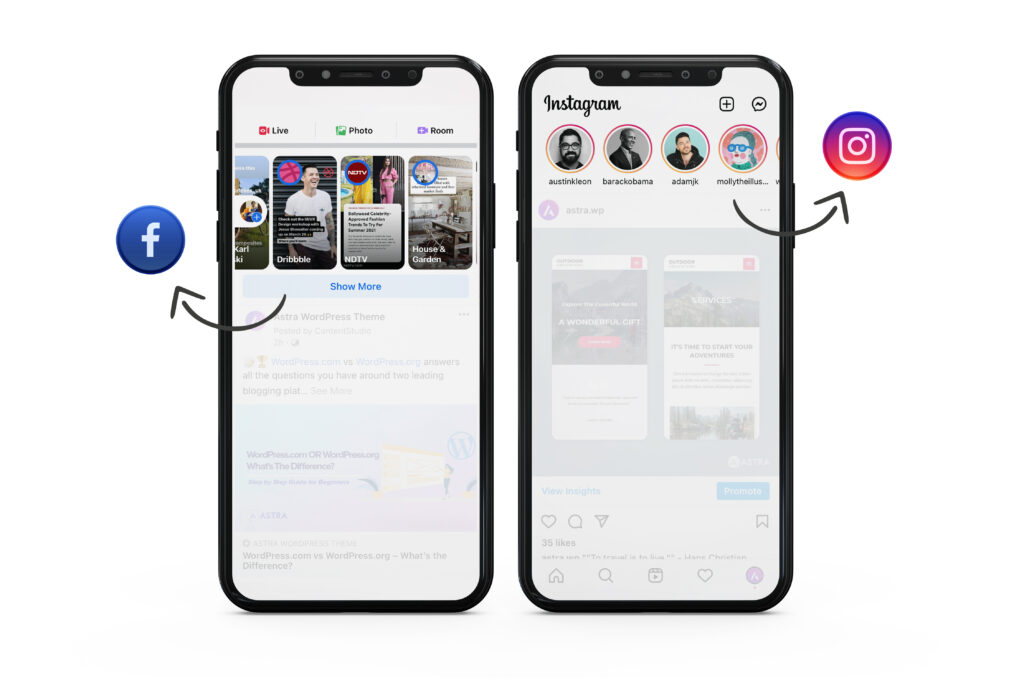
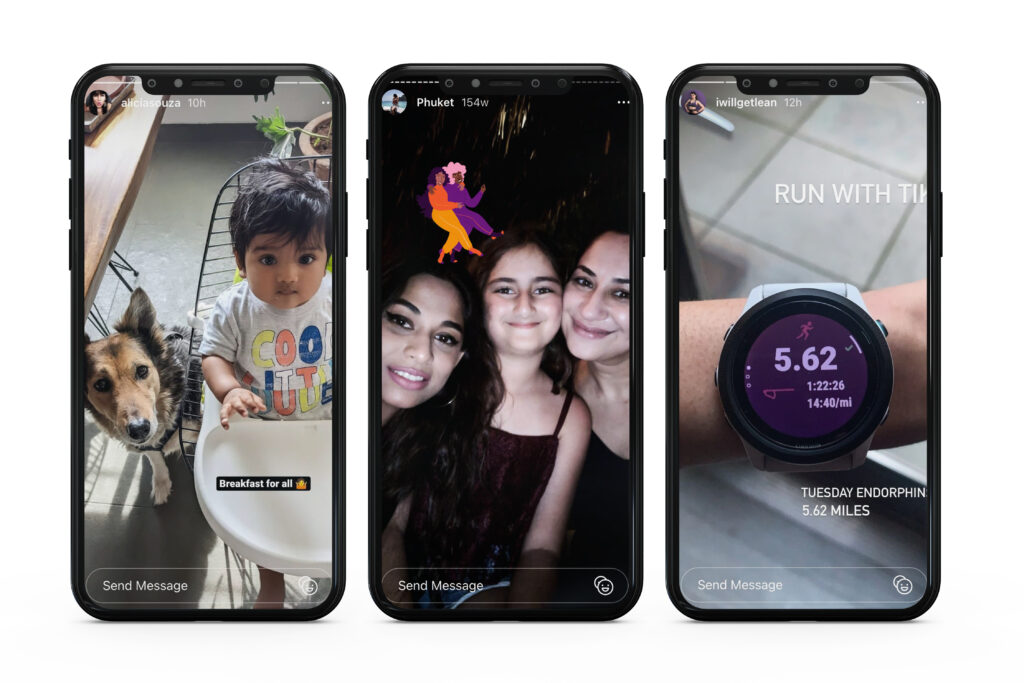
When we open our Facebook or Instagram accounts, the first thing we see in a prominent position is – stories. It is now a leading feature for many social media platforms.

Stories make a strong visual appearance with attractive images, graphics, videos, and text.
We all love to share small moments and quick updates through stories. And if you observe your surroundings, there are stories everywhere.

Stories can show highlights of your personal and social life, then why not of your business?
Well, we have some great news for you!
Until now, you were sharing stories only on social media platforms. Now Google has made it possible to share them on your website with their recently launched Web Stories plugin.
Web Stories is a new Stories format for the open web. It is now possible to design stories with a Web Stories editor and embed them into your own sites.
We are excited to announce that Astra is the first non-default WordPress.org theme to support and fully integrate with it!
Let’s dig in and find out more about web stories and their integration with Astra –
Google Web Stories – Visual Stories for the Open Web
Web Stories are an engaging way to display your website content. You can share the latest happenings, highlights, moments, achievements, and all exciting news about your business.
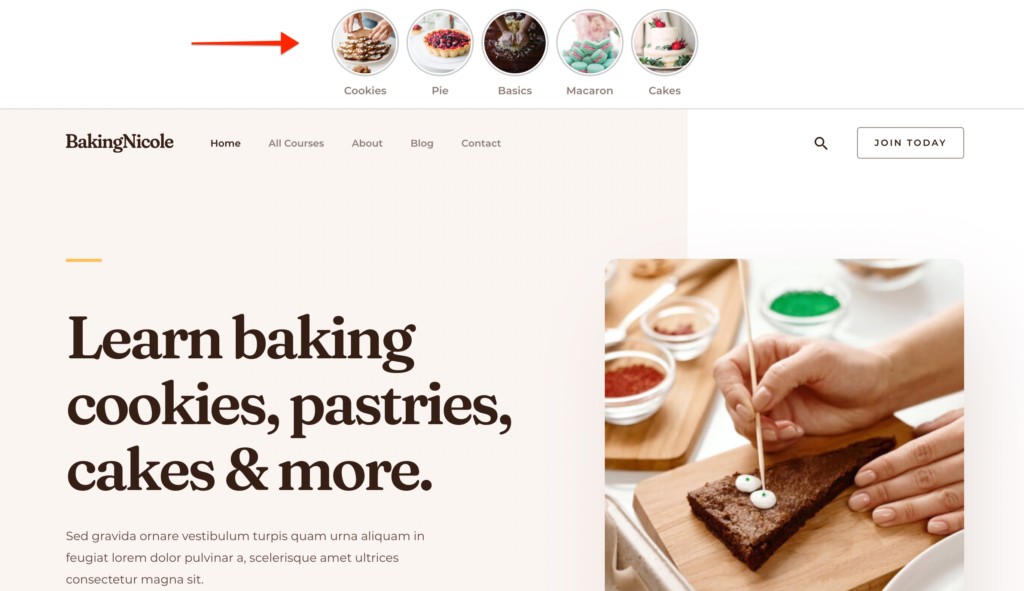
Let’s say you are running baking classes and have a beautiful website for it. You can use web stories to showcase your popular courses, tips, or other offerings on the top of the header.
Users can quickly view your work and get highlights of your classes. This will make your website stand out, increase user engagement and ultimately bring more conversions.

That’s not all!
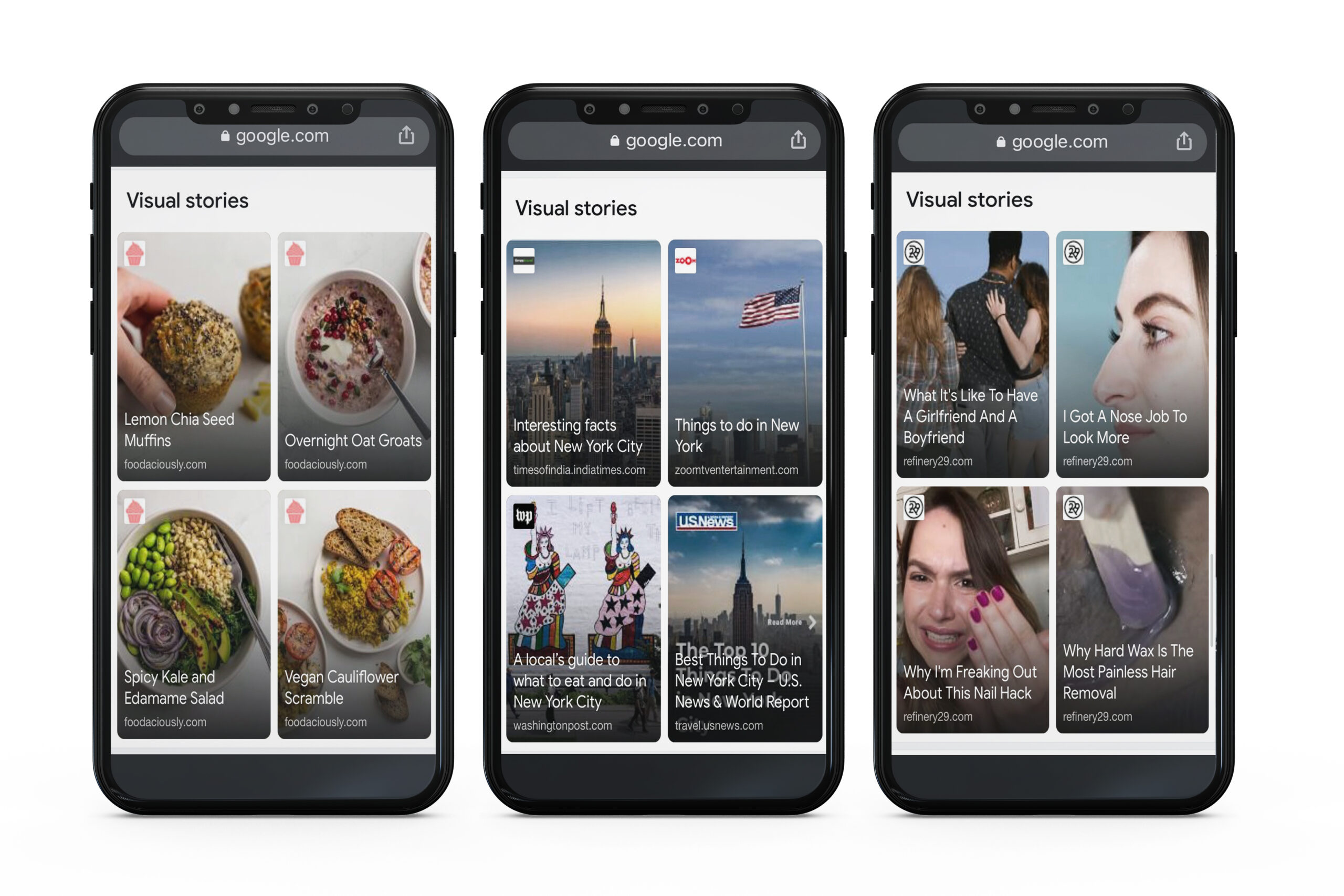
Another big advantage of web stories is that it has a dedicated space in Google search results. So if you have relevant stories on your website, there’s a chance that they can rank higher.

Let’s consider an example of The Washington Post, an award-winning news website that enlightens local to global readers with trustworthy reporting.
If you try to search about them on a mobile device you will see visual stories in action.
With the Web Stories plugin, you can add stories to your website in a similar manner. You won’t require any custom code or code knowledge. It’s simply plug and play.
With Web Stories, you can achieve what big-budget companies are doing to promote their content, on your website easily. You can add web stories easily by yourself, for free.
How To Add Web Stories To Your Astra Site
Astra now provides full support for the Google Web Stories plugin.
We worked with their team to fully integrate plugin features to Astra. And as I mentioned in the beginning, Astra is the first non-default WordPress.org theme to support it.
Here is a complete flow of how you can work with this plugin and add web stories to your Astra site:
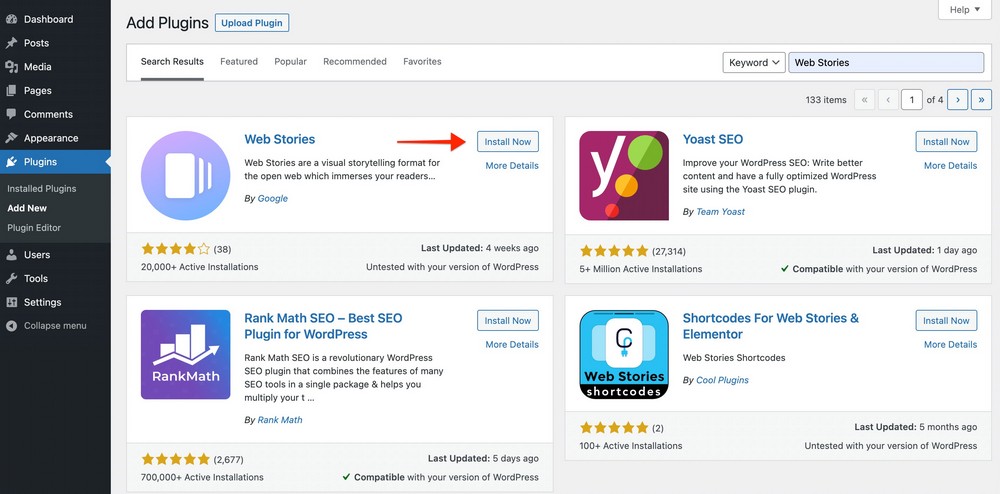
1. Install the Web Stories plugin: Install and activate the Web Stories plugin on your website.

2. Design new stories: In your WordPress dashboard visit the ‘Stories’ tab.
The plugin provides a user-friendly canvas with a range of options. You can choose from beautiful templates or create a story from scratch. Flexible settings give you total control of how you wish to create your story.
You get access to all assets in the media library along with a range of color and style presets. You can also add different shapes, nice headings, set your logo, cover image, and do much more.
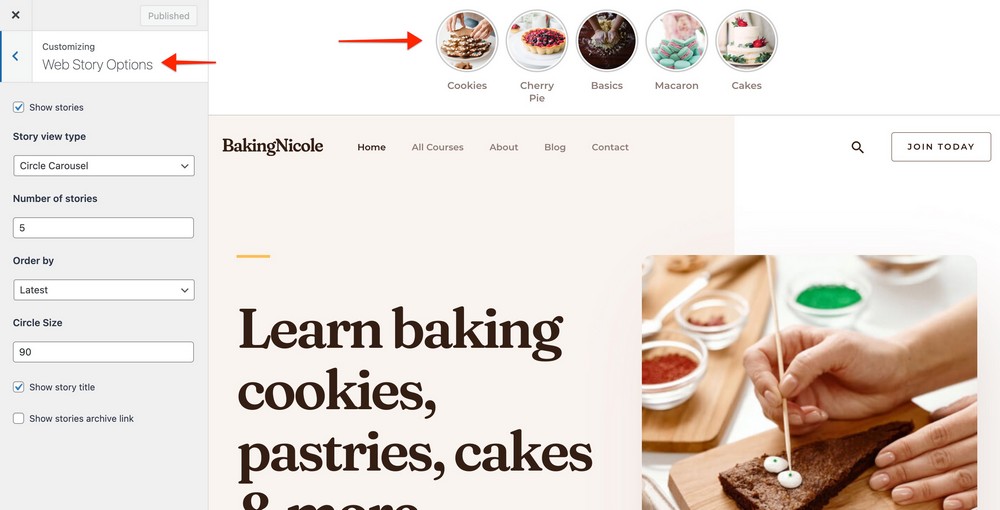
3. Enable stories from the customizer: Once you are done with designing stories, head to customizer from Appearance > Customize. You will see your stories automatically displayed above the header.
In the customizer, you will see a new tab – Web Stories Options. This will give you handy controls to manage the look of your stories.

You can set the number of stories to display, control their size, manage the order of stories, display story title, and archive links for all stories.
Get Going with Web Stories Today!
Web Stories is creating a buzz around the world. It is a new trend to share your business highlights and website content. It brings user engagement and search result advantages.
Give it a try today and do let us know how your first experience is in the comments below. Or if you have already tried it let us know how you liked it. If you love using the Gutenberg editor, check out how you can add your web stories!
If you have any queries we are just an email away.
With Astra, we make sure to keep up with the latest market trends so your websites can have all the latest features. Let us know the next exciting thing you want to see in Astra by leaving a comment below.
Cheers!










16 comments
Hello, I just updated my Theme to the latest version and I don’t see in “Appearence” where to enable Google Story.
I already have few Google Web-Stories on my wordpress site.
For information : I’m a Pro user and I’m using Elementor as builder.
For a start, this is really cool, but some things aren’t apparently working, and there need to be more choices. I want to be able to place this somewhere else than at the very top. The View All Stories link can’t be centered or moved other than to use custom CSS. Clicking on individual stories doesn’t open them up, only View All Stories does so this is the only way to view any of them. The left/right arrow show and then disappear, and they don’t even work when you can quickly click on them when they are there. When you’re viewing a story there is no way to click out of it other than to click the back button on your browser.
Can we customize where to place the stories instead of above the header?
Currently top is the only position, we will look forward to introducing more options in the future. ?
Thank you for enabling the interface for web stories. I’ve not used the interface yet, but it is promising. I am looking forward to explore it!
Hello Ravi,
We hope that you like it! 🙂
Is the top area the only position they can be placed? While the idea is interesting, it doesn’t look very good there.
Hello Helen,
Yes, currently top is the only position, we will look forward to introduce more options in the future. 🙂
Great new feature, hadn’t heard of Google Web Stories so far! Thanks for implementing it.
Hello Florian,
We are sure you will find it useful with some of your projects. 🙂
Will Astra be the same good always? Even if Sujay goes?
It is very unlikely for me to go, but that is the beauty of our business. It does not depend on me. Brainstorm Force, the parent company of Astra is a team of 75+ members 🙂
Does the web stories plugin generate a short code for displaying them in the post editor or anywhere else you would like them displayed?
If so you could essentially display it using Elementor pro’s theme builder and any theme of your choosing.
When you say that Astra is the first theme outside of the default themes to integrate web stories into it, are you referring to the customizer option?
Hello, thanks for your post. After reading this I decided to create my first Google Web story today, whoop, whoop! Well, actually I went on to release 4 in total to showcase all my prices for my web design services.
Does Astra have plans to allow site owners to add web stories to different locations? The customizer only allows the stories to appear in the header. Now, I can see the logic behind why someone might want them in the header. It’s their most recent news and it’s in an easy to digest format.
I’m just curious to know, will the Astra customizer allow web stories to show in the footer, in the blogs as a widget etc.
Thanks
Simon
I have created 2 stories, but the circle has no post/cover image of the story. How to solve this?
This was my mistake of not adding the Post image. Resolved it.
I found people asked about showing stories on the sidebar instead of on the top. I found now that a web story widget and added that to the side bar.