Astra integrates nicely with WooCommerce. All WooCommerce elements automatically adapt to the rest of your Astra powered website and take colors, fonts out of the box from the theme customizer settings. That way, you can have your shop up and running immediately with minimum setup. Let’s take a look!
Note: We provide more styling options in dedicated modules of Astra Pro Addon plugin. Learn more about the WooCommerce module of Astra Pro Addon.
Astra Pro Addon extends the WooCommerce options with WooCommerce Module.
WooCommerce Settings
Please be sure you have WooCommerce plugin installed. Once you have it installed and activated, you will find a dedicated tab for WooCommerce under the Customizer.
Note: After Astra 2.0, we have combined Astra WooCommerce settings with WooCommerce Default settings in the Customizer. Now you will find the combined settings in the first panel of WooCommerce.
WooCommerce Tab
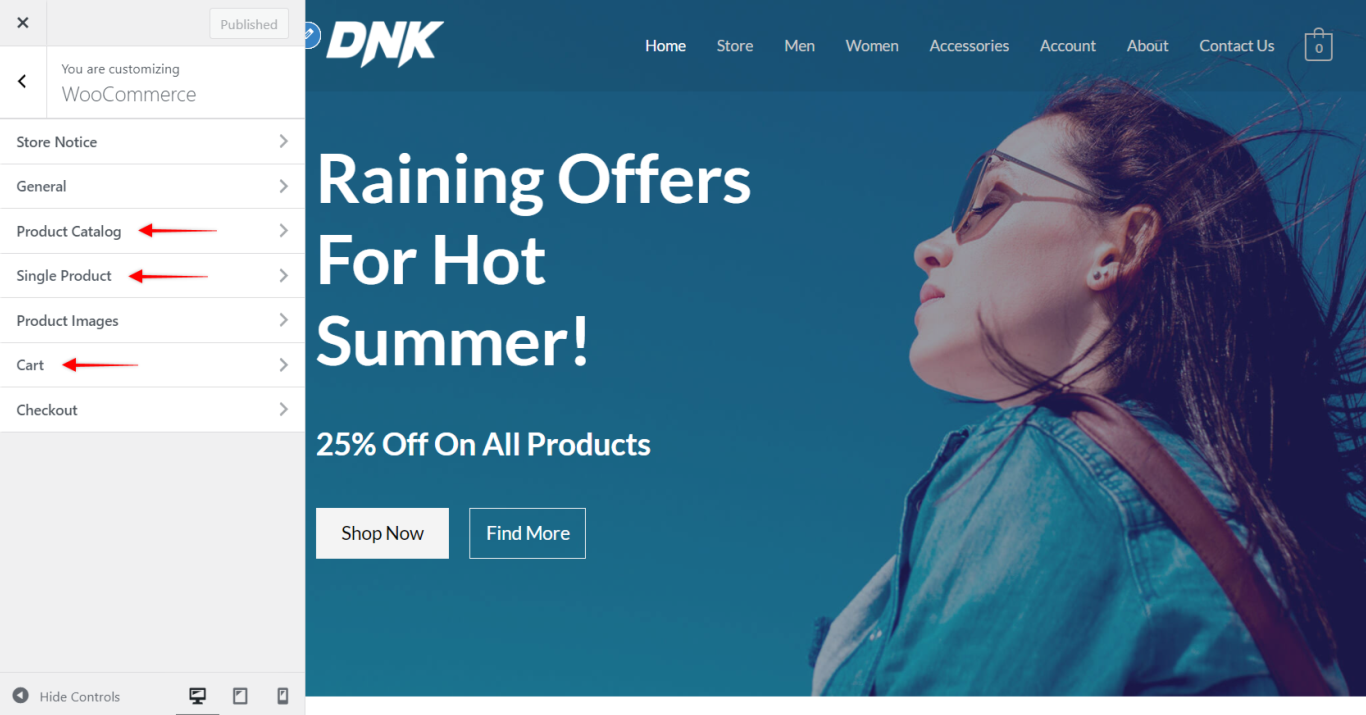
Under the WooCommerce tab, you will find further options categorized into further tabs.
Note: Now we have brought all the WooCommerce settings under a single WooCommerce tab. While, you will find the Astra settings with the WooCommerce settings in the pointed-out tabs.
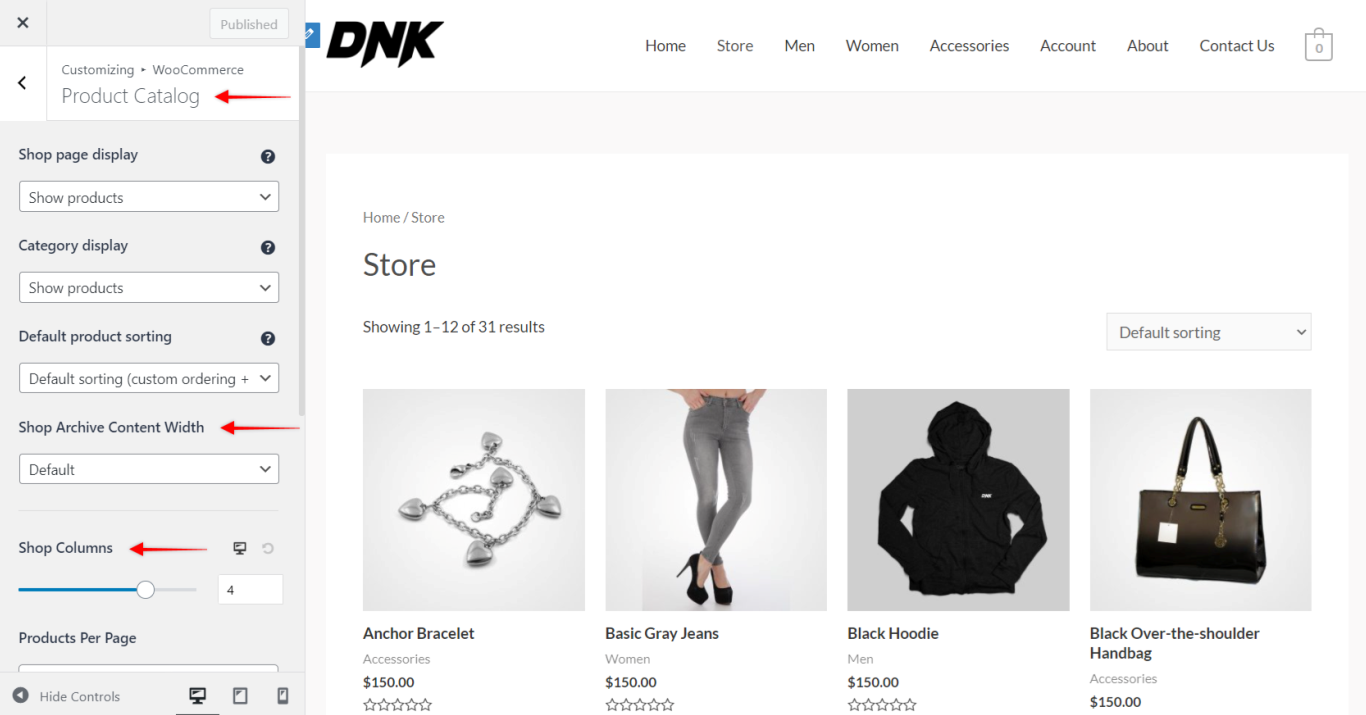
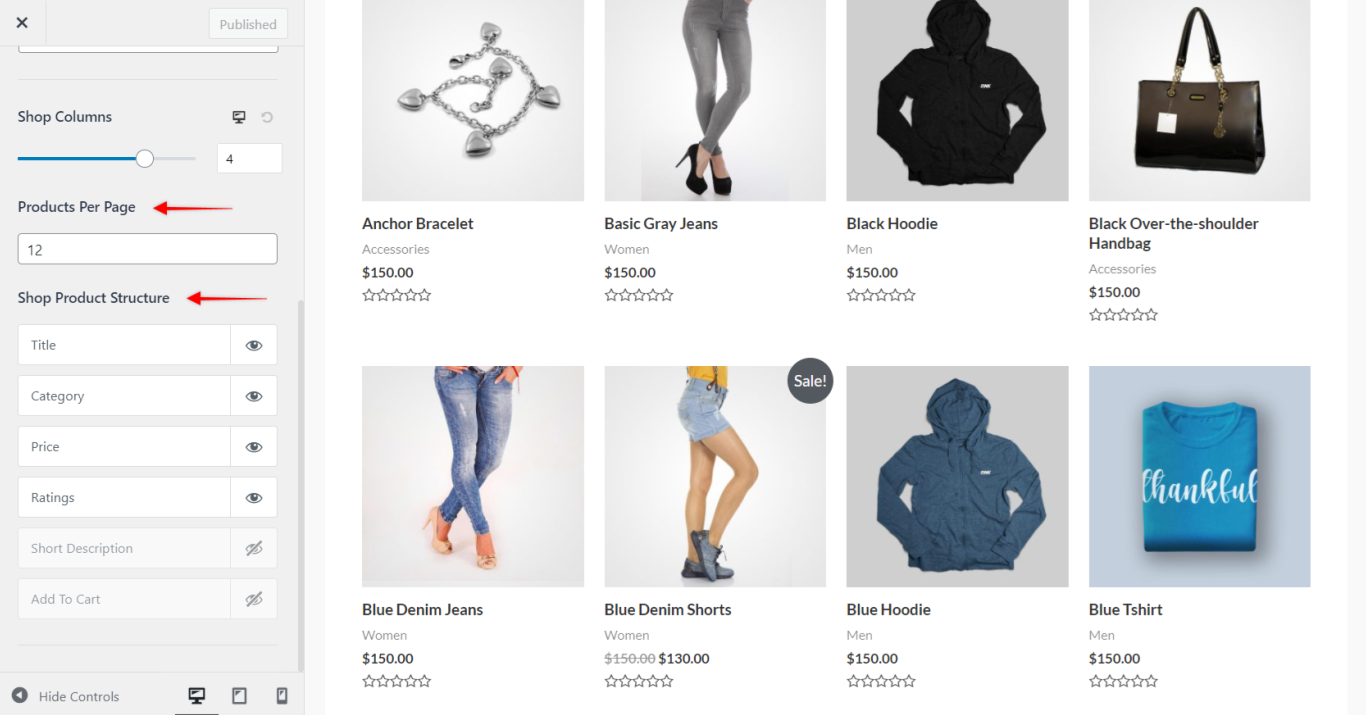
Product Catalog
Here you can control how your Shop page looks like. These are available settings:
- Shop Archive Content Width: You can choose the default or custom option. If you select the custom setting you can set the Archive Content Width.
- Shop Columns: The number of columns for each device
- Products Per Page: Number of Products you want to display
- Shop Product Structure: Structure of products where you can move elements or disable them.

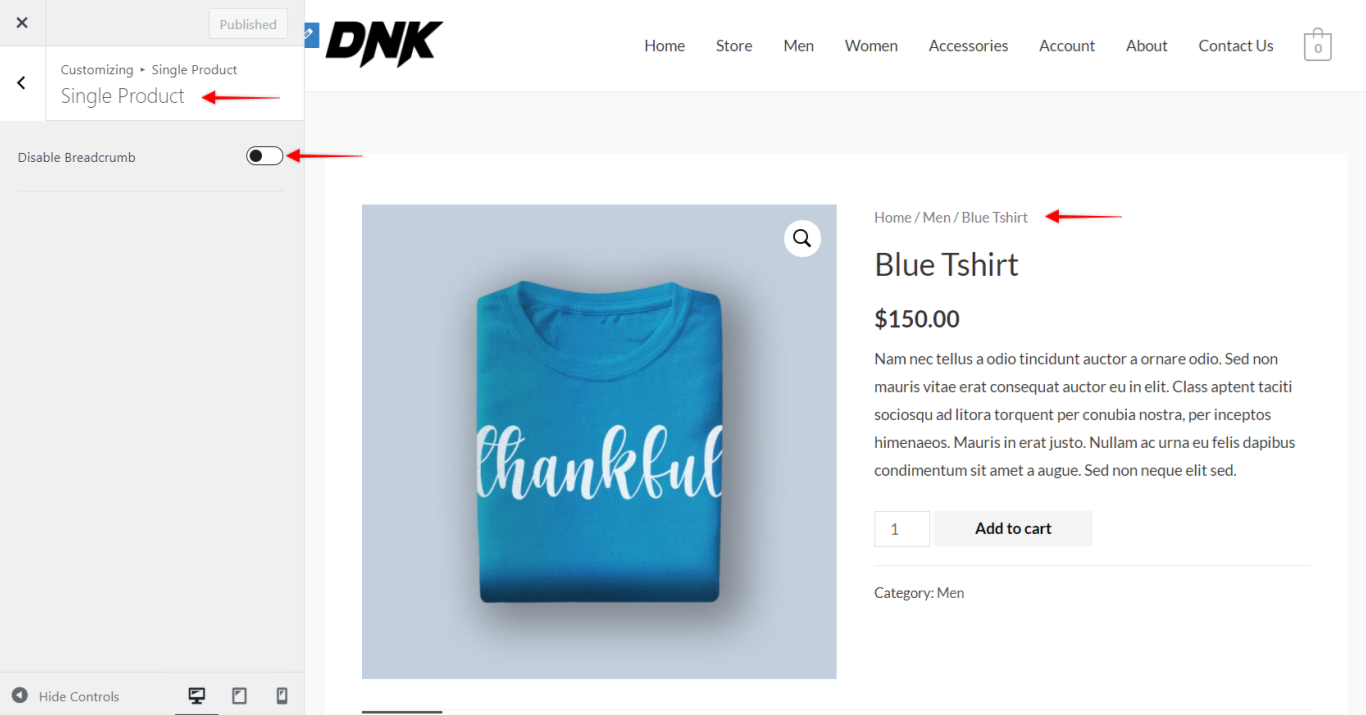
Single Product Page
Enable or disable breadcrumbs from appearing in this section.
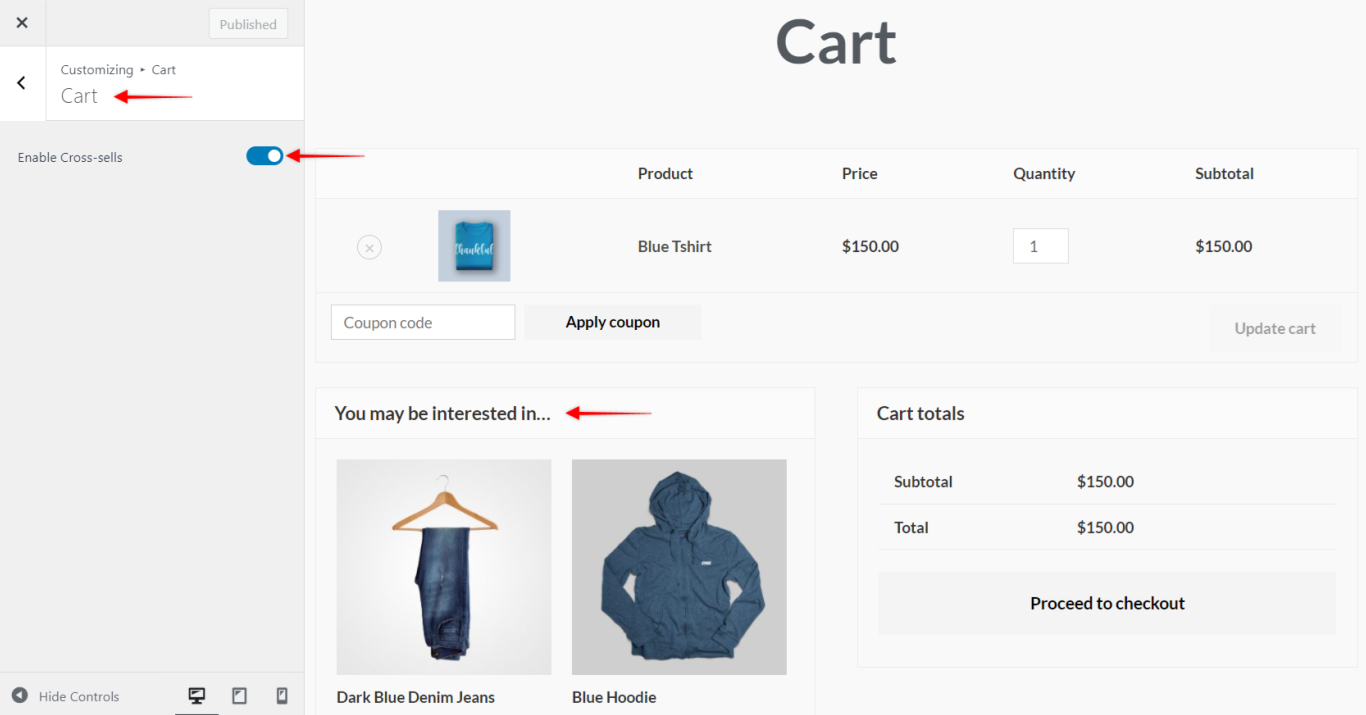
Cart Page
Should you wish to display cross-sell products, you can enable “Enable Cross-sells” checkbox.
Product Images
You can set Main Image width and Thumbnail Image Width using Astra along with WooCommerce settings which provides the Thumbnail Cropping options.
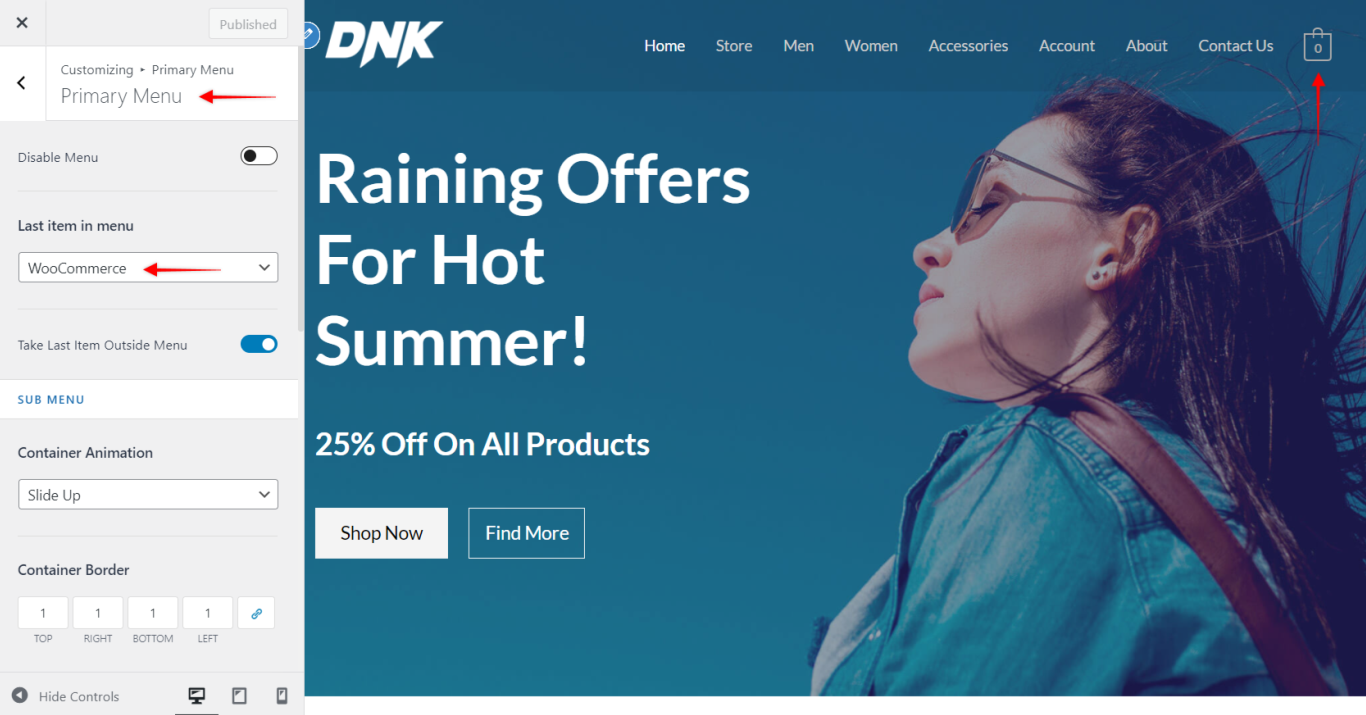
Cart Icon in Menu:
You can display the cart icon in the menu by navigating to Appearance > Customize > Header > Primary Menu option and enabling WooCommerce as the Last Item in Menu.
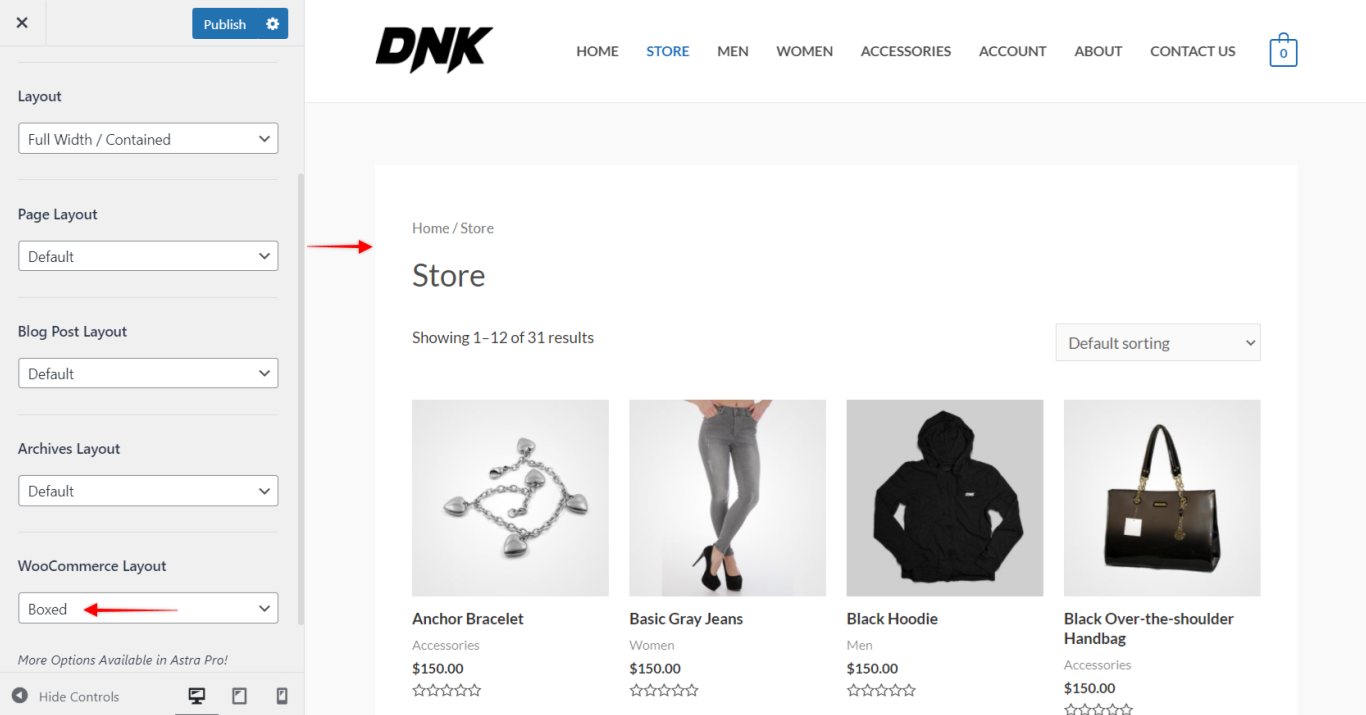
Container Setting
You can control container layout independently on WooCommerce pages at Appearance > Customize > Global > Container. The option you set here will affect WooCommerce Shop, Single Product, Cart, and Checkout Pages.
Please note, you can override container settings for individual pages through meta settings.
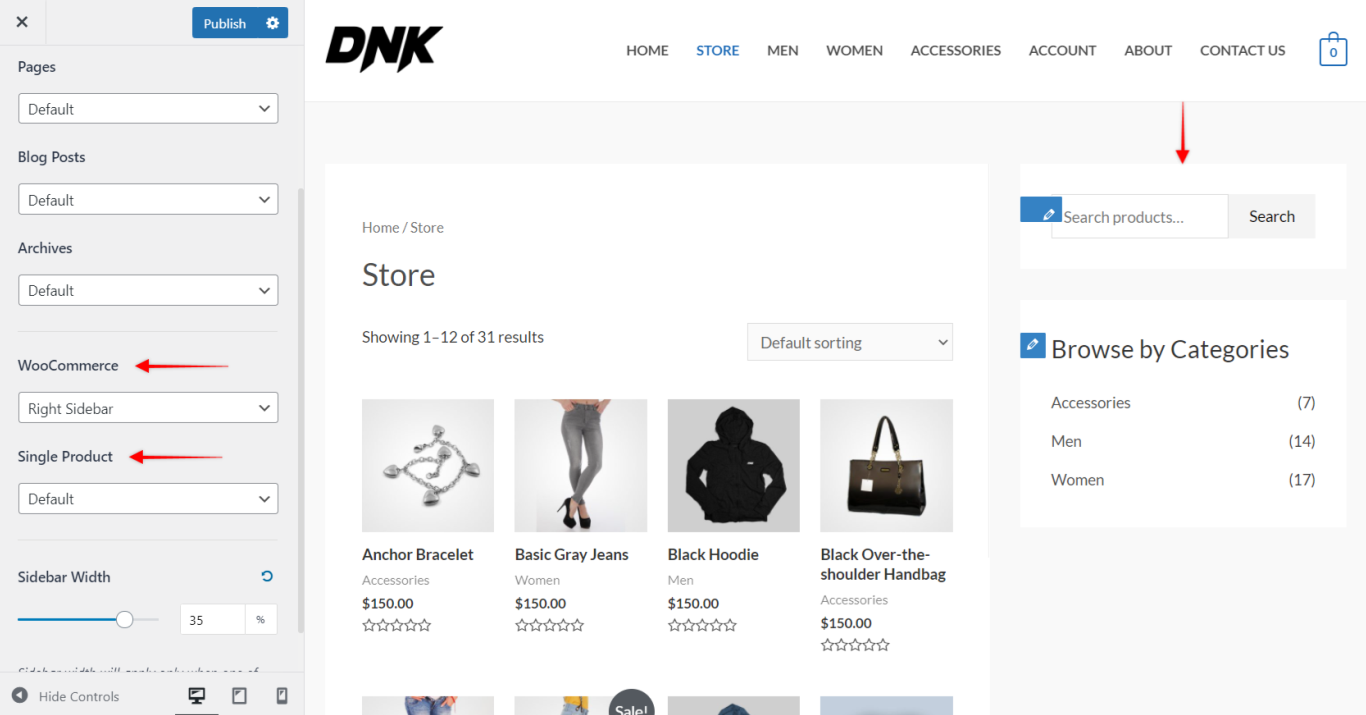
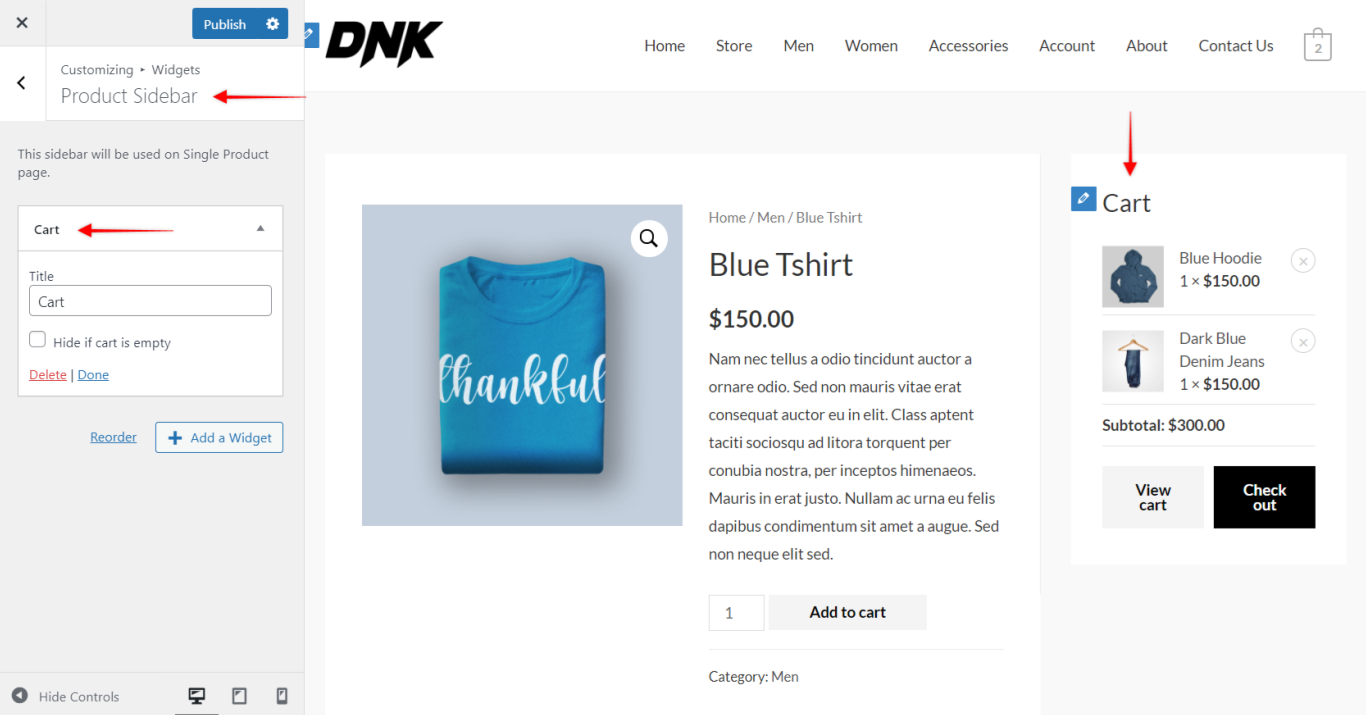
Sidebar
You can control sidebars independently on WooCommerce pages such as Shop, Cart, and Checkout. To set up sidebars navigate to Appearance > Customize > Sidebar.
For further control on Single Products, we have provided its own sidebar setting so you can have a totally different sidebar there.
You can add widgets in any sidebar from Customizer.
Again, please note, you can override container setting for individual pages through meta settings.
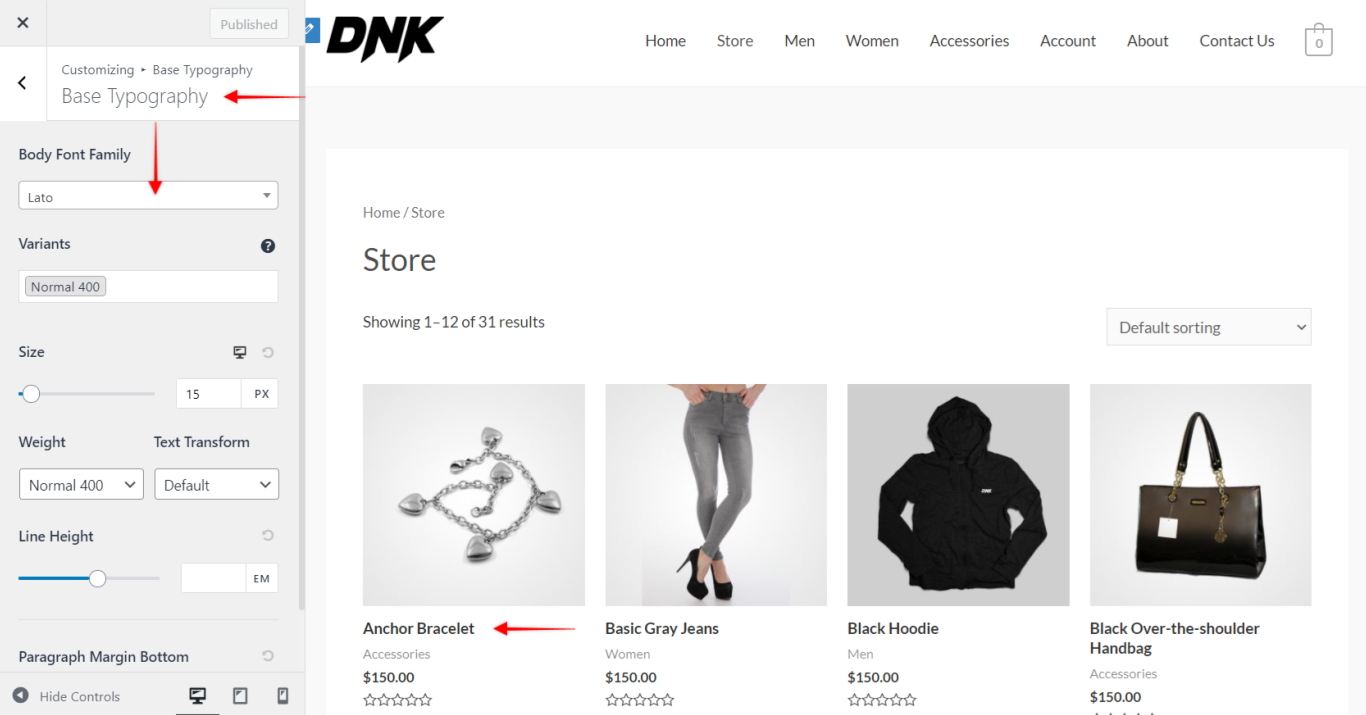
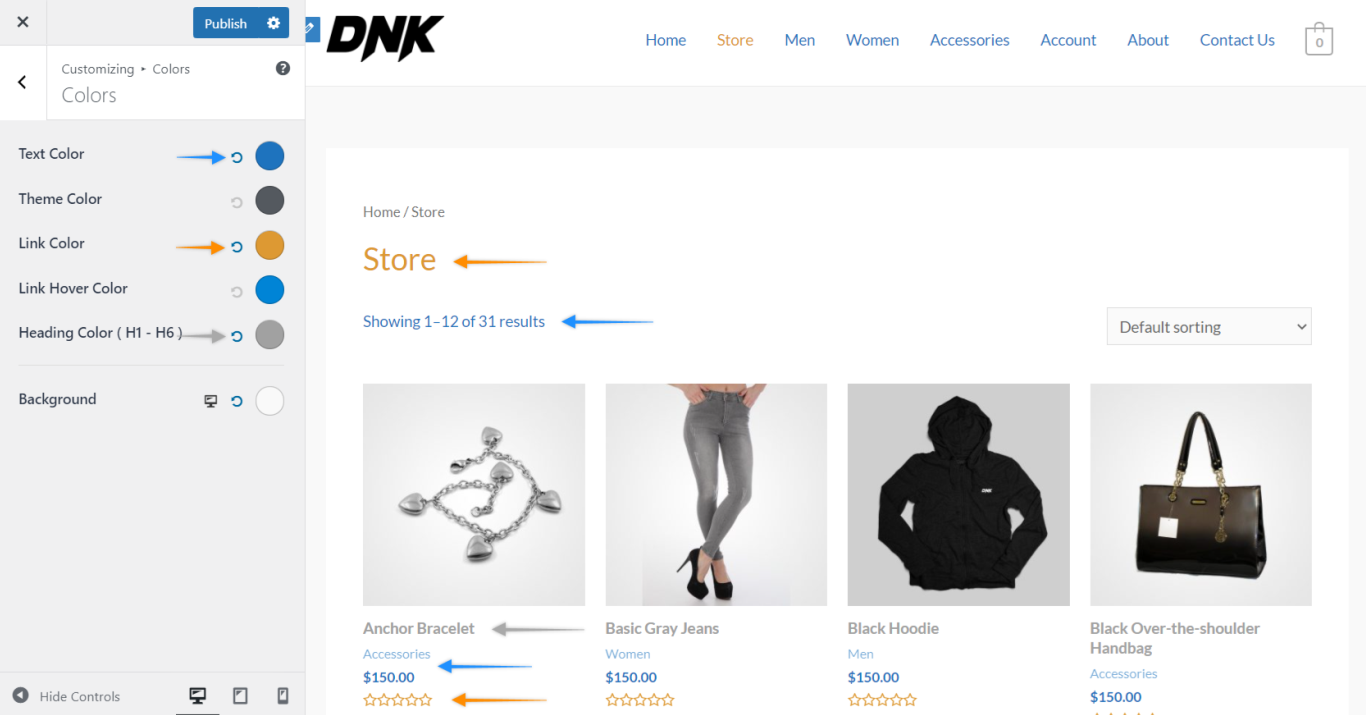
Base Color & Typography
As mentioned at the beginning of the article, all WooCommerce elements automatically adapt with the rest of your Astra powered website and take colors, fonts out of the box from the theme customizer settings.
We provide more styling options in dedicated modules of Astra Pro Addon plugin. Learn more about the WooCommerce module of Astra Pro Addon.
Related Documents: