From Astra Theme Version 1.6.0, the Transparent Header option will be available with free Astra Theme. Prior to this version, the Transparent Header option was available with the Astra Pro Addon plugin.
See the initial announcement post for this feature.
Note:
If you are using the Astra Header Footer builder available with Astra version 3.0 and above, refer to the document list here.
Quick Steps on How to Add Transparent Header on Your Website
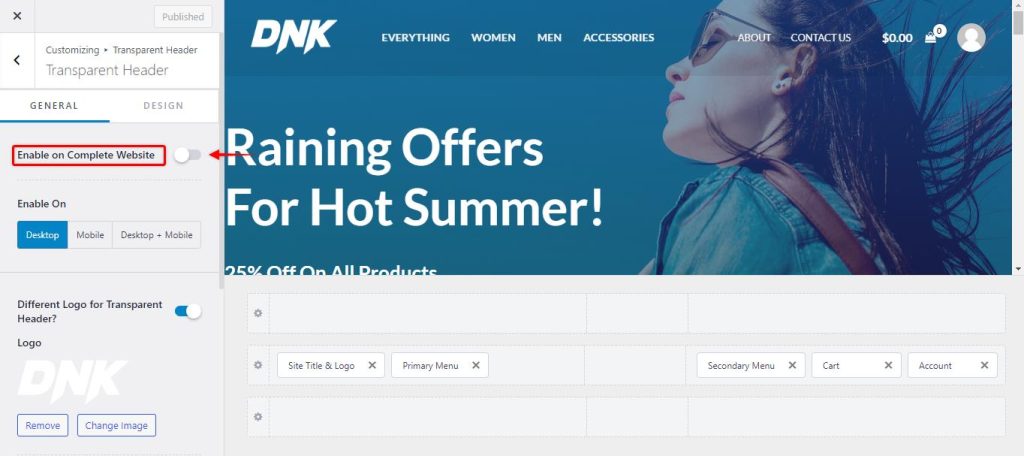
Step 1: Find the Transparent Header Options under the customizer [ Appearance > Customize > Header > Transparent Header ] to edit Transparent Header Options.
Step 2: Under the Transparent Header section you can Enable it on the complete website, set a different logo, and add a Border Bottom color.
How Transparent Header Works?
Transparent Header allows you to easily create beautiful and attractive headers. Enabling this option will set your primary header background to transparent and pull the page content to the top. It will merge the primary header and the page’s content. That means your top part of the page content will be set as a background to the transparent header.
For example, if the page contains an image as a top section, it will be pulled up and set as a background image for the transparent header.
Layout settings for Transparent Header
After updating the Astra theme to version 1.6.0 and above, Transparent Header settings will be available in the customizer. From the WordPress dashboard navigate to Appearance > Customize > Header > Transparent Header. Below are the available options.
Enable on Complete Website
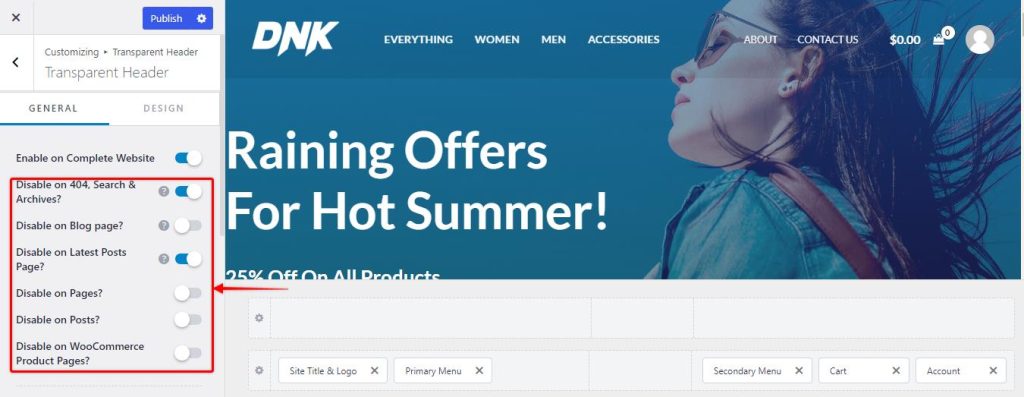
Tick the checkbox for this option if you wish to display a transparent header on the entire website. When you enable this option, it offers the following exclusion rules. That means you can choose some pages and posts, where the transparent header can be disabled.

- Disable on 404, Search & Archives?: This setting is generally not recommended on special pages such as archive, search, 404, etc. If you would like to disable the transparent header on these pages, tick the checkbox.
- Disable on the Blog Index page?: From Homepage Settings, if you have set Your homepage displays > Your latest posts then the front page becomes a Blog Index page. If you would like to disable the transparent header on it, tick the checkbox.
- Disable on Pages?: If you wish to disable the transparent header on all pages, tick the checkbox.
- Disable on Posts?: If you wish to disable the transparent header on all posts, tick the checkbox.

Note: Transparent Header can be set from Page Meta settings as well. Just Edit the page/post, in the right sidebar, you will find the Astra Settings section. This allows you to enable/disable transparent headers for a particular page/post. Note that the page meta setting has high priority than a customizer setting.
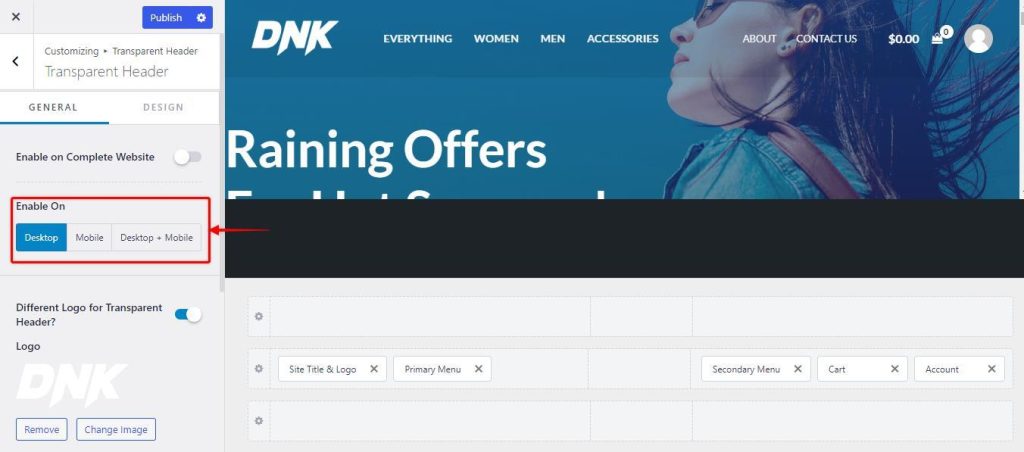
Enable On
Choose a device to display a transparent header. Options are –
- Desktop
- Mobile
- Desktop + Mobile

If you have already disabled the transparent header from the customizer and it still shows on certain pages, please double-check the Page Meta settings. The meta settings of any page have a higher priority than the customizer settings. Even if we disable the global setting, the transparent header will still appear if this is enabled through the meta settings.
Styling
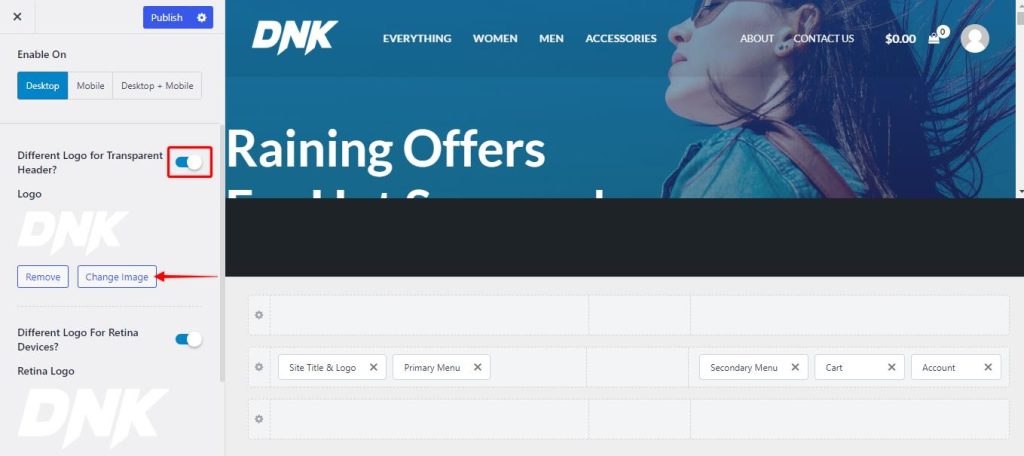
- Different Logo for Transparent Header?: When you enable a transparent header, by default it displays the site logo set under Layout > Header > Site Identity. If you wish to set a different logo the site logo on the transparent header, tick the checkbox and set a logo.
- Bottom Border Size and Color: Set a bottom border for a transparent header.

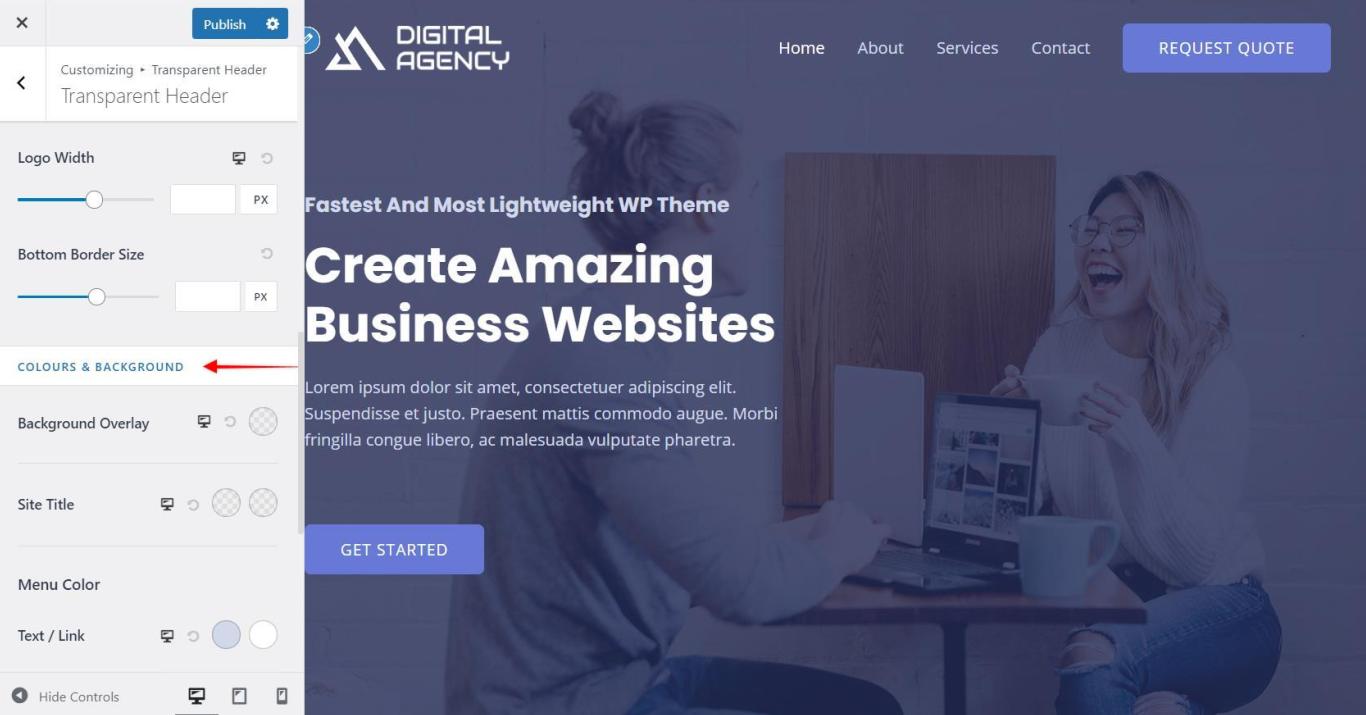
Colors & Background for Transparent Header
Settings are available in the customizer under Header > Transparent Header. Set different colors for a transparent header with the following options –
- Background – Background Color of the Transparent Header
- Site Title – Site Title Color
- Menu – Background Color, Link / Text Color, Link Active / Hover Color
- Submenu – Background Color, Link / Text Color, Link Active / Hover Color
- Content – Text Color, Link Color, Link Hover Color

Note:
1. Typography for Transparent Header will be inherited from Global > Typography > Base Typography.
2. Transparent Header can be enabled or disabled for a particular page from Page Meta settings.