In this document. we will be using the WooCommerece Addon from Astra Pro allow you to design Single Product page of WooCommerce.
Quick Steps on How to Style WooCommerce Single Product Page Using the WooCommerce Module
Step 1: Make sure you have the Astre Theme, Astra Pro Addon and WooCommerce plugin installed and activated. How to Install Astra Pro Addon plugin?
Step 2: Activate the WooCommerce module from the Astra Options under the WordPress Dashboard > Appearance > Astra Options
Step 3: Visit customizer [ Appearance > Customize > WooCommerce > Single Product ] to edit module settings
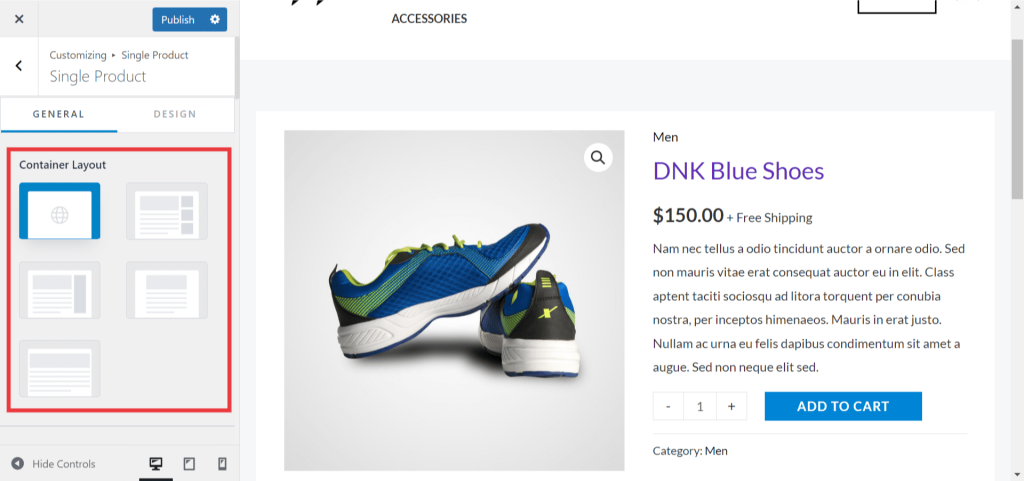
Container Layout
Astra offers 4 types of Containers Layouts. These container layouts will be applied to your website’s overall e-commerce single product pages. But you can set different container layouts depending on your requirements. If you are interested more in learning about how you can create a single product WooCommerce website check out our detailed guide.
Here is the list of available container layouts.
- Boxed
- Content Boxed
- Full Width / Contained
- Full Width / Stretched

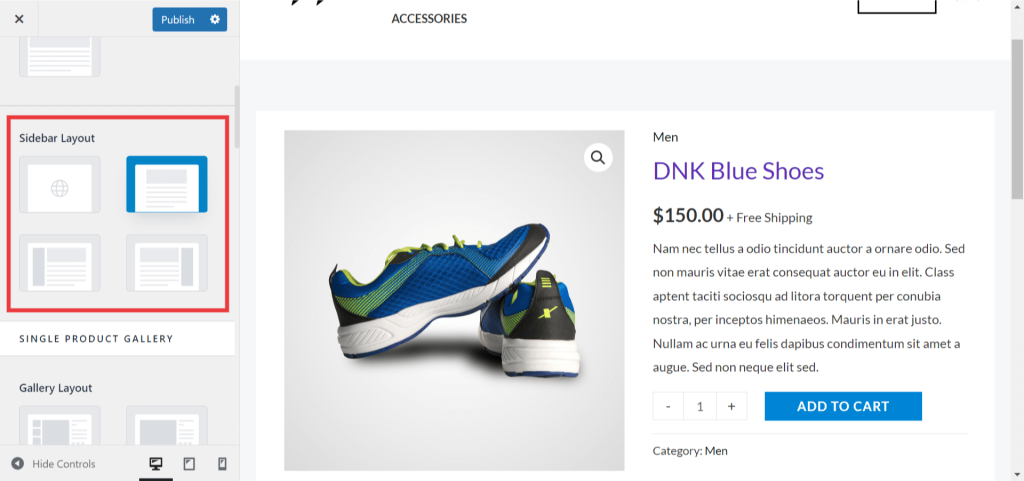
Sidebar Layout
Under sidebar layout, you will notice 4 options
- Default
- No Sidebar
- Left Sidebar
- Right Sidebar
To make your sidebar visible, you will need to set the layout to either Right or Left, depending on your requirement.
To disable the sidebar, select the “No Sidebar” layout.

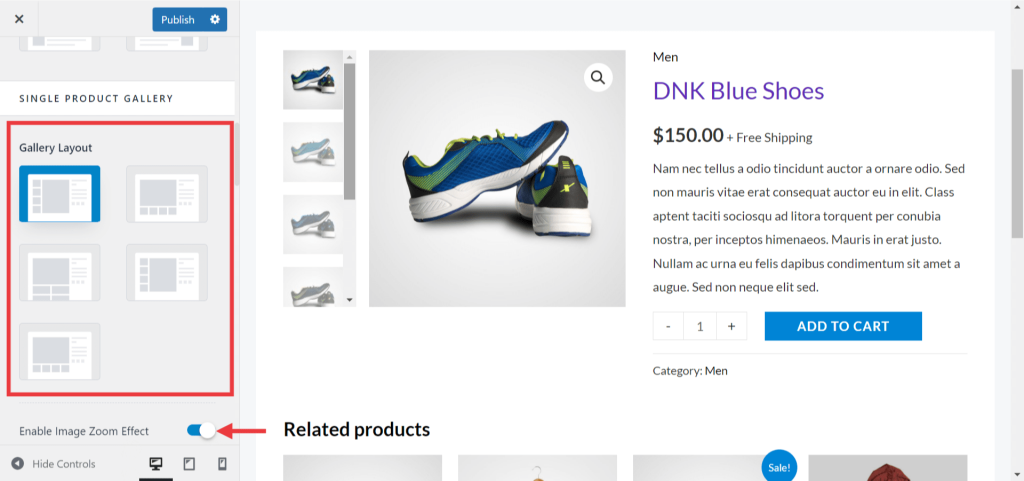
Gallery Layout
You can set product gallery images in vertical/ horizontal/ First Image Large/ Vertical Slider, Horizontal Slider views.
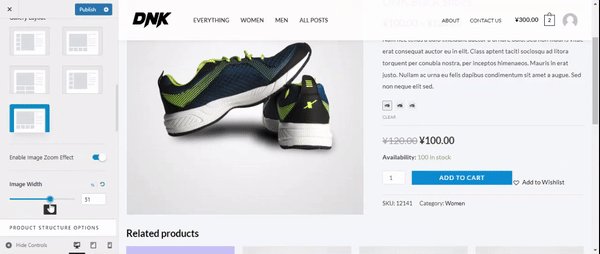
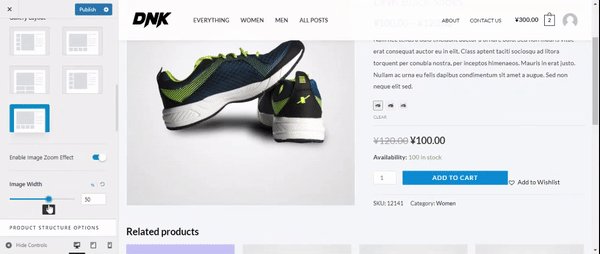
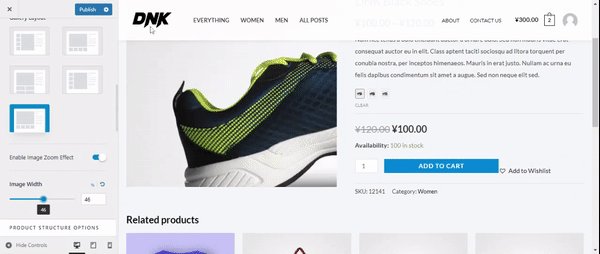
Also, you can enable the Image Zoom effect option depending on your choice. Enabling this option will zoom the product image on hover. Contrary, if you disable it, the zoom effect will be removed on your product images. This way, your images will remain the same when you hover over them.

Image Width
You can easily adjust the image width with the slider.

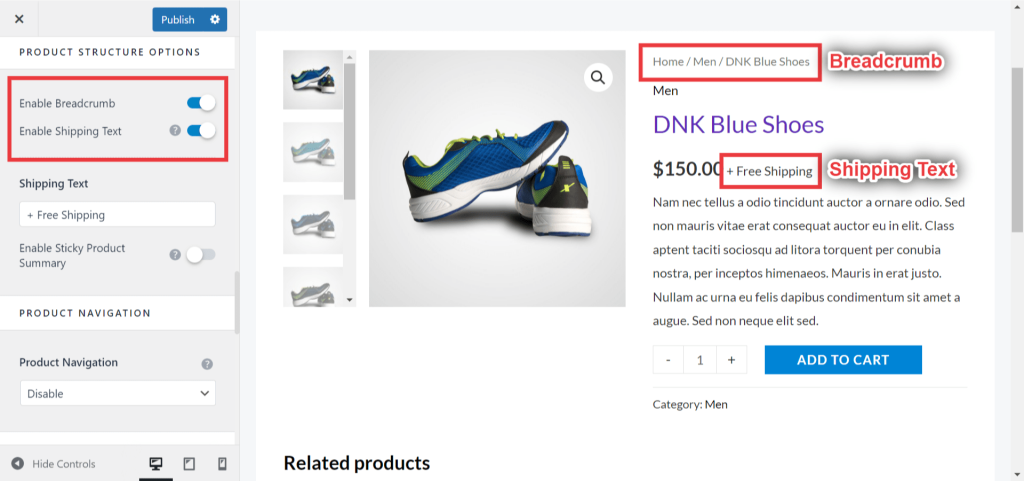
Product Structure Options
You can manage to show/hide the breadcrumbs/ Shipping text on the single product page.

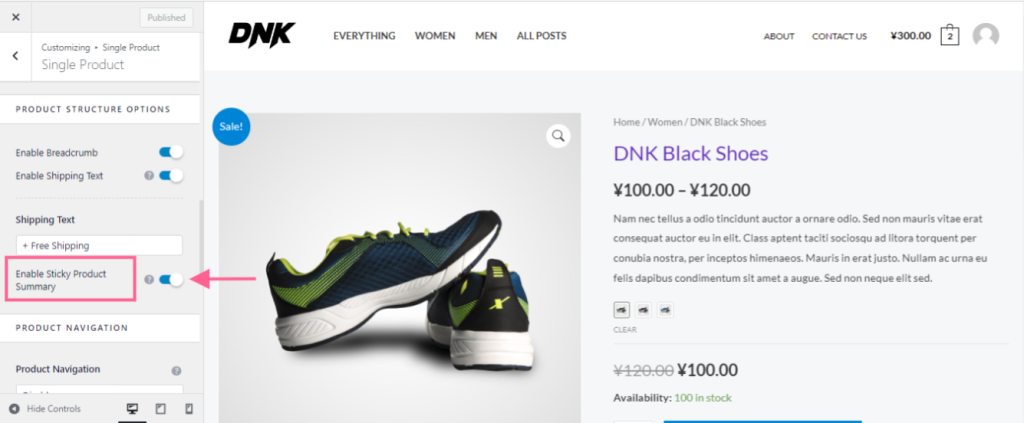
Enable Sticky Product Summary
This option lets you stick the product summary even if the users are scrolling down to check the details of the product or the related products.

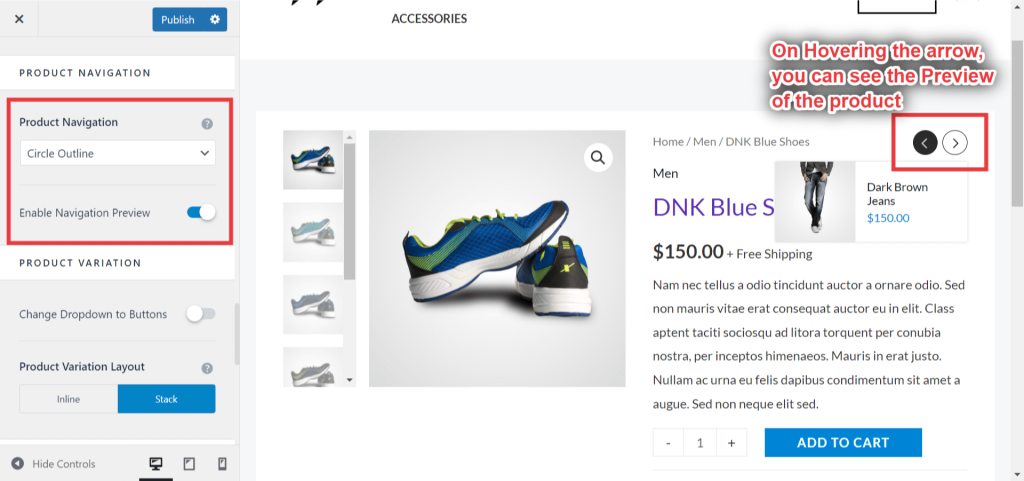
Product Navigation
You have the option to add a product navigation control on the top of the product summary section. This will allow you to set different designs for product navigation arrows. Also, you can enable the navigation preview option here.

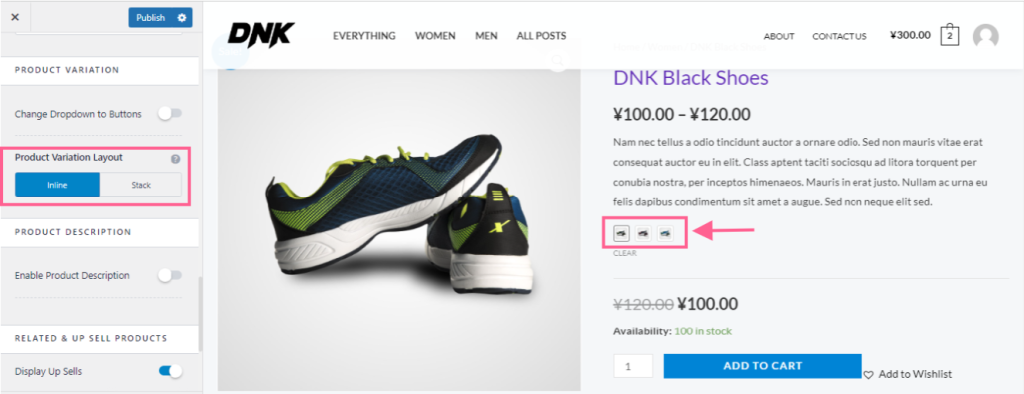
Product Variation
You can set the single product variation layout to be displayed inline or stacked. If you want to learn more about adding product variations and customizing their display, we have a helpful guide that covers all the details.

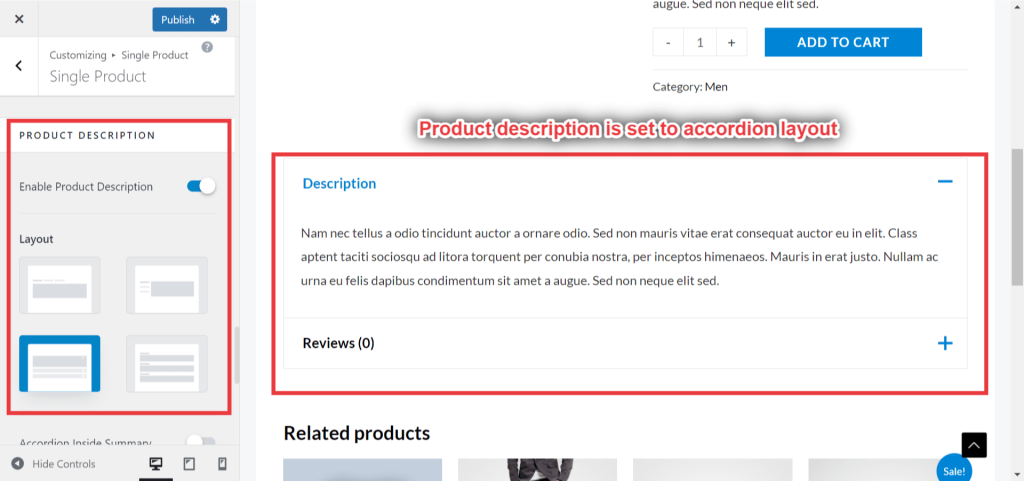
Product Description Tabs
It will allow you to show/hide product description tabs. You can also set tabs to display vertical/ horizontal/ Accordion/ Distributed.

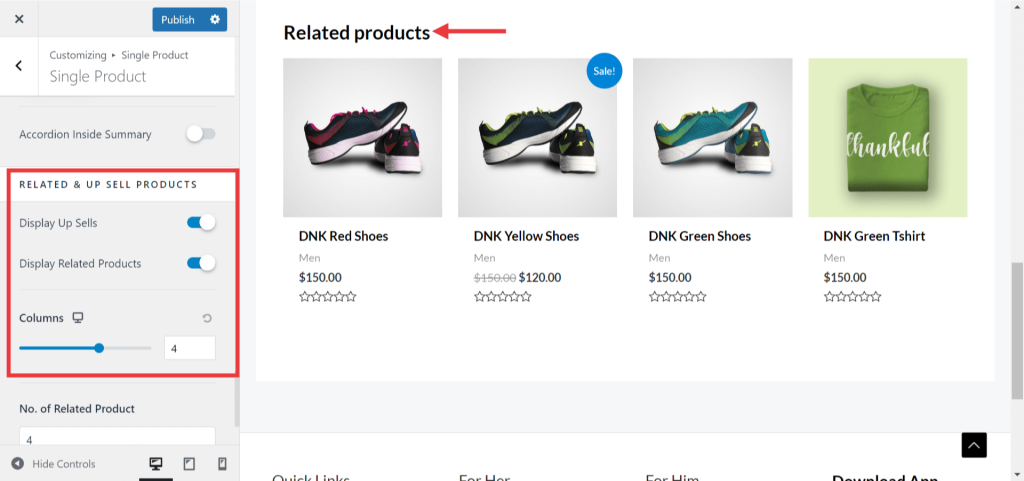
Related & Up-Sell Products
This will allow you to show/hide Related & Up Sell products. You can set a column to display these products. Also, you can choose a number of related products to be displayed on the page.

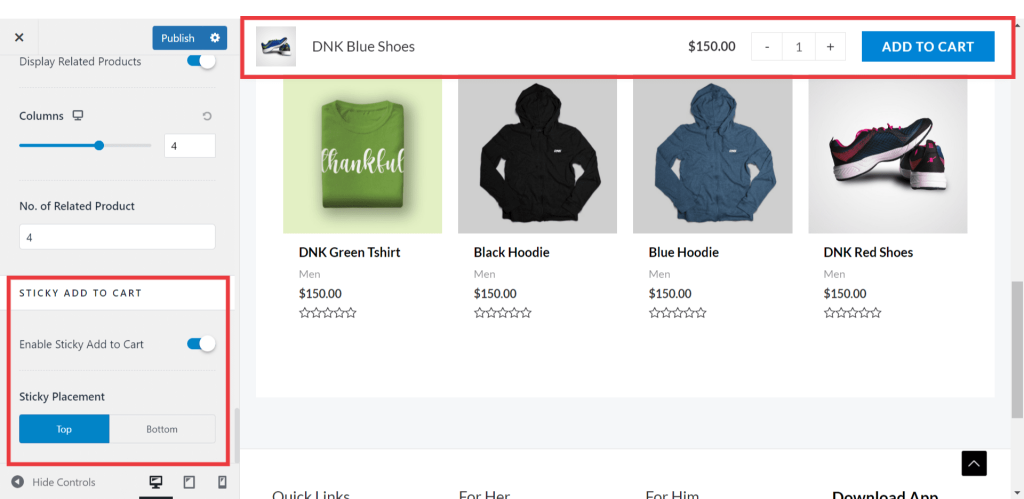
Sticky Add To Cart
Enabling this option will restrict the page from refreshing when a product is added to the cart.

Parent document –