Mobile Header addon is available with Astra Pro version 1.4.0 and above.
This is a premium feature available with the Astra Pro Addon plugin. To use these Pro features, you need to have the Astra theme along with the Astra Pro Addon installed on your website.
Also, this addon adds more features to the Above Header and Below Header.
Note:
We have recently released the Header Footer builder in Astra version 3.0.0, due to which you will find some new changes. Please refer to the following article for the same.
If you are below version 3.0.0 of Astra theme/ Astra Addon – You would need to activate Mobile Header and Header Sections addons from Appearance > Astra Options.
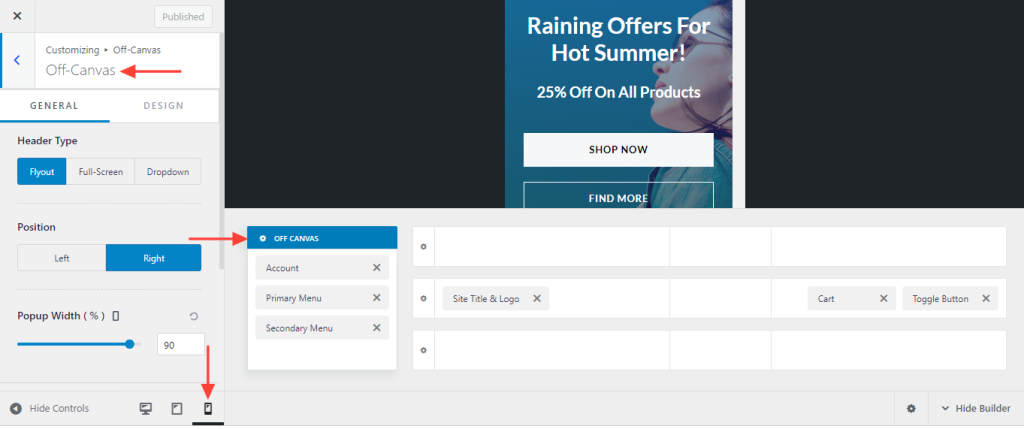
Settings can be found under Appearance > Customize > Header > Mobile Menu>Off-Canvas

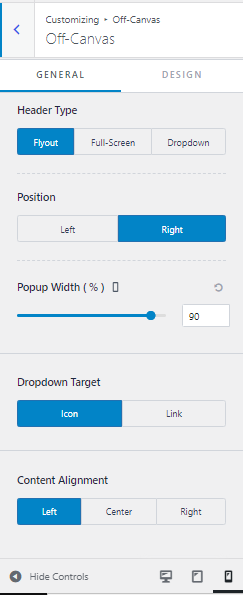
General Block
- Header Type: Choose the Menu Style (Dropdown, Flyout, or Full-Screen), add Menu Label, and set the color and style for a Toggle Button.
- Position: You can change the position to the left or the right of your website to display the toggle menu.
- Pop-up Width %: This option will let you control the width of the mobile menu on your website.
- Layout: Mobile Header Alignment – This allows to display the above/below header section inline or stacked on mobile devices.
- Dropdown Target: You can choose how the dropdown will appear on your mobile site as an icon or simply a link.
- Content Alignment: This option lets you control the alignment of the menu items inside the dropdown. You can choose between left, right, and center.

Design Block
- Background: This option lets you choose the background color of the dropdown menu.
- Close icon Color: You can choose a custom color for the close button of your toggle menu.
- Inner Element Spacing: Add spacing to Mobile Header, Menu, and Submenu using this feature.
- Popup Padding: Let you add padding around the menu items under the drop-down menu.