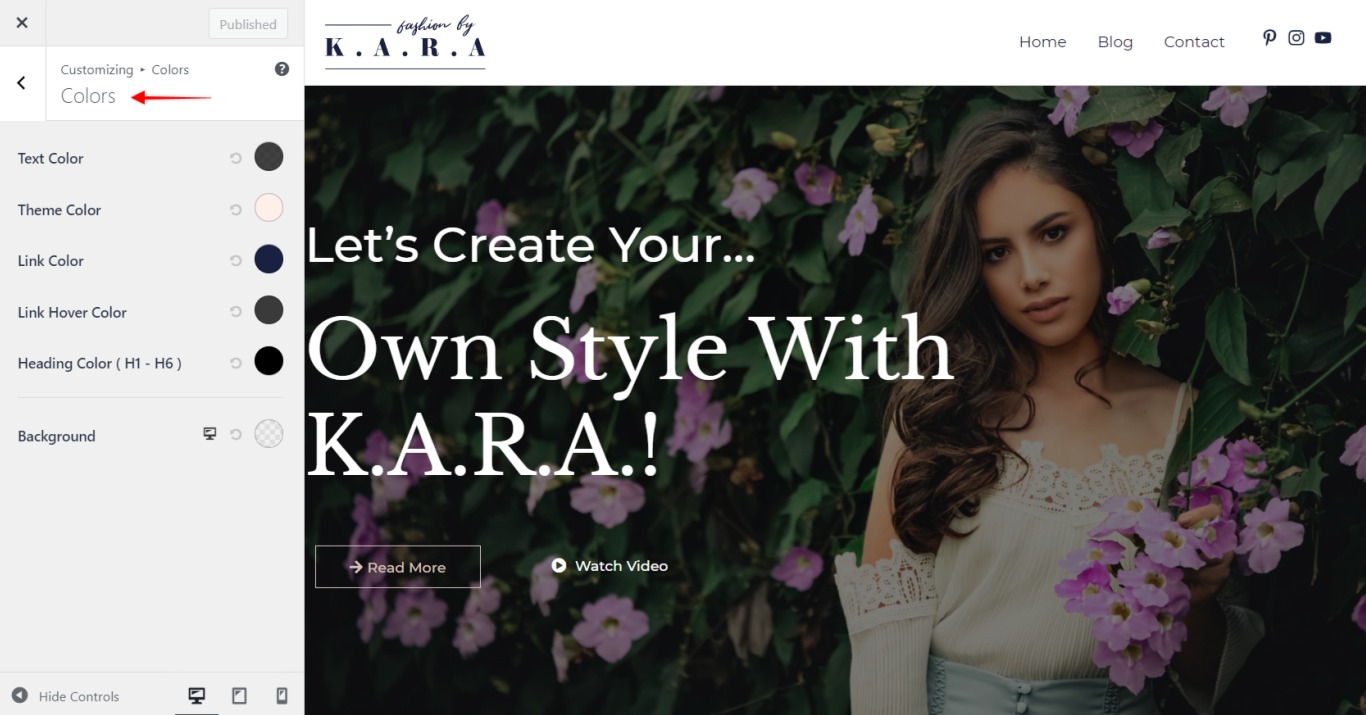
We will explain what each color type does:
Text Color – Color for the body text (all of your regular text) and descriptions on the website;
Theme Color – Color for all theme elements like buttons, selected text background color, etc.;
Link Color – Color for all text that has link added to it;
Link Hover Color – Color for all text that has link added to it when being hovered over with the pointer (hover color).
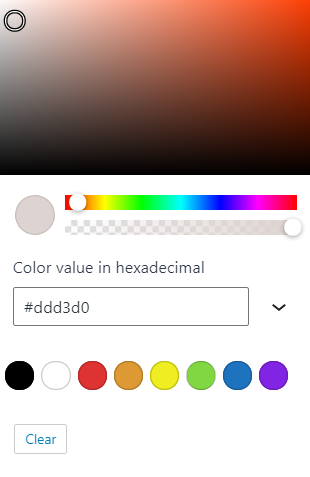
To change any color, click on the colored circle next to the color type name. You will be able to visually choose your color by clicking on the color picker and setting the opacity (transparency) if you need it. Alternatively, you can add the color value in HEX, HSL, or RGB formats.
To remove the changes and revert the color to a default color, click on the “Clear” button or click on the “back to default” icon.

Here, you also have the option to set the background for the whole website:
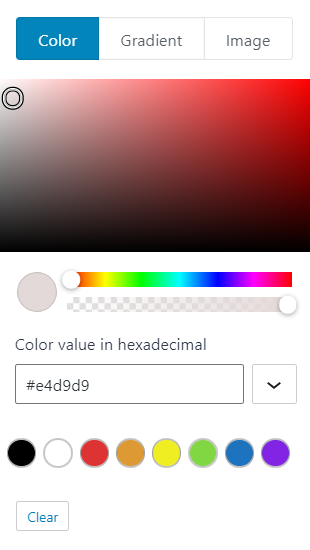
Background – You have three options to choose from: Color, Gradient, or Image. Whichever option you choose, it will be applied as a background to the body on the entire site.
You can also set both color and image at the same time – in this case, make sure to adjust the opacity (less than 100%) of the color to make the image visible, as the color will be used as an overlay.

You can find more details about color and background settings in this article.
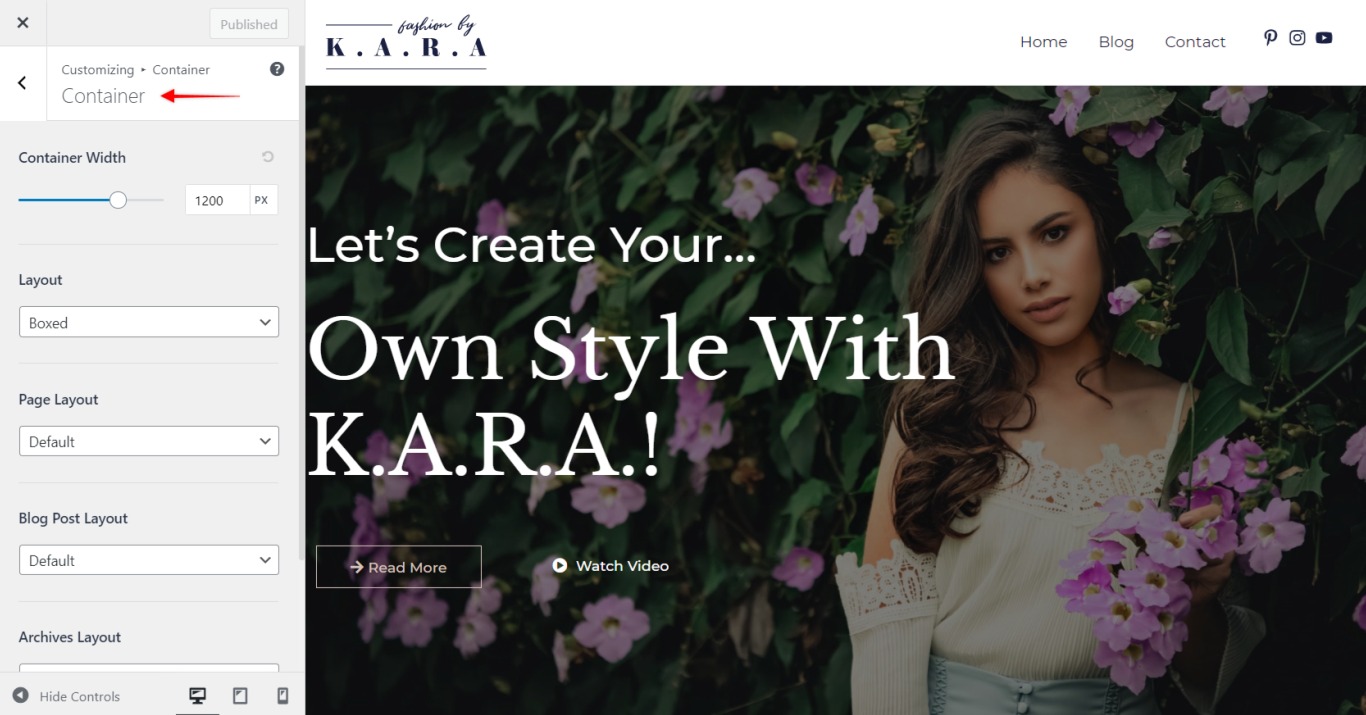
Container
Now it’s time to make some settings for the content of your website. A container is the area where all of your content is being displayed on each page or post.

The content area and the sidebar are parts of the container. The content area is technically called the primary container, whereas the sidebar is the secondary container.
Content Width
This value will set the maximum width of your container. This will define how much space will your content and sidebars (if you set these) take on pages and posts.

Layout
By setting the container layout, you will be choosing how your content, sidebar and widgets, header, footer and website background come together on your website. You have 4 types of Container layouts:
- Boxed – this layout will display individual containers and widgets appear in boxes. This leaves space on all sides around each box – thus, you will be able to see the website background.
- Content Boxed – with this, only your content appears in the boxed format, while sidebar and widgets are displayed on a plain background.
- Full Width / Contained – this will set your content and sidebar in a single container. This container will display in a container width, leaving the space on the left and right side.
- Full Width / Stretched – using this layout, your content and sidebar will be displayed in a single container, stretched from edge to edge of your screen.
Astra theme allows you to set a different layout throughout the website, depending on your needs:

Layout – the layout selected here will be a Default layout for the whole website. Remaining layout option will have this layout selected automatically. You can change layout for following post types if needed:
Page Layout – for pages
Blog Post Layout – for blog archive and single blog post pages
Archives Layout – all archives
Further, depending on other plugins you might be using on your website, you will find the options to set the layout for their dedicated pages, for example, WooCommerce Layout or LearnDash Layout.
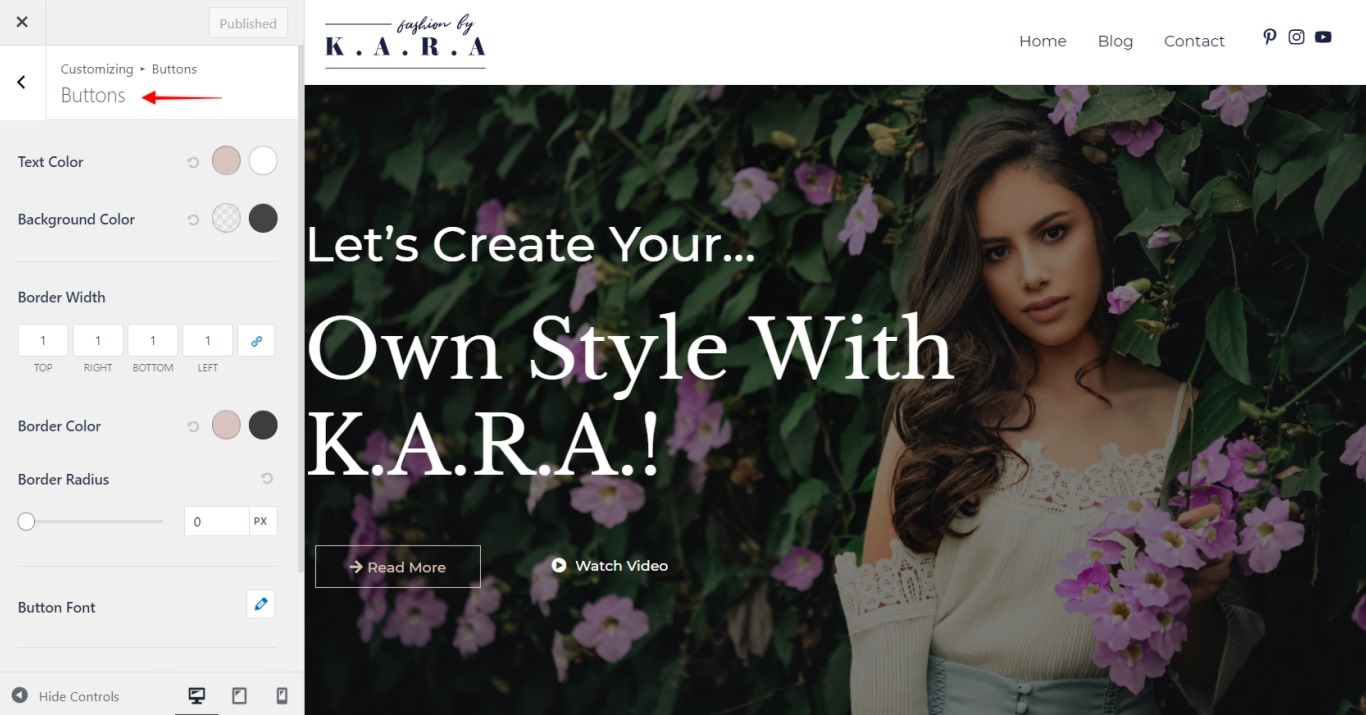
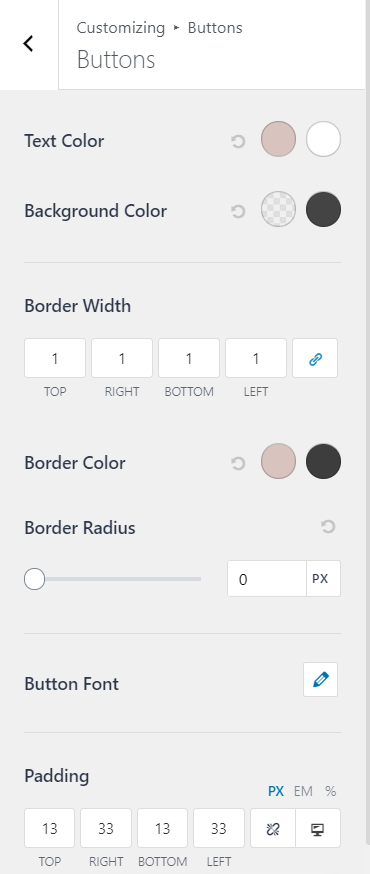
Buttons

The last global option is used for setting default look for website buttons. We will make a short overview of available options and what they are used for:
Text Color – set the normal & hover color of the button text;
Background Color – set the normal & hover color of the button (background) color;
Border Width – if you wish to add border to your buttons, just set the border width here;
Border Color – set the normal & hover color of the button border;
Border Radius – adding radius will make your buttons more rounded; as you increase the radius value your buttons will change shape from rectangle towards circle.
Button font – typography settings available here will be applied only on button text.
Padding – this will add an inner padding of your button; larger padding will make your button larger

Final remarks for Global settings:
- Option with a “responsive editing” icon next to it can be separately edited for desktop, tablet, and mobile. Applying changes in each view will change the settings only for the currently active view. On the other side, changing settings for the options without a “responsive editing” icon will apply the same changes to all views.
- Please have in mind that some global options will not be applied to your content as they might get replaced by settings you make in the Page builder. This will depend on your choice of Page Builder to use for your website.