As explained in the Container Overview article, typically a website can have two containers viz: Primary Container and Secondary Container.
Primary Container is where the main content appears, whereas Secondary Container consists of the sidebar and various different widgets in the sidebar.
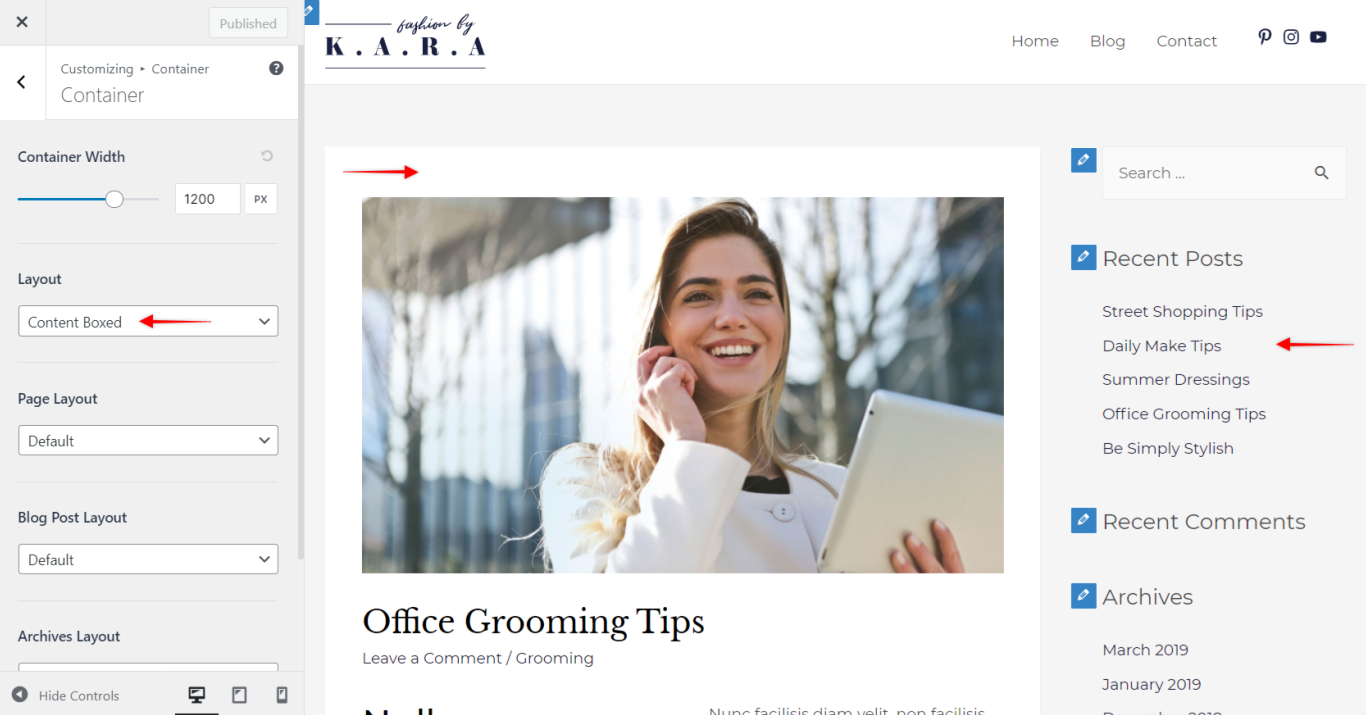
When you select the “Content Boxed Layout”; only the primary container appears in the boxed format. And the sidebar or secondary container comes up on a plain background.
Content Boxed Layout is great for the content websites, blogs, and pages where you need to highlight the content area more than the sidebar.
You can find the setting under Appearance > Customize > Global > Container
Also, you can apply a different container for each individual pages from meta settings.
Other Notes:
You can apply a Content Boxed container for selected pages or posts from meta settings.
The width of the container depends on the Site Layout settings.
If you have Astra Pro Addon plugin, you can find additional options such as background color through our Colors & Backgrounds module. In case, if you don’t have Astra Pro, you can also add a background image with Custom CSS.
Also, we provide more styling options in dedicated modules of Astra Pro Addon plugin. Learn more about the Site Layout module of Astra Pro Addon.