As explained in the Container Overview article, typically a website can have two containers viz: Primary Container and Secondary Container.
Primary Container is where the main content appears, whereas Secondary Container consists of the sidebar and various different widgets in the sidebar.
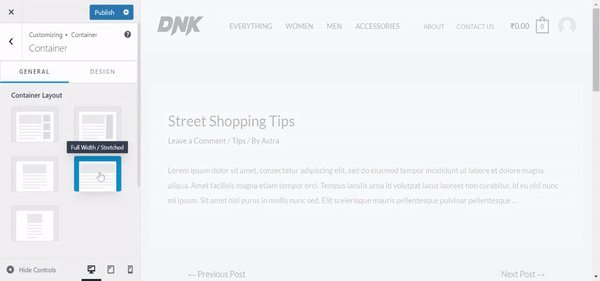
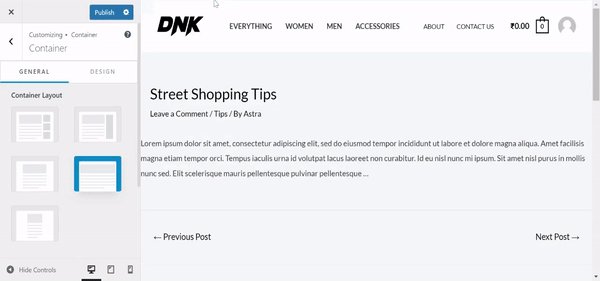
“Full Width / Stretched” layout merges the primary and secondary containers and displays in a single container. And the width of the container is stretched to the fullest. Due to the stretched width of the container, the content runs edge to edge to the width of the browser.

You can find the setting under Appearance > Customize > Global > Container
No background color is applied in “Full Width / Stretched” layouts since the primary container occupies the entire browser.
These layouts work best with the page builders like Beaver Builder, Elementor etc where you can set container width with page builder.
We provide more styling options in dedicated modules of Astra Pro Addon plugin. Learn more about the Site Layout module of Astra Pro Addon.