Astra by default displays the date when a post was published to your website visitors. Plus it adds the date when the post was last updated in the code – for SEO and Schema Markup.

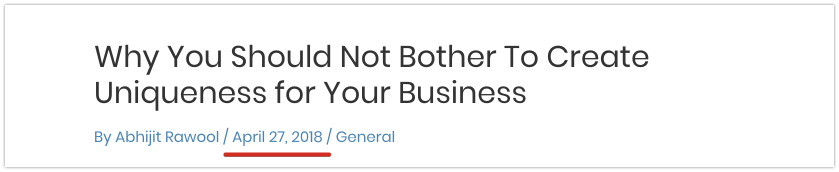
Published date is displayed in the front end

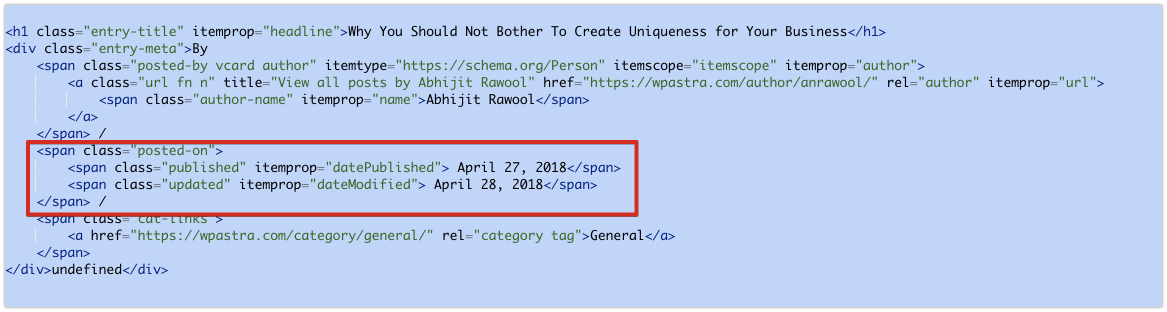
Both, published as well as updated dates are available in the markup.
If you want to display last updated date for the post to your visitors, use the following custom code –
/**
* Display only last modified date in the post metadata.
*
* @param String $output Markup for the last modified date.
* @return void
*/
function your_prefix_post_date( $output ) {
$output = '';
$format = apply_filters( 'astra_post_date_format', '' );
$modified_date = esc_html( get_the_modified_date( $format ) );
$modified_on = sprintf(
esc_html( '%s' ),
$modified_date
);
$output .= '';
$output .= ' ' . $modified_on . '';
$output .= '';
return $output;
}
add_filter( 'astra_post_date', 'your_prefix_post_date' );
It hides the published date and makes updated date visible.
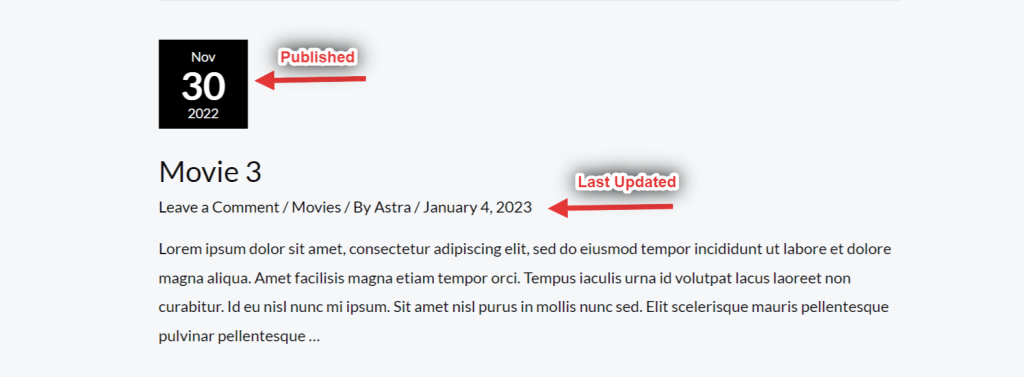
When you enabled the Date Box option for the Blog Archive, then the page would like this:

In that case, if you want to display “Last Updated” instead of the “Published” Date (for the Date Box), then you must use the below-attached custom code.
/**
* Display only last modified date in the post Square box date format.
*
* @param String $output Markup for the last modified date.
* @return void
*/
function astra_date_box_time( $output ) {
$time_string = '<time class="entry-date published" datetime="%1$s"><span class="date-month">%2$s</span> <span class="date-day">%3$s</span> <span class="date-year">%4$s</span></time><time class="updated" datetime="%5$s">%6$s</time>';
$output = sprintf(
$time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_modified_date( 'M' ) ),
esc_html( get_the_modified_date( 'j' ) ),
esc_html( get_the_modified_date( 'Y' ) ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return $output;
}
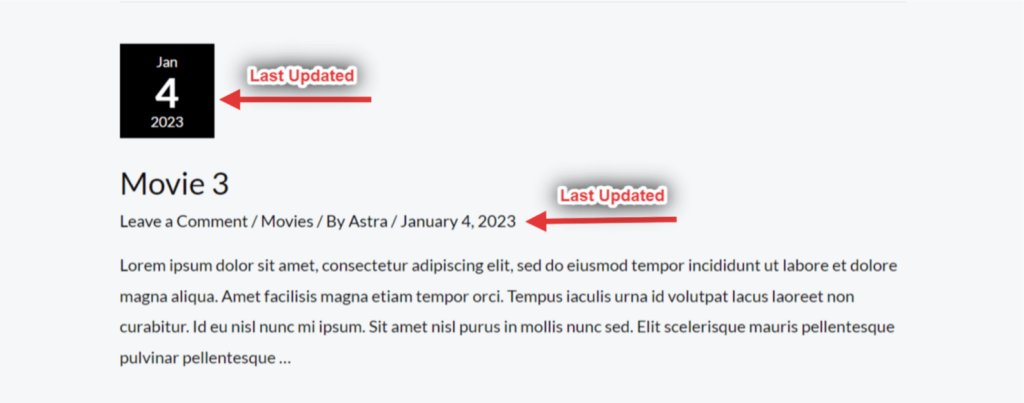
add_filter( 'astra_date_box_time_format', 'astra_date_box_time' );After adding the custom code, the date box would look like this.

Note:
1. If you want to show the last updated date on the inside post and on the date box also, then you must use both codes.
2. Add the above code to the child theme’s functions.php file.
Why do you need to install a Child theme?
Installing a child theme on the Astra theme allows you to customize and modify the theme without affecting the original code of the parent theme. This means that you can make changes to the design and functionality of your website without worrying about losing your modifications when you update the parent theme.
Additionally, using a child theme can also make it easier to manage your website’s code and prevent conflicts with other plugins or themes. By separating your custom code into a child theme, you can ensure that your modifications are isolated from the core theme code and will not interfere with other parts of your website.