As explained in the Container Overview article, typically a website can have two containers viz: Primary Container and Secondary Container.
Primary Container is where the main content appears, whereas Secondary Container consists of the sidebar and various different widgets in the sidebar.
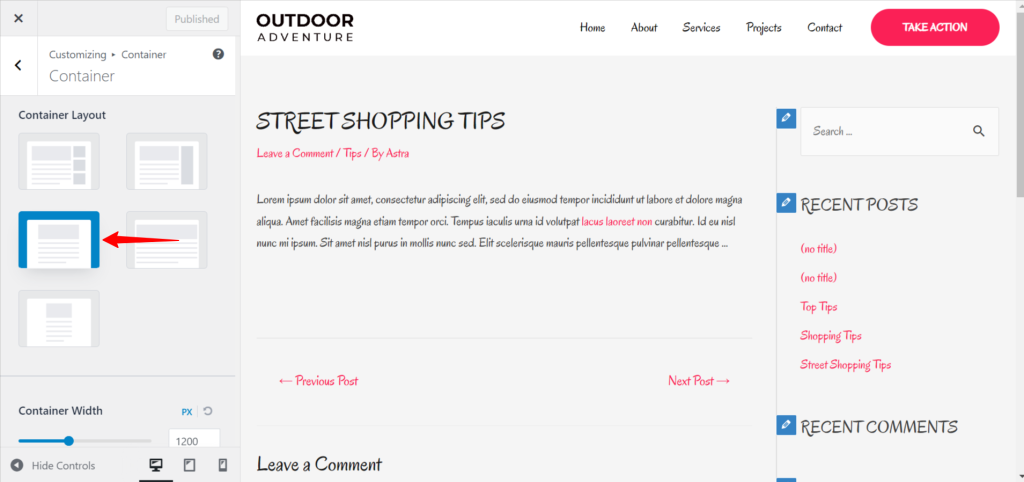
“Full Width / Contained” layout combines the primary and secondary containers and displays in a single container in a clean format. That means content and a sidebar will display side by side in a single container. This container will display in a container width, leaving a space around the container.
You can find the setting under Appearance > Customize > Global > Container

Full Width / Contained layout is great for websites that need a clean design without any boxes. We set this layout as default in our integrations with some plugins such as WooCommerce, LifterLMS, etc.
Full Width / Contained is also the recommended layout for page builders like Visual Composer; where page builder requires themes to control the width of the container.
We provide more styling options in dedicated modules of Astra Pro Addon plugin. Learn more about the Site Layout module of Astra Pro Addon.