What's New in Astra?
Version 4.1.5
Fix:
- Offcanvas Menu – Transparent empty canvas visible on expanding offcanvas toggle button.
- Custom Layouts – Block editor core blocks custom spacing incorrectly applies to custom layout blocks in editor.
Fix:
Version 4.1.4
New:
- Introducing new “Disable Banner Area” metabox based option to control visibility of title banner area. ( https://wpastra.com/docs/introducing-the-new-disable-banner-area-meta-based-option/ )
- Introducing new filter “astra_rank_math_theme_support” to enable/disable rank-math theme support. ( https://wpastra.com/docs/introducing-new-filter-to-enable-disable-rank-math-theme-support/ )
- Introducing new color and gradient overlay settings for background type image customizer options.
Improvement:
- Theme package size has been optimized from 9MB to under 6MB.
- Added WPML translation support for Pro Custom Layout’s Layout, Display-Exclusion rules, Users rule options.
- Introduced filter ‘astra_header_profile_gmpg_link’ to remove gmpg link from webpage for GDPR.
Fix:
- Spectra’s Tab anchor links jerks when “Smooth Scroll to ID” option enabled from customizer.
- WooCommerce – Cart – Realtime quantity updater not working on change of input box when Mix Match plugin is activated.
- Breadcrumb content text-decoration style not working for active menu link.
- WooCommerce – Cart – PHP error “can not redeclare astra_cart_position function”.
- Header Builder – Off-canvas – Getting white flash jerk when closing offcanvas toggle menu.
- WooCommerce – Pagination does not work for WooCommerce Categories without Subcategories if displaying subcategories on products.
- Double border-top applied for footer in customizer preview.
New: …
Version 4.1.3
Fix:
- Container – Content Boxed layout removes Spectra column or container left padding.
- Offcanvas – Due to clickable hidden area toggle buttons don’t work in RTL mode.
- Header Builder – Cart – On adding product to cart, quantity plus & minus buttons gets disappear.
- Topic tags div visible multiple times and goes into infinite loop in case of BBPress.
- Offcanvas – Builder component popup overlaps on customizer controls section.
- WooCommerce – Widget’s dropdown arrow is moving to top corner.
- Header Builder – Cart – Slide cart goes blank when Elementor Pro is active with latest version.
- get_the_excerpt() callback breaks the functionality of external plugins like BuddyPress Registration, Five Star Restaurant Reservations, Formidable Form.
Fix:
Version 4.1.2
Fix:
- Post content shrinks on one side for the blog archive.
- Menu – CSS menu arrow icons are coming along with SVG icons.
- Menu – Submenu arrows are hidden in case of SVG icons are disabled.
Fix:
Version 4.1.1
Fix:
- Single Post – Related Post Title Font Size is not working for responsive devices.
- PHP notice “Warning: Array to string conversion” while parsing button styling CSS.
Fix:
Version 4.1.0
New:
- Accessibility options to change color and style of highlighted element. ( https://wpastra.com/docs/accessibility-controls/ )
- WooCommerce – Shop – Introducing new redirect actions on add to cart click. ( https://wpastra.com/docs/introducing-new-add-to-cart-trigger-actions-for-shop-and-single-product-pages/ )
- WooCommerce – Sortable support for payment options on single product page.
- Published, last-updated date support for post meta date field.
- Date format option for post meta date field.
- Introduced new filter ‘astra_custom_logo_attributes’ to add attributes into custom logo.
Improvement:
- Hardened the security.
- Compatibility with WordPress-6.2.
- Starter Templates admin menu nav-link removed when Whitelabel is enabled.
- Improved accessibility for header menu navigation.
Fix:
- Customizer – Typography and Button Preset options selected preset not highlighting and reset button not functioning.
- Author Info box is visible multiple times and goes into infinite loop in case of BBPress.
- W3 validation – Builder – Menu – Duplicate IDs for responsive devices.
- Block editor – Image breaking outside the entry container when left/right aligned.
- WooCommerce – Real Time Quantity Updater not working in case of shortcode used.
- WooCommerce – CSS overriding Global H2 tag font size WooCommerce pages.
- Customizer – Global buttons text and background hover color not working in customizer preview.
- Customizer – Global outline button styling not reflecting in block editor for some cases.
- Footer builder – Widgets dynamic CSS gets added multiple times on the frontend.
- WooCommerce – Error, info content messages UI breaking on the frontend.
- Builder – Off-canvas menu – Dropdown menu arrow icon is misplaced in case of toggle for desktop.
- Spectra Compatibility – Spectra spacing options for applying custom margin and padding not working.
- Content background color does not apply to Author Box in customizer preview.
- Cost Calculator Builder – compatibility range slider.
- Disable the title from Elementor setting is not working as expected.
- Footer menu alignment issue for responsive devices.
- Inside container spacing for single posts affecting the related posts section.
- PHP error ‘Uncaught TypeError: ltrim()’ for getting taxonomy term link.
- Single post title transformed to capitalize with 4.0 update.
- WooCommerce – Console throwing an event listener error when a product has only 1 item in stock.
- Customizer – Typography and Button Preset options selected preset not highlighting and reset button not functioning.
- WooCommerce – Buttons does not inherit global button styling from the theme customizer. ( https://wpastra.com/docs/global-button-styling-now-supports-woocommerce-store-buttons/ )
New: …
Version 4.0.2
Deprecated:
- Filter ‘astra_single_banner_post_meta’ for single post meta markup has been deprecated instead use ‘astra_single_post_meta’.
Fix:
- get_option database call increase page loads for fetching theme options.
- exclude_from_search query parameter removed from get_post_types list to get CPTs under Customizer > Custom Post Types section, case of CartFlows Step custom post type.
- Archive – Title area 2 – Archive type title gets added as prefix on archive pages.
- Text transformed to ‘capitalize’ for single post titles & archive titles after 4.0.0.
- Single Post – “Read Time” option missing from metadata.
- Comment form fields should be stack on responsive devices.
- iframe breaks out of parent container on responsive devices.
- UI glitch typography input box control on Firefox browser.
- Multiple times fetching custom post types list callback executes for dynamic customizer.
- Theme preview showing title area on the banner section for the homepage.
- Importing wp-starter-content template on fresh setup overriding the existing site title.
- Dynamic customizer – Single-archive section titles and taxonomy meta names getting by its slug name instead of title.
- Admin dashboard’s Site Identity quick setting link redirecting to Header Builder > Logo section instead of redirecting to Site Identity section.
Deprecated: …
Version 4.0.1
Improvement:
- Introducing filter ‘astra_dynamic_get_post_types_query_args’ for getting post types list to load further dynamic sections in customizer.
Fix:
- Header Builder – Visibility control options missing from header sections & respective element sections.
- Header Builder – Header or the elements on the frontend gets hide directly if previously back in past it got disabled temporary.
- Header Builder – Account – PHP error E_PARSE gives syntax error for customizer configurations.
- Smooth scroll to ID – Navigation hash link which redirect to other page’s section is not clickable.
- Archive type title gets added as prefix on archive pages.
Improvement: …
Version 4.0.0
New:
- Redesigned the entire admin area with better user experience. ( https://wpastra.com/updates/astra-4 )
- Narrow Width Container layout for Single Posts, Blogs/Archives & Pages. ( https://wpastra.com/docs/narrow-width-container-layout/ )
- Introduced Smooth scroll to ID option for smooth scrolling to section ID on one page site navigation.
- Added elegant starter-content theme support for wordpress.org preview & for fresh setup. ( https://wpastra.com/docs/replicating-the-screenshot/ )
- Added text decoration and text transform options to each customizer typography settings.
- Dynamic content layout & sidebar layout support added for all custom post types. ( https://wpastra.com/docs/how-to-use-dynamic-customizer-from-astra-4-0/ )
- Dynamic single & archive banner title area support for all custom post types. ( https://wpastra.com/docs/how-to-use-dynamic-customizer-from-astra-4-0/ )
Improvement:
- Moved Scroll to Top pro extension from addon to theme. ( https://wpastra.com/docs/scroll-to-top-pro/ )
- Redesigned customizer typography control’s UI for better experience.
- Customizer typography & color defaults updated to get better UI experience for fresh setup.
- Introduced new filter ‘astra_global_color_palette’ to extend default color palette settings.
- Block Editor – Editor experience improved in relation with the frontend.
- Responsive toggle selection customizer options replaced with new multi-selector control for better experience.
- Performance related customizer options moved to new admin dashboard under Settings tab.
Fix:
- Customizer’s responsive font-size control UI is misaligned.
- Off-canvas – Full screen – Mobile Menu gets very long scroll when Elementor plugin is activated.
- Full Width/Contained layout Layout is showing extra padding above in the Transparent Header.
- Block editor – Getting “wp.data.select( ‘core/editor’ )getBlocks()” console warning in editor as being deprecated in WordPress version 5.3.
- Block editor – Button background color gets overridden by core styles for Legacy block editor setup.
- Elementor Global button style overrides theme’s submenu button style.
- Getting console error in customizer when trying to update footer columns.
- Block editor – Color gradient angle input field not visible in the block settings.
- Block editor – Content background gets explicitly set to white in responsive view.
- WooCommerce – Sticky add to cart is not working on old header footer.
- Margin applying for the last child ‘li’ tag inside widget section.
- Block editor – Button background color gets overridden by core styles for the Legacy block editor setup.
- Customizer – Content background color reflections not working in customizer preview.
New: …
Version 3.9.4
New:
- WooCommerce Cart – “Cart Page” click action introduced to redirect the user to the cart page.
Improvement:
- Added Spectra plugin compatibility for a better experience.
- WooCommerce Cart – Moved border width option for cart icon from the addon to theme.
- WooCommerce – Clear button is aligned on top for WooCommerce active filter widget when the “Chips” option is enabled.
- WooCommerce – Single Product – Edit shortcut link assigned to sticky add to cart for easy navigation in respective customizer section.
- WooCommerce – Added product images for tablet users on the cart page.
- To have an elegant fresh setup UI, updated the customizer sidebar layout by default to No-Sidebar.
- WooCommerce Cart – Responsive slider option to adjust Slide-in Cart width for Desktop, Tablet, & Mobile devices.
Fix:
- WooCommerce – Content background colour not working in the customizer preview.
- WooCommerce – Shop – Sale badge text is misaligned on the front end.
- WooCommerce – Custom image and icon support for payment section.
- WooCommerce – Payment list styling is broken inside quick view.
- Block Editor – Astra Meta settings do not save when the Custom Fields option is enabled from the preferences.
- Two search buttons are visible on the empty archive search result page.
- Disabled Astra meta setting for the Blog page, which does not work from meta box, as it acts like an archive page on the frontend.
- Megamenu spacing conflicts with the primary menu top offset option on mobile devices.
- WooCommerce – Cart icon size is not working on the starter template site.
- Top border showing up for related post section on a single post when Boxed & Content Boxed layout is active.
- Editor – External toggle controls reverse their direction due to the theme’s CSS.
- Block editor – Getting console error for reading properties of undefined for getEditedPostAttribute.
New: …
Version 3.9.3
Improvement:
- Compatibility with WordPress 6.1.
Improvement: …
Version 3.9.2
Improvement:
- WooCommerce – Admin bar’s customize link updated on WooCommerce pages for quick landing to it’s respected customizer section.
- WooCommerce – Added WPML translation support for cart dynamic input, proceed to checkout input & free-shipping text input through wpml-config.xml file. (Props – OnTheGoSystems)
- WooCommerce – Shop – Shop skin layout design 3 option moved from addon to theme.
- WooCommerce – Shop – Product card alignment option moved from addon to theme.
- WooCommerce Cart – Hide cart total when cart is empty option.
- WooCommerce – Single Product – Moved sticky add to cart from addon to theme.
- WooCommerce – Moved Add to cart quantity button to cart from addon to theme.
- WooCommerce – Single Product – Moved structure options from pro to free theme.
- Earth (default) icon for selected color improved for better visibility on brighter & dim colors.
- Redesigned the Astra Meta Settings layout control similar to customizer layout selection options.
Fix:
- WooCommerce – Single Product – Alignment issue with content added by plugin near add to cart section.
- WooCommerce – Dropdown icon cart link does not redirect to cart page.
- WooCommerce – Cart element is adding primary header height on below and above header section.
- WooCommerce – Cross sell grid products showing with 50% width when modern cart layout is enabled on cart page.
- WooCommerce – Single Product – Flex CSS conflicting with third party plugins which adds custom functionality aside add-to-cart button.
- WooCommerce – Checkout – Misalignment for order products quantity in order summary box.
- WooCommerce – Show password eye icon is not visible on My Account page.
- Block Editor – 2em Block gap spacing appearing in container blocks.
- Customizer range slider control not accepting decimal values for ’em’ unit.
- Padding being added to the Full Width/Stretched Layout when using Brizy Page Builder.
- Search element not clickable on above header, moving old to new header builder.
- Showing deprecated function warning on frontend after installing Elementor with theme.
- The Menu gets disappeared on the Android mobile device when you select Header Type is set as Dropdown.
- Footer – Footer global background color and padding is not working in the frontend.
- Spectra plugin settings page link redirect to old ‘uag’ admin page.
Improvement: …
Version 3.9.1
Fix:
- WooCommerce – Child theme’s WooCommerce custom templates gets overridden by parent theme.
- Block editor – Row block’s layout stack in editor.
- PHP error with uncaught function ‘ctype_xdigit’ not found in common-functions.php on some specific servers.
Fix: …
Version 3.9.0
New:
- Redesigned the entire customizer UI for better user experience.
- WooCommerce – Product Catalog – Introduced content layout & sidebar option.
- WooCommerce – General – Introduced store notice text color & background color options.
- WooCommerce – General – Introduced store notice position option.
- WooCommerce – Single Product- Introduced Option to add free shipping text next to WooCommerce single product price.
- WooCommerce – Single product – Introduced Product Variation Orientation option.
- WooCommerce Cart – Option for enabling desktop offcanvas cart flyout.
- WooCommerce Cart – Option to update offcanvas flyout direction.
- WooCommerce Cart – Option to change offcanvas flyout width.
- WooCommerce Cart – Introduced cart icon hover color option.
- WooCommerce Cart – Introduced cart Margin and Padding spacing option.
- WooCommerce Cart – Introduced cart total Label position option.
- WooCommerce Cart – Introduced Icon size option in the WooCommerce Cart.
- WooCommerce Cart – Introduced show/hide cart total badge option.
Improvement:
- Categorized & segregated global options into respective sections of customizer.
- WooCommerce Cart – Modify the Cart label section via Shortcodes. ( https://wpastra.com/docs/improvement-woocommerce-modify-the-cart-label-design/ )
- Introduced filter ‘astra_stretched_layout_with_spacing’ to exclude Stretched layout around spacing CSS. ( https://wpastra.com/docs/improved-block-editor-experience/ )
- Introduced filter ‘astra_get_store_sidebar_layout’ to extend sidebar option for the WooCommerce layout.
Fix:
- WooCommerce – Margin issue for single shop page with the Full width & Contained Layout.
New: …
Version 3.8.5
Fix:
- Getting top spacing for entry-header in case of page builder template.
Fix: …
Version 3.8.4
Fix:
- Page layout & Sidebar option directly updating after the last update.
Fix: …
Version 3.8.3
New:
- Block editor – Padding presets for container blocks. (https://wpastra.com/docs/improved-block-editor-experience/)
Improvement:
- Default sidebar layout is improved.
- Moved Single Post and Page spacing option to theme from addon
Fix:
- Block editor – Bottom margin is not set as per customizer setting for Paragraph block.
- Table block not aligned centrally for Legacy block editor setup.
- Sticky header – Offcanvas menu do not close when header menu link is set to #target.
- Blog Achieve layout 2 and layout 3 broken between 769px to 921px.
- Image block not aligned centrally for Legacy block editor setup.
- Block editor and frontend layout mismatch for Row block.
- Primary submenus not expandable on mobile when toggle button element is not added.
- PHP Notice – Array to string conversion on widget.php page.
- ul & ol list items overlap on previous alignleft WordPress block.
- Logo markup loading on the frontend without added logo in Site Identity.
- Mobile/tablet menu not able to close when #target_id link is used.
New: …
Version 3.8.2
Fix:
- Improvements as per WordPress coding standards.
- Compatibility with WordPress 6.0 – Image block not aligned center when Legacy option set from the Block Editor.
- Header – Account – Login popup not opening on mobile/tablet.
- The theme’s responsive styles not loading with the responsive preview option in the block editor.
- Off-Canvas – button type is missing for the close button inside the Flyout header type.
- W3 validation – Parse error for background-color CSS property.
- W3 validation – aria-label attribute is missing for related posts link.
- W3 validation – Role attribute is missing for Account element link.
- Line height decimal not appearing in the Global typography section.
- Gutenberg editor – Layout settings are not visible for Group block.
Fix: …
Version 3.8.1
Fix:
- Users updating from v3.7.8 in some edge cases facing resource allocation error.
- Global Typography Body and Headings font family preview changes not appearing in the customizer.
- Beaver Builder page content width not working properly with block editor CSS compatibility.
- W3 validation – Role attribute is missing for Account element link.
Fix: …
Version 3.8.0
New:
- Enhanced block editor experience. ( https://wpastra.com/docs/improved-block-editor-experience/ )
Improvement:
- Font variant customizer control’s HTML markup was loading from PHP, which is now moved to React JS for the better and optimized customizer performance.
Fix:
- Customizer’s typography section loading slowly.
- Block editor – Layout settings are not visible for Group block.
- Elementor Pro – WooCommerce Checkout Form’s shipping details not look appropriate in editor mode as it looks on the frontend.
- Search element not displaying in Mobile Offcanvas.
- Offcanvas Shopping cart closes automatically on mobile when scrolled.
New: …
Version 3.7.10
Fix:
- WooCommerce – Grid layout not working properly with Products Archive shortcode.
- Toggle menu not collapsible on below IOS 13 version.
- Compatibility with WordPress 5.9.2 – Customizer block editor color More Settings getting oval shape around palette.
Fix: …
Version 3.7.9
Fix:
- Fix: Added correct version number for background updater.
Fix: …
Version 3.7.8
Improvement:
- Added a new filter ‘astra_settings_metabox_register’ to prevent loading of block based Astra Settings metabox. ( https://wpastra.com/docs/hide-astra-settings-for-user-roles/ )
- Introducing new breadcrumb separators.
- Site Background color will be applied as the background color for Full-Width – Contained/Stretched layouts instead of Content Background color. ( https://wpastra.com/docs/applying-content-background-to-full-width-layouts/ )
Fix:
- W3 validation – Removed an attribute tabindex for dropdown menu toggle.
- W3 validation – legend HTML tag missing for comment section.
- Related Posts – Post Query – Order by Random option not working as expected.
- W3 validation – aria-label attribute is missing for cart off-canvas drawer.
- Dropdown menu appearing when flyout/fullscreen header type is selected for mobile/tablet in the customizer preview.
- W3 validation – Builder – Account – Duplicate IDs for account icons.
- Elementor Pro – WooCommerce Grid layout support in WooCommerce Products Archive widget.
- Accessibility – Tab navigation does not highlight slider search Icon.
- JS Error – Uncaught ReferenceError: bodyElement is not defined.
- WooCommerce – Blank Flyout shopping cart appearing on checkout & cart page for mobile/tablet devices.
- Gutenberg editor – Gutenberg Blocks jerks when users edit any of the blocks.
- Gutenberg editor – Block Editor layout showing issue with heading block on page or post.
- Astra meta settings are not getting saved when Classic editor is enabled.
- Menu disappears on the Android mobile devices when Header Type is set as Dropdown.
- Elementor Popup – Youtube video fullscreen not working when the cart element is added.
- Submenus are misaligned with the old Astra header menu for specific cases.
- WooCommerce – Product Categories widget’s hierarchy layout is missing on the Frontend.
- Column Block – Layout options missing when nested inside Group/Cover Blocks.
Improvement: …
Version 3.7.7
Improvement:
- Compatibility with WordPress 5.9.
Fix:
- var() colors code appearing in block editor theme palette picker.
- There is no gap between the post edit title & first content block in the block editor.
- Color picker’s UI breaking in customizer & in block editor.
- Gradient picker’s UI breaking inside color picker.
- Column figure blocks overlapping on one another in block editor.
- WooCommerce – Variation product label is not align properly with WooCommerce 6.1 version.
Improvement: …
Version 3.7.6
Improvement:
- Added a new filter ‘astra_web_stories_position’ to change the position of web stories. ( https://wpastra.com/docs/change-web-stories-position/ )
- Builder – Button – Added typography options from Astra Pro to free theme.
Fix:
- Mobile menu does not close when you click a one page navigation link inside them.
- Responsive color options from ‘color-group-control’ are hiding when trying to set them in responsive devices.
- Removed unwanted title and desc tag present for search icon.
- WooCommerce Pagination markup misaligned on mobile devices.
- Gutenberg separator dots not appearing properly on frontend.
- JS console error when Custom Layout is added for header.
- Accessibility – Tab navigation does not highlight menu with submenus.
- Filter to disable all Meta Settings of Page/Post by default is not working in Gutenberg based metabox. ( https://wpastra.com/docs/disable-all-meta-settings-of-page-post-by-default/ )
Improvement: …
Version 3.7.5
Improvement:
- Added compatibility for Elementor Pro v3.5.0 WooCommerce widgets.
Fix:
- WPForms submit button not inheriting global button text color.
- ‘Disable Below Header’ option is not visible in Astra meta settings.
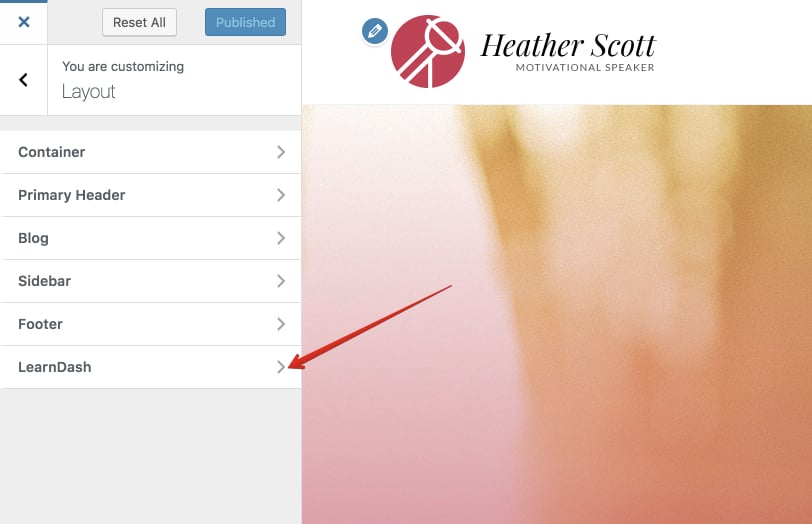
- LearnDash – Astra meta settings are not getting saved for the course page.
Improvement: …
Version 3.7.4
New:
- Breadcrumb compatibility with SEOPress plugin. ( https://wpastra.com/docs/add-breadcrumbs-with-astra/#support-for-third-party-plugins )
Improvement:
- Gutenberg editor core blocks UI/UX improvement. ( https://wpastra.com/docs/gutenberg-ui-improvements-with-astra/ )
- Code refactor – Some filters, functions, hooks are deprecated and replaced with astra_ prefix NamingConvention. ( https://wpastra.com/docs/deprecated-astra-hooks/ )
- Gutenberg frontend blocks UI improvement. ( https://wpastra.com/docs/gutenberg-ui-improvements-with-astra/ )
- Global – Typography – Heading presets value should also retain in H1 to H6.
- Moved Astra meta settings into a separate Gutenberg sidebar panel.
Fix:
- W3 validation – Getting duplicate H1 tag for site-title.
- W3 validation – Duplicate HTML id ‘#site-navigation’ if there are multiple menus on a single page.
- W3 validation – CSS parse error for ‘.menu-link’ & ‘.wp-block-button__link’.
- W3 validation – Duplicate ID: ‘#ast-hf-mobile-menu’. This change may break CSS if you have used custom CSS on ‘#ast-hf-mobile-menu’ HTML ID.
- W3 validation – Duplicate ID: ‘#Layer_1’. This change may break CSS if you have used custom CSS on ‘#Layer_1’ HTML ID.
- Gutenberg Editor content area showing white background color when Full-screen mode is active.
- Color picker tooltip appears on hover of selection area & its palette.
- The default “Add Widget” text alignment issue in the header.
- Image and Text blocks alignment not working properly with Image size – Medium in the editor.
- Alignwide blocks getting horizontal scrollbar on tablet breakpoint & 1400px between devices. (Props – https://github.com/ZebulanStanphill)
- Inner container Gutenberg block’s content width not affected by “Container Width” option. (Props – https://github.com/ZebulanStanphill)
- Gutenberg – Font weight for the heading typography is appearing differently on the editor and frontend.
- WooCommerce – Broken grid layout on mobile view for products shortcode.
- Title is misaligned in Gutenberg editor when the Gutenberg plugin v11.4.1 and above is active.
- The hamburger button is not changing its aria-expanded attribute to true on expanding.
New: …
Version 3.7.3
Fix:
- Fix: Builder – Offcanvas content directly visible on frontend even when ‘Toggle Button’ component is not added in builder area.
- Fix: Full Size & Wide Size block layout options missing from core/image block.
- Fix: Button Preset preview not working for an edge case.
- Fix: Global color palette – customizer preview for Elementor pages not working.
- Fix: Customizer – Block Settings area getting irrelevant round shapes.
Fix: …
Version 3.7.2
Fix:
- Incorrect Site Background Color on pages with Full Width layout.
Fix: …
Version 3.7.1
Fix:
- Gutenberg – Group Block appearing full width on frontend.
Fix: …
Version 3.7.0
New:
- Global Color Palette compatibility for Block editor using theme.json. (https://wpastra.com/astra-3-7/)
Improvement:
- Updated labels for Global Palette colors.
- Global Color Palette preview time optimized.
- Footer – Copyright text color compatibility with Global Color Palette.
- Added tooltip for palette inside colorpicker control.
Fix:
- Color Palette options appearing outside control container.
New: …
Version 3.6.9
Improvement:
- In the font size option, users cannot set the value ‘0’.
- Introduced filter to exclude anchor links from text-decoration style. ( https://wpastra.com/docs/remove-underlined-content-links/ )
- Clear asset cache of theme and addon on every new update of the theme.
- Moved addon related Toggle for Desktop frontend-pro.js file from theme to the addon.
- Moved the ‘Site Icon’ control to a separate section, ‘Site Identity’.
Fix:
- Auto-scroll not working on clicking Footer Builder in the customizer preview.
- WooCommerce – Cart icon not appearing correctly on Tablet & Mobile devices.
- Dropdown target as a link not working if the menu item has a link.
- WooCommerce – Cart count is overlapping on submenu section.
- The submenu toggle is not working when ‘Flyout Menu’ is used, and the page is resized.
- Customizer color group control’s reset position misaligned.
- Desktop logo width is applying on the mobile devices during page load.
- Social icon does not change in the customizer preview.
- Gutenberg Editor content area showing white background color when Full-Width Contained / Stretched layout is active.
Deprecated:
- Builder – Account Element – Deprecated transparent header’s responsive options for menu colors.
Improvement: …
Version 3.7.0-beta.1
New:
- Introduced Global Color Palette Feature – It’s a new dynamic color system. It lets user create custom color palettes and control colors across the website from one place.
- Introduced Typograhpy Presets Feature – Choose from beautiful and effective typography combination and apply it to the entire website with a single control.
- Introduced Button Presets Feature – Pre-built button designs to style up your website buttons quickly and easily.
- Added Heading Typograhpy options for H4-H6 also
- Content background color option
Fix:
- Heading color option not working for Sidebar, Footer widget title
- Heading color option not working for Archive page title
- Live preview for content background option not working
- Content background image not working for related posts section
New: …
Version 3.6.8
Improvement:
- Added WPML translation support for all customizer’s strings through wpml-config.xml file.
Fix:
- Elementor Pro’s Header-Footer theme builder layouts does not override theme’s Header-Footer builder layouts.
- Bulk action selection not working on any WordPress list table when theme’s “Get Started” notice is active.
- Header Footer Widgets: Off-canvas content is displaying over Legacy widget’s preview in the customizer for WordPress 5.8.
Deprecated:
- Header Footer Widgets – Deprecated design specific options for better compatibility with WordPress 5.8. ( https://wpastra.com/docs/enable-astra-widget-design-options/ )
Improvement: …
Version 3.6.7
Improvement:
- Rendered Addon dependent toggle code conditionally and removed unwanted code.
- Changed the screen reader text tag from ‘h2’ to ‘span’ for better SEO.
Fix:
- Changing Off-canvas flyout close button color not reflecting on frontend.
- Broken layout WooCommerce Shop/Archive page on mobile view when using elementor template or Product archive widget.
- Next and Previous pagination button is not aligned with page numbers for mobile view.
- Added dynamic breakpoint support for the responsive view of the sidebar and main content.
- Heading color h1-h6 of customizer not working in the Gutenberg editor.
- Global headings font family not working in the Gutenberg editor.
- Footer Builder – Widgets – Right margin space not working. ( https://wpastra.com/docs/fix-footer-widget-right-margin/ )
- Search icon color is not applying to the Standard and Transparent Header Search Box style.
- Removed the spacing applied for the menu items in the customizer section.
- Builder – WooCommerce & EDD cart – Cart and Checkout buttons not visible when multiple products added to cart flyout.
- Builder – Social Icons – Tiktok icon not appearing in customizer and on frontend.
- ‘Disable Footer’ option is missing in Page meta settings for new Header Footer builder.
- Removed ‘Disable Footer Widgets’ option in Page meta settings for new Header Footer builder.
- Sidebar block editor width changes on the widgets page.
- Off-canvas menu closes on scrolling on mobile devices.
- Customizer builder section not scrollable when multiple elements dropped in builder area.
- Theme’s default margin space of OL tag apply to Elementor’s TOC widget. ( https://wpastra.com/docs/remove-spacing-elementor-toc/ )
- Menu dropdown icons showing at incorrect position in RTL languages.
- “Search” string in Search Form is not translatable.
- Transparent header showing border even if it is not set from customizer in FireFox browser.
Improvement: …
Version 3.6.6
Fix:
- Installing Starter Templates plugin notice’s “Get Started” button not working.
Fix: …
Version 3.6.5
Improvement:
- Compatibility with WordPress 5.8.
- Added default styling for – Site Logo, Site Tagline, Login/out and Search blocks.
- Widget Element – block editor and design section added.
- Theme support added for Rank Math plugin – breadcrumbs module.
Fix:
- Customizer not working due to conflict with block editor JS.
- Alignment of title and content in the editor.
- WP 5.8 UI conflict with extra control spacing and section title font in the customizer.
- Widget page block editor width not appearing properly.
- Headers showing border even though its not set from customizer in FireFox browser.
Improvement: …
Version 3.6.4
Improvement:
- Introducing content links underline option.
Improvement: …
Version 3.6.3
Fix:
- Improvement: Global button default padding values updated.
- Fix: Global button padding settings not working for Gutenberg buttons. ( https://wpastra.com/docs/apply-default-button-padding/ )
Fix: …
Version 3.6.2
Fix:
- Enable ‘Preload Local Fonts’ option affects on height of Gutenberg Cover edit block.
- Related Posts articles showing meta structure based on current active post.
Fix: …
Version 3.6.1
Fix:
- Theme check warning – Replaced search form markup with get_search_form().
- Both desktop and mobile headers appearing on desktop due to Astra’s cache.
Fix: …
Version 3.6.0
New:
- Performance – Load Google Font locally. (https://wpastra.com/docs/self-hosted-google-fonts/)
- Performance – Preload locally hosted Google Font. (https://wpastra.com/docs/self-hosted-google-fonts/)
Improvement:
- Improvement: Added SVG logo height option to resolve the CLS issue. ( https://wpastra.com/docs/improve-cls-for-svg-logo/ )
- Added close button for multiselect selected items in Google font variants.
- Changed customizer submenu control title from ‘Container Animation’ to ‘Submenu Animation’.
- Moved ‘Submenu Animation’ control from General tab to Design tab.
- Changed sub-menu container animation option name from ‘Default’ to ‘None’.
- Added headings font-weight support to widget-title headings. (https://wpastra.com/docs/font-weight-for-widget-titles/)
- Changed Transparent Header Border Bottom default value from ” to 0;
Fix:
- Customizer’s font & color settings not reflecting in Gutenberg editor. (https://wpastra.com/astra-3-6/)
- Max-width responsive CSS enlarges logo size on mobile devices in old header layout.
- Cart Icon not working with Sticky Header after enabling the option “Hide when scrolling down” on mobile devices.
- Secondary menu not expendable on mobile when it is outside of Off Canvas.
- CLS – Flashing desktop menu on mobile view.
- WooCommerce – product search widget button not aligned on other than shop and single product page.
- Sticky Header – Transition effect of headers when Shrink Effect is enabled.
- Two search buttons visible on the result page when Astra SVG icons enabled.
New: …
Version 3.5.0
Fix:
- Aspect ratio is changed for YouTube embed block.
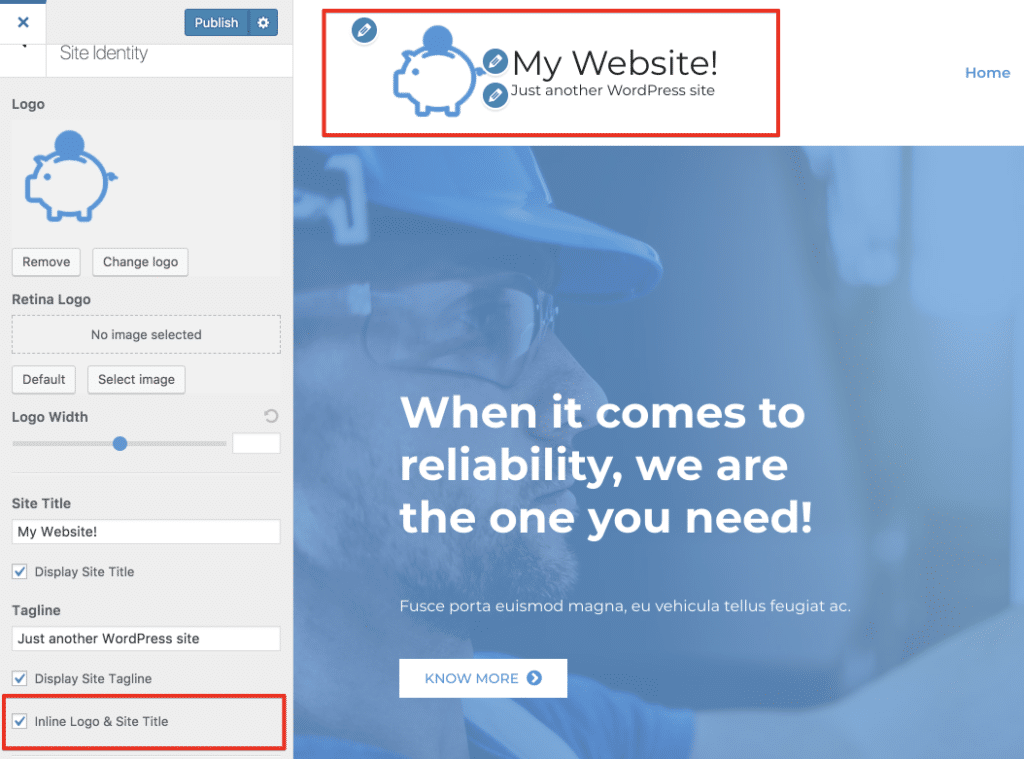
- Spacing CSS missing when ‘Inline Logo and Title’ option is enabled.
- Updated the theme screenshot.
- JS Console error in blog/archive customizer settings.
- WooCommerce – Product’s Sale bubble appears on the header on scroll due to z-index.
- Site Title and Tagline context not working properly for new Header Footer builder.
- Version compare updated to v3.5.0 to support Site Title & Tagline pro color controls dependency.
Fix: …
Version 3.4.8
Fix:
- Customizer not working when Gutenberg plugin v10.7.0 and above is active.
Fix: …
Version 3.5.0-beta.1
With every update in our Astra 3.0 series, we’ve pushed the envelope a step further when it comes to performance and speed. The latest Astra 3.5 update is no different.
We’ve taken it a notch higher!
We constantly strive to get Astra better at speed and performance in every possible way to help our users experience the fastest websites on the web.
Astra 3.5 brings significant CSS optimization for faster frontend loading. It also comes with advanced options for the recently released related posts and responsive visibility for the site title and site tagline.
This version also brings significant updates for accessibility, thereby dropping a major hint that your favorite Astra is getting ready for Core Web Vitals. With these improvements, Astra now becomes a 100% (jumping from 98%) accessible theme with a default layout.
Astra 3.5 is available in the beta version, where you could try out all exciting features and experience performance improvements. We invite you to test the new Astra 3.5 out.
Together we can make it better and would like to hear from you with your feedback.
Go ahead and download the Astra 3.5 beta version. Our Astra Pro users could refer to the article on beta updates for Astra.
Before using the beta version, we strongly recommend using the theme and plugin in a test environment and not on a live site. This way, you can confidently play around and try out the latest features without worrying about anything going wrong on the live site.
Let’s check out all the latest and exciting new updates.
Faster Speed on Frontend With Optimized CSS
We all love designing our websites with different colors, typography, layouts, and so on. However, with more styling comes even more code. And with more code, there’s more CSS.
With Astra 3.5 onwards, no matter how many styling options you use, all the code will be served by more optimized CSS files. This gives you the fastest loading speed in the front end. And adds wings to your creativity!
This update focuses on the optimization of CSS that loads with Astra on your page.
Here is what we did to improve CSS loading:
- Conditionally Loading of CSS: What this means is that Astra will now load CSS only if the particular style is applied to the website or if an element is used on the website. The corresponding CSS will be generated based on the design options you choose in the Astra customizer. This also includes elements you use in the header footer builder and will prevent loading any extra CSS for styling that is not applied on your website.
- With page builders, load only relevant CSS: Astra will first detect the page builder on your website and then load the respective and required CSS code.
- Wiped off some CSS: We examined every CSS applied for both the desktop and responsive views. We’ve optimized and reduced the CSS to the best possible extent.
This covers all the CSS that is applied by Astra, giving you the much-improved loading time.
Here is a result of a test that we ran using Astra’s previous and upcoming version.
Before Astra 3.5: The main CSS had a file size of 56.89 KB, and the page took 725ms to load completely.
With Astra 3.5: The CSS file size was reduced to 41.09 KB and took 666ms to load completely.
That means with Astra 3.5, your web page loads 59ms faster than before.
What to test with the beta version?
- Keep your website design as it is.
- Install and activate the beta version for the Astra theme. If you are an Astra Pro user, activate the beta version for the plugin as well.
- Check for any website design changes with Astra 3.5 beta version. As this version brings new ways of optimizing CSS code, you must test any design changes it causes on the website.
- If you observe any change, report it to our team with a supportive explanation and screenshot.
New Controls in Related Posts
Related posts feature was introduced with Astra 3.4. Using this feature, you can display related posts on your posts and pages from the Astra customizer.
This option now has additional controls.
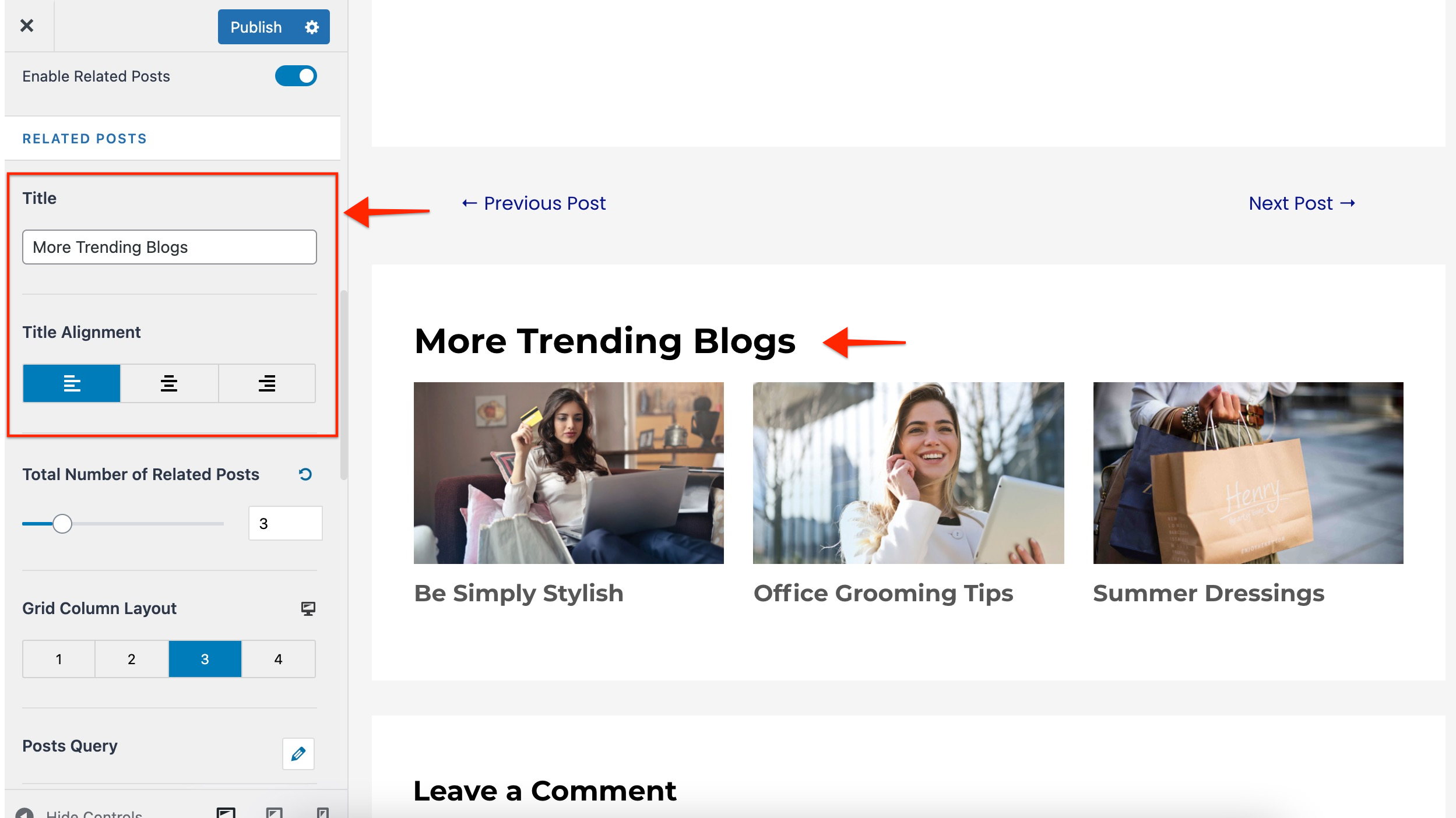
1. Custom Title and Alignment for Related Posts Section

You can set a custom string as a title to the related posts section and manage its alignment.
What to test with the beta version?
- Add a title and set alignment to this section. Check if it appears appropriately in the customizer preview as well as in the frontend
- Check if it works well with the responsive view
- Check if it works well with the RTL website
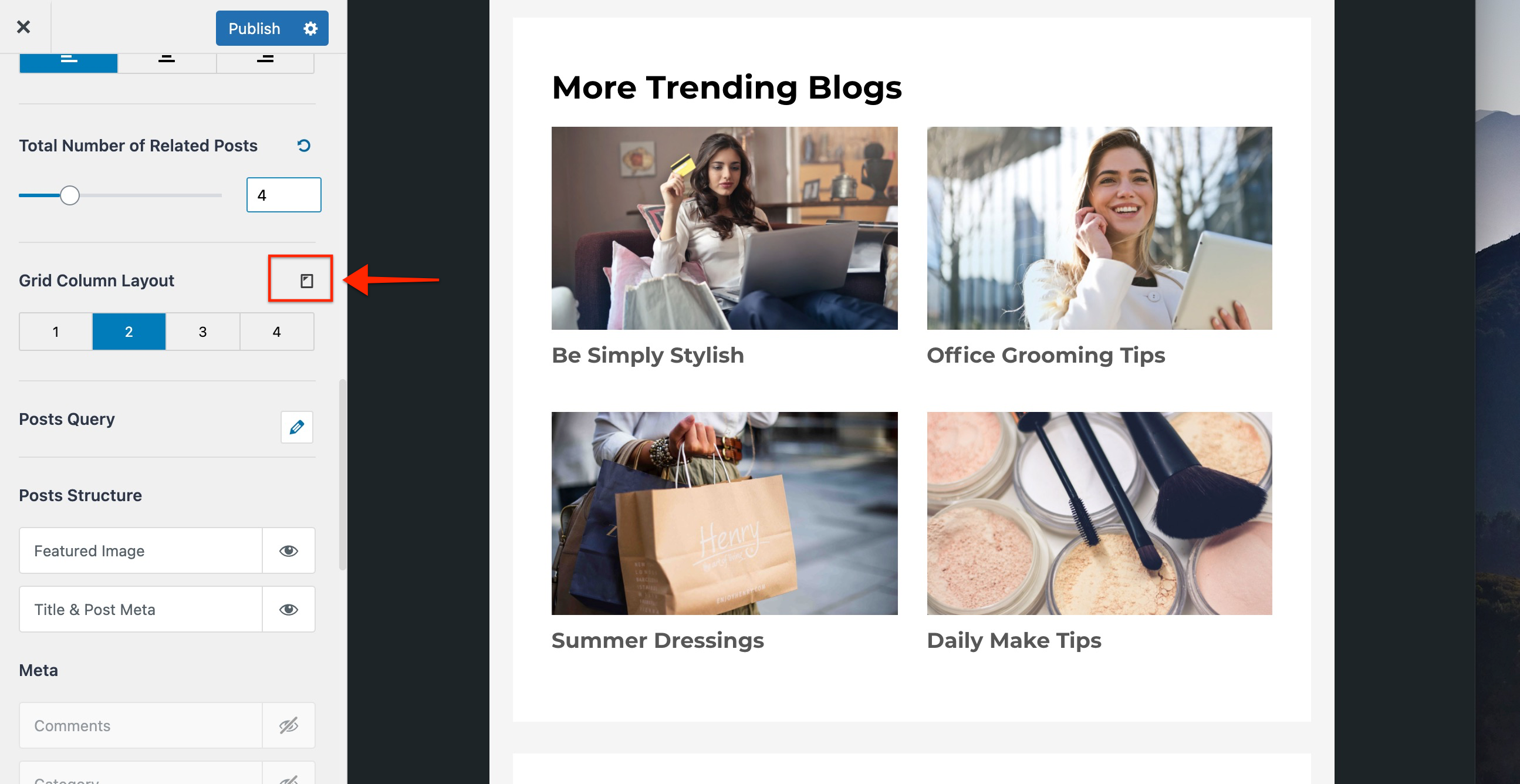
2. Responsive Support to Posts Grid Column Layout

You can now manage the column numbers across all devices.
What to test with the beta version?
- Check if it appears appropriately in the customizer preview as well as in the frontend.
- Check if it works well with the responsive view
- Check if it works well with the RTL website
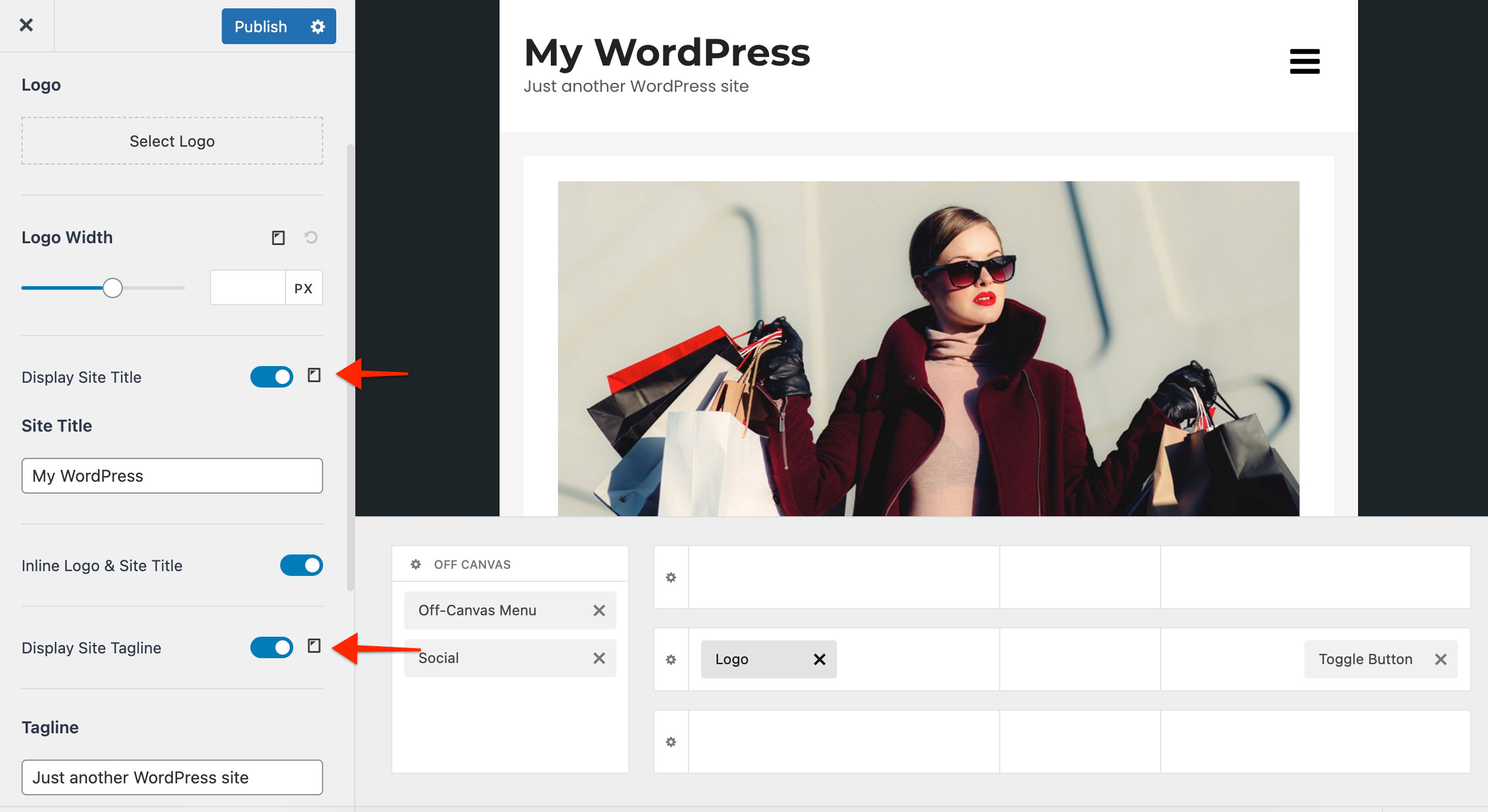
Responsive Visibility Option for Site Title and Site Tagline
This adds the new responsive option for the toggle button for the site title and site tagline for desktop, tablet, and mobile devices.

What to test with the beta version?
- No change is expected on your website if you use this option. The site title and tagline should appear as they did before and after the update.
- Test the new option ‘Display Site Title’ on responsive mode. The site title should be visible only on the selected device.
- Test for the visibility of dependent controls on ‘Display Site Title.’ They should be displayed conditionally, just as they did before.
- Test the new option for ‘Display Site Tagline’ on responsive mode. The site tagline should be visible only on the selected device.
- Test the visibility of dependent controls on ‘Display Site Tagline.’ They should be displayed conditionally, just as they did before.
- All the above cases should also be tested with old header options (before Astra 3.0) and the new Astra header builder.
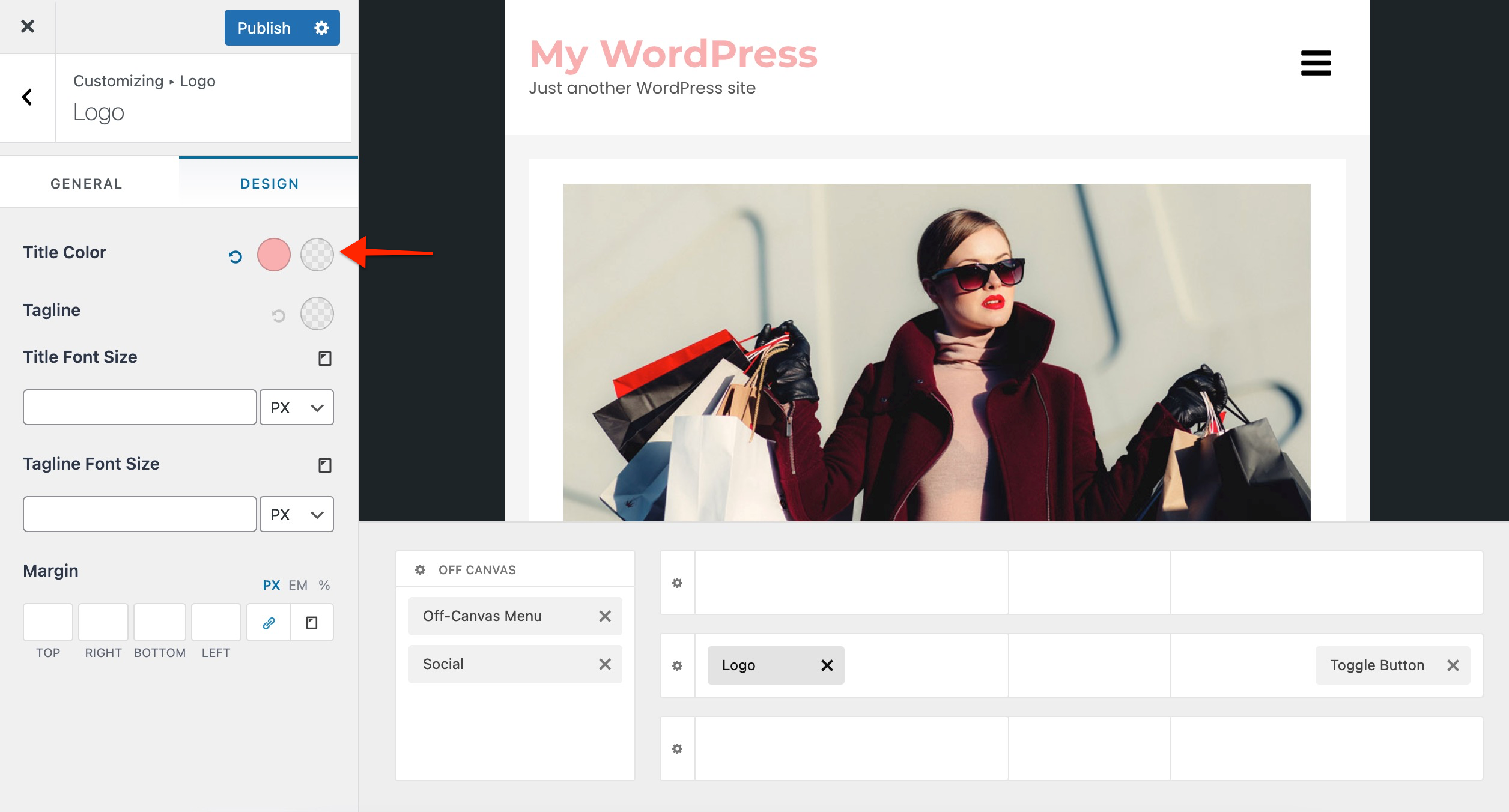
Site Title Color Option Moved to Theme From Astra Pro
The site title color option was available only with the Astra Pro addon. It is now moved to the Astra theme.
You can find it in the logo element under the design tab.

What to test with the beta version?
- If you have Astra Pro, try to deactivate it and then test this option with the Astra theme
- Check if it works fine in the customizer preview as well as in the frontend.
- With new header builder’s logo element.
- If you are already using this option from Astra Pro, check if it works with the Astra theme.
Enhancements for Accessibility
Astra is already an accessibility-ready theme. Improving it further, Astra 3.5 now has the following updates:
- Background and foreground colors will now have an increased contrast ratio.
- The search button of the search form is now made fully accessible.
- Always show aria-label attributes on builder social icons for accessibility.
With these improvements, Astra is now a 100% accessible theme with a default layout.
What to test with the beta version?
- Run any accessibility test you wish. You can use any tool you like to test accessibility.
Time to Test Astra 3.5!
We would really appreciate your help in testing this update.
As mentioned in the beginning, you can download the Astra 3.5 beta version for the theme.
The Astra Pro users can visit your store account or refer to the article on beta updates for Astra.
Again, we strongly recommend that you try out the beta version of the theme and plugin in a test environment only and not on a live site.
If you think you’ve found a bug, please do let us know through our support portal.
Here are other improvement and fixes that Astra 3.5 brings –
Astra 3.5 Beta 1
Improvement:
- Builder – WooCommerce Cart & EDD Cart – Filter to change “Shopping Cart” text in responsive flyout. (https://wpastra.com/docs/update-mobile-cart-title/)
- Core Web Vital – Accessibility – always show aria-label attribute on builder social icons. (Props – https://github.com/tristanmason)
- Core Web Vital – Accessibility – Background and foreground colors do not have a sufficient contrast ratio.
- Increase max submenu width option value from 200 to 1920 same as the container.
- Added responsive control for ‘Display Site Title’ and ‘Display Site Tagline’ settings.
Fix:
- PHP error with Uncaught Error: Class ‘Astra_Icons’ not found in searchform.php when using plugin ‘LearnDash Ratings Review Feedbacks’.
- Text alignment issue for footer Widget 3 and Widget 4 when Astra Pro is deactivated.
- Removed unwanted dividers from customizer setting sections.
- Builder – WooCommerce & EDD cart – Duplicate transition CSS avoided in case normal Astra CSS icons.
- WooCommerce – “Product Categories” widget’s child elements have missing icon when Astra’s SVGs enabled.
- Footer Builder – Hide on mobile/tablet for above footer is not working on frontend.
- WooCommerce – Product’s Sale bubble appears on the header on scroll due to z-index.
Astra Pro 3.5 Beta 1
Improvement:
- Added compatibility for upcoming ‘Spectra’ plugin version 1.23.0 and above.
- Separate out options for outside item color controls in sticky header.
Fix:
- Builder – WooCommerce cart – Empty icons visible along with SVG icons in builder cart element.
- Spacing options visible in Single Post customizer section even though Spacing addon is disabled.
- Removed unwanted dividers from customizer setting sections.
- Builder – Menu – Arrow icon visible aside to Mega Menu Highlight text.
- JS console error on click of WooCommerce Off-Canvas close icon.
Thank you in advance!
With …
Version 3.4.7
- Updated the theme screenshot and added license information for the images used in the screenshot.
Updated …
Version 3.4.6
Fix:
- Footer alignment not working after update of v3.4.5.
Fix: …
Version 3.4.5
Fix:
- Compatibility with Google Web Stories plugin v1.7.0.
Fix: …
Version 3.4.4
Fix:
- Editor selection color not visible on default background color setting.
- Placeholder for title not visible when the default(white) background is set for the content.
- Image caption not visible in the editor view.
- Dropdown menu disappears while scrolling on mobile device.
Fix: …
Version 3.4.3
Improvement:
- Builder – WooCommerce & EDD Cart – Compatibility with Border width option for cart outline style from Astra Pro. (https//wpastra.com/docs/remove-border-around-cart/)
Fix:
- Search widget not working inside menu on mobile devices.
- Elementor popup close on click of input fields.
- Page Builder’s menu elements show double arrow icons when Astra’s SVG icons are enabled.
- WooCommerce – Shop Grid and Related Product’s column layout not working for new users on responsive devices.
Improvement: …
Version 3.4.2
Fix:
- JS console error when Off-canvas type ‘Dropdown’ is selected.
- Dropdown does not close when you click a one page navigation link inside them.
- Zero value not accepting in slider customizer settings.
- Existing comments are not styled when post comments are disabled.
- Gutenberg editor getting Grey overlay when layout is Full-width Contained or Full-width Stretched.
Fix: …
Version 3.4.1
Fix:
- Off-canvas – Mobile – Left aligned flyout style not working.
- Mobile Menu hides when menu item having hash(#) link is clicked.
Fix: …
Version 3.4.0
New:
- ‘Related Posts’ feature for single post layout. (https://wpastra.com/docs/display-related-posts/)
Improvement:
- Customizer – Reduce one click in Global Colors section by popping out Base Colors into parent section.
- Gutenberg Editor – Compatibility with Starter Templates Blocks design in editor. (https://wpastra.com/docs/fix-spacing-gb-blocks/)
- Update toolset-config.json towards Toolset 1.5 compatibility. (Props – https://github.com/decodekult)
- Frontend optimization by reducing one request for Menu animation CSS in default theme though option is available to add menu animation.
- Frontend optimization by replacing Flyout Menu with Dropdown menu for default theme.
Fix:
- AMP – Mobile menu not working for AMP pages for the Header Footer builder.
- Cart & Toggle Button elements are not aligned with each other on Mobile Devices.
- Search Element alignment in Off-Canvas & Dropdown.
- Builder – Menu – Submenu hover color from Transparent Header directly applying to nested sub-menu items without hovering them.
- Search – Search Box opens & gets closed automatically on click of search icon in slide search style on mobile devices.
- Customizer – Edit shortcut button design breaks when Elementor template kit is active on site.
- Customizer – Maintained identical reset buttons UI in background control.
- Builder – HTML – If element is used in Primary Header & line-height is blank in element then it’s inheriting from Primary Header bar which is 3em.
- Builder – Footer – Background Color picker popup cutting at it’s edge in Footer Builder section.
- Menu Hover/Active link not working in Customizer & Frontend for tablet & mobile.
- Off-Canvas & Dropdown does not close when you click a one page navigation link inside them.
- Gutenberg Editor – Unable to edit content in editor when background styles applied to Content and Site Layout is Max-Width.
- Height of Mobile Header increases when we open Dropdown for Old Header.
- Builder – Menu – After partial refresh megamenu’s width & left position removes in customizer.
- Transparent Header – Normal colors not working for transparent header if colors are not set from Transparent Header settings.
- Container Width option hides in Container section when Astra Pro is active but all addons are deactivate.
- Context Switch does not work if there are no elements in Primary Header for both Desktop & Mobile.
- Deprecated the Cart Style ‘None’ & merged it with existing option ‘Outline’ for WooCommerce and EDD.
- Accessibility – Tab navigation does not highlight menu with submenus.
- JavaScript error when clicking on the Dropdown Toggle for Sticky Header on Mobile.
- Scroll does not work in Off-Canvas.
- Spacing not working properly for Social Element when ‘Stack on’ & ‘Icon Spacing’ options value is changed in Customizer Preview.
- RTL WooCommerce Shop page – on Mobile Grid single column was appearing when two columns were set from the customizer setting for existing users.
New: …
Version 3.3.3
Fix:
- Elementor – Theme Builder archive page contents are not aligned center.
- Elementor – Elementor editor panel switches back to the main panel while using the responsive view.
Fix: …
Version 3.3.2
Fix:
- Transparent Header disappears if we add Widget 2 element.
- Builder – Multiple headers visible on frontend.
- Builder – Menu – not able to hover and click on submenu.
- Blog Archive – Layout 1 and Layout 2 are not working for existing users when addon activated.
Fix: …
Version 3.3.1
Fix:
- WooCommerce Shop page – on Mobile Grid single column was appearing when two columns were set from the customizer setting for existing users.
- Fatal error on sites due to incorrect migration flag.
Fix: …
Version 3.3.0
New:
- Transparent Header – WooCommerce Cart & EDD Cart icon color options.
- Builder – Off-Canvas – Added spacing option for Off-Canvas.
- SVG Icons support ( deprecating astra.woff font file ) (https://wpastra.com/docs/ast-font-icons-to-svg/)
Improvement:
- Builder – Mobile Menu – Renamed Mobile Menu to Off-Canvas Menu.
- Builder – Added instructive message in the builder side panel when builder layout does not have any element in use.
- Replaced responsive number control with a responsive slider control for Base Font Size in Typography section.
- Gutenberg Editor – Block patterns compatibility. (https://wpastra.com/docs/fix-spacing-gb-blocks/)
- Compatibility with WordPress 5.7.
- Code quality improvements for better performance.
- Load minified customizer preview files for better performance.
- Frontend optimization – Comments, Pagination, Single Page, Single Post, Archive Page. (https://wpastra.com/docs/optimize-css-html-before-3-3/)
- Frontend optimization – WooCommerce – Shop Page, Single Product Page.
- Frontend optimization – EDD – Shop Page, Single Product Page.
- Frontend optimization – LifterLMS – All Courses Page.
- Frontend optimization – LearnDash – All Courses Page, Single Course Page.
Fix:
- White Label – White-labeled the Astra Header Footer setting notice.
- WooCommerce – Single Product page – Save review form fields cookies consent is misaligned.
- Builder – Off-Canvas – Close submenu toggle icon not changing in Mobile Menu element when the submenu is in the expanded state.
- Builder – Header – Frontend grid layout overlaps on the content section when multiple elements added in the same header layout.
- Builder – Footer – Customizer’s 2nd column stack layout SVG is missing in footer layouts for responsive devices.
- Builder – Footer – Responsive control for layouts gets hidden with the click of WordPress default responsive controls.
- Block Editor – Code Block spacing CSS tweaks when it is left aligned.
New: …
Version 3.2.0
New:
- Support for the Web Stories plugin by Google – Showcase your website content as web stories on the top of the header.
Fix:
- Transparent Header – Submenu background alpha not working for the old header.
New: …
Version 3.1.2
Fix:
- Customizer not working due to fatal error in Color Group control for some edge cases.
- Header getting hidden in a rare case on some first loads in chrome due to miscalculated browser window width.
- Showing multiple menu locations on the menu admin page.
- Transparent Header – Submenu color not working for the older header.
- Transparent Header – Submenu background color not working for the older header.
Fix: …
Version 3.1.1
Fix:
- Saved value is overridden by Default value for HTML Element and Copyright Element in Customizer.
- Header Builder margin option default units were missing.
- Transparent Header – Submenu background color not working.
Fix: …
Version 3.1.0
Improvement:
- Redesigned the entire customizer UI for better user experience. ( https://wpastra.com/docs/revamped-astra-customizer/ )
- Added design options for Builder – Toggle Menu in Transparent header.
- Optimized dynamic CSS functionality to reduce unwanted CSS on the page.
- Overall HTML Structure improvement which includes removing blank spaces and removing unwanted HTML Tags.
- Optimized customizer by removing PHP controls.
- Optimized the SVG icons.
- Builder – Transparent Header – Placeholder Text and Color options for Search.
- Builder – Social Icons – Ability to add an extra Phone and Contact icons.
- Builder – Social Icons – Added ability to select icon from an Icon Picker for individual social elements
- Builder – Social Icons – Added a color option for labels of social icons.
- Builder – Off-Canvas – Added an option to manage spacing between inner elements of the Off-Canvas.
- Added new Page meta options for Above, Below and Mobile header.
Fix:
- Footer vertical alignment option not working.
- Above Footer & Below Footer showing up an unwanted border in the customizer preview.
- Updated Learn More Links on Astra Options page for Nav Menu & Easy Digital Downloads addon.
- Overflowing content not wrapping as per grid layout on responsive device for Header Footer builder layout.
- Builder – Transparent Header – Social icon, label custom color & official color not working.
- Builder – Transparent Header – Menu & Submenu style applying to Off-Canvas Menu.
- Block Cover align full CSS compatibility in Block editor with sidebar.
- Color picker icon not visible on hover.
- Font size not reverted back to the initial size when the value is deleted.
- Menu active link style not working when sub-menu item is active.
- Menu line height not being applied in frontend.
- Global Button Border and Typography controls are not working in the customizer preview.
- Breadcrumb position misalignment issue for inside header option.
- Search box misaligned in Dropdown option for Off-Canvas in Mobile.
- Submenu divider option adding heavy border around menu items on responsive devices.
- JS console error with Elementor – Header, Footer & Blocks plugin.
- Console error in customizer due to third party plugin dependency.
- Menu font size not working with old Header.
- Transparent Header – Menu link, background and hover colors not working for old header.
- Builder – Menu – Submenu container get hides when hover in between Top Offset spacing.-
Improvement: …
Version 3.0.3
Fix
- JS console error when Theme Header is replaced with third-party plugins header.
Fix …
Version 3.0.2
Fix:
- Fix: Dropdown link target option not working for menus inside Off-Canvas, when Off-Canvas type is Flyout or Full-Screen.
- Fix: Responsive option missing for typography.
- Fix: Submenu divider option adding heavy border around menu items on responsive devices.
Fix: …
Version 3.0.1
Fix:
- Fix: Astra assets cache regeneration issue when Astra Pro is updated to v3.0.0 prior to theme. ( https://wpastra.com/docs/clear-astra-cache/ )
- Fix: UI Tab switching in color options for RTL websites.
- Fix: Builder – Duplicate listing of social icons in customizer.
Fix: …
Version 3.0.0
New: Header Builder
- Introducing a new visual Header Builder that gives powerful options to design advanced header designs.
- Design different layers of header with – Above Header, Primary Header, and Below Header options.
- Get all essential header elements like Button, HTML, Widget, Social Icon, Search, Menu, etc. right inside the header builder.
- Freedom to place elements at any location in the header with simple drag-n-drop.
- Get full control on background and height for Above, Below, and Primary header.
- Spacing options for each element in the header.
- Dedicated options to design header for responsive devices. Get full control over the mobile header and create a different look.
- Create quick and better Transparent Headers in just a few clicks.
- Refer to a detailed comparison of features available with Astra free and Pro. ( https://wpastra.com/astra-free-vs-pro/ )
New: Footer Builder
- Introducing a new visual Footer Builder that gives the ability to design unique footers for your website.
- Design different layers of footer with – Above Footer, Primary Footer, and Below Footer.
- Use different essential footer elements like Copyright, Button, HTML, Widget, Social Icon, Search, Footer Menu, etc. So that you can add all the required information easily with few clicks.
- Simply drag-n-drop elements in different sections of the footer. It gives you the freedom to place elements at any location in the footer quickly.
- It provides a flexible columns-based structure where you can select column count and column layouts.
- Manage responsive layouts for the footer easily.
- Spacing and alignment options for each element in the footer.
- Refer to a detailed comparison of features available with Astra free and Pro. ( https://wpastra.com/astra-free-vs-pro/ )
Improvement: Faster Loading Time
With Astra 3.0 experience faster loading customizer as well as faster website loading time in the frontend.
Astra customizer will load faster than before so that you can design a website in less time. While Astra website will load faster in the frontend delivering a great experience for your users.
Here are detailed improvements –
- Load CSS only when their respective options are enabled – Frontend optimization.
- Removed old CSS that is already supported by browsers.
- Removed unused grid layout related CSS.
- Overall HTML Structure improvement which includes removing blank spaces and removing unwanted HTML Tags.
- Conditionally loaded Elementor, EDD, Comment and Pagination related CSS only when they are used.
- Replaced flex related CSS with theme predefined CSS classes.
- Main JS code optimization.
Other Improvements and Fixes:
- Improvement: Removed old CSS that is already supported by browsers.
- Improvement: Removed unused grid layout related CSS.
- Improvement: Overall HTML Structure improvement which includes removing blank spaces and removing unwanted HTML Tags.
- Improvement: Conditionally loaded Elementor, EDD, Comment and Pagination related CSS only when they are used.
- Improvement: Replaced flex related CSS with theme predefined CSS classes.
- Improvement: Main JS code optimization.
- Improvement: Added customizer partial refresh support in a few options.
- Improvement: Added Stack and Inline option for Footer.
- Improvement: Builder – Menu – Added Submenu container width option.
- Improvement: Builder – Menu – Added Submenu container radius option.
- Improvement: Builder – Menu – Added Submenu container top offset.
- Improvement: Builder – Menu – Added menu hover animation styles.
- Improvement: Builder – Off-Canvas – Added container alignment option.
- Improvement: Removed extra localized variable declaration.
- Improvement: Load CSS only when their respective options are enabled – Frontend optimization.
- Improvement: Removed .wp-smiley CSS – Frontend optimization.
- Improvement: Removed unused extra CSS from main CSS file – Frontend optimization.
- Improvement: Replace flex related CSS with the predefined CSS classes present in theme – Frontend optimization.
- Improvement: Faster Customizer experience with respect to Design/General Tab change.
- Improvement: Loaded animation CSS only when needed.
- Improvement: Improved the UI in customizer for Footer Builder.
- Improvement: Responsive – Added responsive compatibility to Footer Inner Column Spacing.
- Improvement: Responsive – Added responsive compatibility to Social Icon Size and Social Icon Spacing.
- Improvement: Responsive – Added responsive compatibility to Search Icon Color.
- Improvement: Responsive – Added responsive compatibility to HTML Element related Colors.
- Improvement: Responsive – Added responsive compatibility to Widget Element related Colors.
- Improvement: Responsive – Added responsive compatibility to Above, Below and Primary Header height.
- Improvement: Responsive – Added responsive compatibility to Footer Menu layout.
- Improvement: Responsive – Added responsive compatibility to Footer Column Layout.
- Fix: Allowed negative margin values
- Fix: Builder – Social spacing option not accepting 0 as a value.
- Fix: Fixed the issue with Global Button hover color not being applied to Header/Footer Buttons.
- Fix: Primary Menu – Font Weight not being applied in frontend.
- Fix: Off Canvas – Fixed issue with Sub Menu colors, typography and other inheriting properties.
- Fix: Primary Menu – Fixed an issue with Stack on Mobile option not in action in some rare scenario.
- Fix: Footer – Added default Stack layout for Footer Columns.
- Fix: Toggle Button – Fixed an issue Toggle Button SVG looking odd.
- Fix: Button – Fixed an issue with mismatched EM/PX with respect to Margin.
- Fix: AMP Compatibility – Fixed an issue with Menu animation JS for AMP pages.
- Fix: Slider Control – Fixed an issue with zero value not being accepted by the Slider Control.
- Fix: RTL fixes for customizer custom controls.
- Fix: Black patch being shown while transitioning between show/hide click of the builder.
- Fix: Socials element edit pencil icon was misaligned in Header and Footer.
- Fix: Margin and Padding option for Header / Footer Elements not working with defaults.
New: …
Version 3.0.0-beta.2
New:
- Visibility options – Now user can hide a few options as per devices.
- Divider Element – Horizontal & Vertical Divider for both Header and Footer.
- WooCommerce Cart and EDD Cart Element for Header.
- Added new Mobile Menu element.
- Load CSS only when their respective options are enabled – Frontend optimization.
- Remove .wp-smiley CSS – Frontend optimization.
- Remove unused extra CSS from the main CSS file – Frontend optimization.
- Replace flex related CSS with the predefined CSS classes present in theme – Frontend optimization.
- Faster Customizer experience with respect to Design/General Tab change.
- Ability to add any number of Elements in Header and Footer using a filter from the child theme.
- Loaded animation CSS only when needed.
- Improved the UI in customizer for Footer Builder.
- Custom Layouts – Added compatibility to new Custom Layouts Hooks with respect to the new Header/Footer.
- Page Header – Added compatibility to Page Headers with respect to the new Header/Footer.
- Responsive – Added responsive compatibility to Footer Inner Column Spacing.
- Responsive – Added responsive compatibility to Social Icon Size and Social Icon Spacing.
- Responsive – Added responsive compatibility to Search Icon Color.
- Responsive – Added responsive compatibility to HTML Element related Colors.
- Responsive – Added responsive compatibility to Widget Element related Colors.
- Responsive – Added responsive compatibility to Above, Below and Primary Header height.
- Responsive – Added responsive compatibility to Footer Menu layout.
- Responsive – Added responsive compatibility to the Footer Column Layout.
Fix:
- Allowed negative margin values
- Fixed the issue with Global Button hover color not being applied to Header/Footer Buttons.
- Sticky Header – Shrink option issue with alignment.
- Primary Menu – Font Weight not being applied in frontend.
- Off-Canvas – Fixed issue with Sub Menu colors, typography, and other inherited properties.
- Primary Menu – Fixed an issue with the Stack on Mobile option, not in action in some rare scenario.
- Footer – Added default Stack layout for Footer Columns.
- Toggle Button – Fixed an issue Toggle Button SVG looking odd.
- Button – Fixed an issue with mismatched EM/PX with respect to Margin.
- AMP Compatibility – Fixed an issue with Menu animation JS for AMP pages.
- Slider Control – Fixed an issue with zero value not being accepted by the Slider Control.
New: …
Version 2.6.2
Fix:
- Gradient Color control UI compatibility with WordPress 5.6.
- Background Image control UI compatibility with WordPress 5.6.
- Fatal error on changing the value of some controls in Customizer – compatibility with PHP 8.0.
Fix: …
Version 3.0.0-beta.1
New: Header Builder
- Introducing a new visual Header Builder that gives a flexible and advanced header designing experience.
- It offers different layers for header – Above Header, Primary Header, and Below Header.
- You can drag-n-drop elements in different sections of the header. It gives you the freedom to place elements at any location in the header quickly.
- It offers different essential header elements like Button, HTML, Widget, Social Icon, Search, Menu, etc. So that you can add all the required information easily with few clicks.
- Get background and height options for Above, Below, and Primary header.
- Spacing options for each element in the header.
- You can design a completely different header for responsive devices with handy mobile header options.
- Refer to a detailed comparison of features available with Astra free and Pro. ( https://wpastra.com/astra-free-vs-pro/ )
New: Footer Builder
- Introducing a new visual Footer Builder that gives the ability to design unique footers for your website.
- It offers different layers for the footer – Above Footer, Primary Footer, and Below Footer.
- You can drag-n-drop elements in different sections of the footer. It gives you the freedom to place elements at any location in the footer quickly.
- It offers different essential footer elements like Copyright, Button, HTML, Widget, Social Icon, Search, Footer Menu, etc. So that you can add all the required information easily with few clicks.
- It provides a flexible columns-based structure where you can select column count and column layouts. This lets you manage the footer look easily.
- Create responsive layouts for the footer.
- Spacing and alignment options for each element in the footer.
- Refer to a detailed comparison of features available with Astra free and Pro. ( https://wpastra.com/astra-free-vs-pro/ )
Improvement: Improved Customizer
- Experience faster loading customizer. Astra customizer is now upgraded with ReactJS that gives a quick and swift customizer experience.
- For quick access and faster editing, customization options are segregated and served with two different tabs – General and Design.
- Now get a faster customizer preview than before. Header and Footer sections will be partially refreshed on any change in the customizer.
New: …
Version 2.6.1
Improvement:
- Compatibility with the Gutenberg plugin.
Improvement: …
Version 2.6.0
New:
- Gradient color option for background control in Customizer. ( https://wpastra.com/docs/new-color-controls-in-astra/ )
- Partial refresh for Mobile Menu Label option in the Customizer.
Improvement:
- Color, Responsive Color, Background & Responsive Background control now uses Gutenberg’s control in Customizer. ( https://wpastra.com/docs/new-color-controls-in-astra/ )
- All custom controls HTML markup was loading from PHP, which is now moved to React JS for the better and optimized Customizer performance. ( https://wpastra.com/astra-2-6/ )
- Use “customize_controls_enqueue_scripts” action for enqueueing Customizer script to avoid loading on all admin pages. ( Props – https://github.com/westonruter )
- Compatibility with the Gutenberg plugin.( https://wpastra.com/astra-2-6/ )
Fix:
- JS Console error with PWA plugin.
- Remove the Customizer section description link when White Label is enabled.
- Partial refresh was not working for the Button text in the Customizer.
- CSS conflict with Product Search widget of WooCommerce in Firefox.
- ID mismatch JS console error in case of RTL languages while changing Hover/Active color in the Customizer.
- Extra top spacing appearing in Tablet and Mobile when the transparent header is enabled.
New: …
Version 2.5.5
Fix:
- Code improvements as per WordPress theme review coding standards.
Fix: …
Version 2.5.4
Fix:
- Code improvements as per WordPress theme review coding standards.
- Incorrectly printed styles causing JS error with the PWA Plugin.
- Block pattern compatibility with WordPress 5.5.
- Gutenberg editor image alignment compatibility with WordPress 5.5.
Fix: …
Version 2.5.3
Fix:
- Code improvements as per WordPress theme review guidelines.
- Removing third-party plugins recommendation from the options page.
- RGB color not working in Customizer for WordPress 5.5.
Fix: …
Version 2.5.2
Fix:
- Footer Widgets background color option not working for new users.
Fix: …
Version 2.5.1
Fix:
- CSS not working on Menu with third-party plugins having filter ‘nav_menu_link_attributes’ of lower priority..
Fix: …
Version 2.5.0
New:
- Typography options for Header Button.
Improvement:
- Filters to support CPT for Blog Meta & Single Blog Meta. ( https://wpastra.com/docs/add-blog-meta-support-cpts/ )
- Deprecated ‘astra_google_fonts_json_file’ filter. Use ‘astra_google_fonts_php_file’ instead. ( https://wpastra.com/docs/deprecated-google-fonts-filter/ )
- Gutenberg above and below space compatibility with Full Width / Contained layout. ( https://wpastra.com/docs/support-for-gutenberg-cover-and-group-blocks/ )
- Header frontend CSS optimization. ( https://wpastra.com/docs/header-improvements-in-astra/ )
- Support for Gutenberg Cover and Group blocks. ( https://wpastra.com/docs/support-for-gutenberg-cover-and-group-blocks/ )
- Hardened security of the SelectWoo library.
- Theme check new standards.
- Global Button options support with WooCommerce buttons.
Fix:
- PHP warning on some specific servers when the Elementor plugin is activated.
- Text highlight color issue when color is set to blank.
New: …
Version 2.4.5
Improvement:
- Transparent Header Logo notice in Site Identity section if the logo is set from Transparent Header in customizer.
Fix:
- Toggle Button contrast color not working properly.
- Introducing new CSS class for Single Product having stock available in backorder. (props @pippyn)
- Transparent Header Logo disappearing when Site Identity Logo is removed in the customizer.
- Read Time meta option appearing in customizer even when Addon is deactivated.
- Space appearing below Elementor Heading after updating Elementor plugin to v2.9.9 and above.
Improvement: …
Version 2.4.4
Improvement:
- Gutenberg editor improvements.
- Hardened the security of theme.
Fix:
- Added ID attribute for WP Header and WP Footer schema.
- Different image size on elementor product pages in mobile view.
- Renamed .hidden CSS class to .ast-hidden to avoid conflict with other plugins.
- UAE Nav Menu widget conflict with Mega Menu.
- Submenu icon not appearing properly on AMP pages.
- Transparent header bottom border is not working on mobile and tablet.
- Prevent PHP notice for PHP 7.4.
Improvement: …
Version 2.4.3
New:
- Users can now share non-personal usage data to help us test and develop better products. ( https://store.brainstormforce.com/usage-tracking/ )
Fix:
- Updated Breadcrumb schema.
- Customizer scrolling issue on Firefox.
- Gutenberg editor Full Width layout background color not working for new post.
- Gutenberg editor Headings color and typography not working.
New: …
Version 2.4.2
Fix:
- Updated the theme screenshot and added license information for the images used in the screenshot.
- Theme check warnings.
Fix: …
Version 2.4.1
Fix:
- Updated the theme screenshot and added license information for the images used in the screenshot.
Fix: …
Version 2.4.0
New:
- Filter to change default breakpoint of tablet & mobile devices. ( https://wpastra.com/docs/set-update-breakpoints-tablet-mobile-in-astra/ )
Improvement:
- Background color/image responsive param. ( https://wpastra.com/docs/how-to-add-background-images-to-various-sections-on-site/ )
- Updated admin Starter Templates plugin’s informative strings.
- Addon minimum version notice is now dismissible.
Fix:
- Global button Color and Background Color options not working with Gutenberg button.
- W3C markup validation.
- GiveWP two ‘Add-ons’ submenu display issue for version 2.6.0 and greater.
New: …
Version 2.3.5
Fix:
- WordPress 5.4 compatibility with Gutenberg Editor.
Fix: …
Version 2.3.4
Fix:
- Lightning icon not appearing on Astra options page.
- Breadcrumb separator appearing as HTML entity for new users.
Fix: …
Version 2.3.3
Improvement:
- Compatibility with Elementor Theme Style.
- Theme Button options dependency on Elementor global color/font settings.
- Deprecated ast-spacing param.
- Customizer – changed ‘Learn More’ button to secondary button from primary button for UX.
- Added new Edit Shortcuts in the Customizer Preview.
Fix:
- Elementor Theme Style button color conflict with customizer global button color.
- Theme check warnings and recommendations.
- Conflict with Fast Velocity Minify plugin.
- Unable to copy paste or type RGBA color code in color picker.
- Updated Iris library for Color Picker param.
- Lifter LMS certificate CSS issue with Boxed and Content Boxed layout.
Improvement: …
Version 2.3.2
Fix:
- Updated links for Starter Templates plugin.
Fix: …
Version 2.3.1
Fix:
- Theme minimum version notice appearing in some cases even after theme is updated.
Fix: …
Version 2.3.0
New:
- Options for Header Button – Open link in New Tab, add rel attribute. ( https://wpastra.com/docs/new-button-options-in-astra-theme/ )
Improvement:
- Hardened the security of theme.
- Compatibility with latest WordPress PHP_CodeSniffer rules.
- Filter to remove featured image link on blog page. ( https://wpastra.com/docs/remove-featured-image-link-on-blog-page/ )
- Added Fallback for database migration for some edge cases and when CRON is disabled.
Fix:
- Protect theme button padding to be overridden by default values during update.
- Breadcrumb customizer doc link fix. ( https://wpastra.com/docs/add-breadcrumbs-with-astra/ )
- W3C HTML validation header button ( Replaced button tag with div tag ).
- Archive Description <p> tag missing – conflict with SEOPress.
- Duplicate search with sticky header.
- Breadcrumb compatibility with Yoast Seo 12.8.1. ( https://wpastra.com/docs/add-breadcrumbs-with-astra/#support-for-third-party-plugins )
- Comment and Search Button form compatibility with v2.2.0 button options. ( https://wpastra.com/docs/typography-module/#button )
New: …
Version 2.2.1
Fix:
- Mobile Menu toggle button is not working in some cases.
- Possible recursion in the update functions.
Fix: …
Version 2.2.0
New:
- Typography and color settings for Headings and Button.
- Added button and heading compatibility with Page Builders ( https://wpastra.com/astra-2-2/ ).
- Partial refresh for Site Title & Site Tagline in Customizer.
Improvement:
- The theme name updated in the credit link text.
Fix:
- Footer text partial refresh.
- Theme minimum version notice appearing even when the theme is updated.
- Hamburger menu conflict with Mediavine Plugin.
- Breadcrumb schema before title error.
- Breadcrumb text color not working.
- Customizer WordPress 5.3 compatibility with width param.
- Default icon CSS added for the Astra Font family.
- FullScreen menu with hash link click not closing the menu.
- Brizy elements not editable when transparent header enabled.
- Removed role attribute from header and footer tags for proper HTML validation.
- Search button accessibility issue.
- Schema error for author name in author info.
New: …
Version 2.1.4
Improvement:
- Updated theme description and tags on WordPress.org.
- Updated minimum required version of PHP on WordPress.org.
Improvement: …
Version 2.1.3
New:
- Introduced filter astra_blog_template_name for the overriding blog template.
Improvement:
- Filters to Disable Schema. ( https://wpastra.com/docs/disable-schema-markup/ )
Fix:
- Align Full and Align Wide option not working correctly for Gallery and Table GB blocks in case of full width stretched and full width contained layout.
- Added support for Gutenberg Group block, which will be introduced in WordPress 5.3 version.
- Compatibility with WordPress 5.3.
- Gutenberg editor block mover controls not visible in case of full width stretched layout.
- Primary menu padding bug on the closing of the menu on mobile devices.
- Hide last menu item not working on the mobile device when Above or Below header menu is merged.
- Submenu not opening below the header. ( https://wpastra.com/docs/display-sub-menu-below-the-header/ )
hiddenCSS class renamed toast-hiddenclass due to conflict with third-party plugins.- Full content displayed on the archive page for post format video, image, and attachment.
- Fatal error when WordPress root directory does not have write access.
New: …
Version 2.1.2
Improvement:
- Displaying full content for post format video on the archive page.
- Hide custom layout from sitemap generated by Yoast SEO.
- Added style and script HTML5 theme support.
Fix:
- Added correct admin styles for fullwidth stretch layout in WordPress editor.
- PHP Notice on the add new donation form page of GiveWP.
- Remove unwanted schema meta of comment from creative work schema.
- Transparent header style not working in a few scenarios.
- Unwanted border appearing below header when the above header is active.
- Upload Theme button not working when Astra Notice enabled.
Improvement: …
Version 2.1.1
Fix:
- HTML markup break errors users facing when minify HTML is enabled from a few caching plugins.
Fix: …
Version 2.1.0
New:
- Introduce filter astra_get_pro_url.
- New filter astra_single_post_comment_time_enabled to disable post comment time on single blog page.
Improvement:
- Redesign admin notices as per WordPress standards.
Fix:
- Broken menu style on iOS safari browsers for version 11 or lower.
- JavaScript conflict with WP Google maps plugin.
- Drag scrollbar not working inside sections in the customizer.
- Search bar not working on android tablet devices.
- Font weights not displaying in the customizer for fonts added from Custom Adobe Fonts plugin.
- Removed extra padding that was being applied to all the Gutenberg blocks.
- SVG logo not working for mobile devices.
- Transparent Header menu background color not working on tablet devices.
New: …
Version 2.0.1
Fix:
- JavaScript error causing customizer to not load for a few users due to conflict with some third-party plugins.
- Do not load accessibility fix for skip link in AMP endpoint as it is included in the amphtml (props @amedina)
- Rename function
astra_is_emp_endpoint()toastra_is_amp_endpoint()and deprecateastra_is_emp_endpoint()to fix the typo in the function name.
Fix: …
Version 2.0.0
- New improved customizer experience is now much faster than before with over 5x speed improvements in customizer loading times.
- Improved the categorization of all the customizer settings to reduce navigating through multiple sections when setting up the website.
- Introduced customizer popup param to hide/categorize customizer settings and reduce overall required scrolling.
Many more fixes and improvements –
- Improvement: Loading combined CSS and JS file for params in the customizer.
- Improvement: Remove unnecessary role attribute from HTML.
- Improvement: Crossbrowser compatibility for customizer UI.
- Improvement: Optimized number of queries executed on admin pages.
- Improvement: Live preview for controls.
- Improvement: Optimized logic for generating settings group control data.
- Fix: WooCommerce shop page cannot take fullwidth stretch layout when using Elementor/Beaver Builder page builder.
- Fix: Prevent PHP warning in the customizer for PHP 7.1.
- Fix: Infinite Scroll not working on WooCommerce Subcategory pages.
- Fix: Fonts from custom font plugin not appearing in fonts list in the customizer.
- Fix: Group popup not closing in customizer for the WooCommerce product catalog section.
- Fix: Section title does not stick in the customizer.
- Fix: RTL fixes for customizer options.
New …
Version 2.0.0-RC.1
Improvement:
- Improved logic that is used to save the values of options inside the new popups, Earlier all the values of options inside the popup were combined and stored in JSON objects now all the values inside the popup are stored separately similar to Astra Version 1.X.X. This simplifies the upgrade process when users update to Version 2.x.x.
- Changed the images used in the customizer options such as Header Layouts etc. to new lightweight SVGs.
- Updated minor UI tweaks for all the customizer controls to unify the design across all the options.
Improvement: …
Version 2.0.0-beta.4
Improvement:
- Layout design images.

- Control Sequence in WooCommerce Single Product Section in the Customizer
- Distinguish Astra Sections from Default Sections in the Customizer

- Option Labels in the Customizer
Fix:
- PHP Warning in the Customizer while WooCommerce is not Active
Improvement: …
Version 2.0.0-beta.3
New:
- Added Global Section for Site Options.

Improvement:
- Categorization for Customizer – Theme Sections Listed under Main Panel.

- Combined Native and Astra Options for Woocommerce.

New: …
Version 2.0.0-beta.2
Improvement:
- Live preview for base typography options without page refresh.
Fix:
- Toggle button displays when there are no items to display in the menu.
Improvement: …
Version 1.8.7
New:
- Introduced wp_body_open action hook.
Improvement:
- Show notification when Dropdown Target selected as “Link”.
Fix:
- Product widget grid design conflict with Elementor editor mobile device view.
- Padding added from Elementor product widget not working on the Front-end.
New: …
Version 2.0.0-beta.1
New:
- Introduced a Group Param for customizer Settings.
Improvement:
- Reorganize the customizer options to reduce the number of sections needed to be navigated to when using customizer options.

- Revamped customizer architecture make the customizer 60% faster.
- Setup live preview for typography options to avoid page reloads.
Read more about the Beta Announcement Blog Post
New: …
Version 1.8.6
Improvement: …
Version 1.8.5
New:
- Introduced astra_fonts_display_property filter to allow users to modify the font-display property. ( See Doc )
- Introduced astra_attr_main-header-bar Filter to add a title attribute to the Header background image as an alt text alternative. ( See Doc )
- Introduced astra_site_tagline_tag Filter to change the tag of Site Tagline Markup. ( See Doc )
Fix:
- Elementor Products widget grid layout responsive design compatibility
- Notice for HTTP_USER_AGENT when it is not set or filtered from firewall.
- Display rating notice only to users with permission to install plugins.
New: …
Version 1.8.4
New:
- Introduced astra_the_title filter to allow users to modify the title.
Improvement:
- Add a font-display property for the Google Fonts.
Fix:
- Missing Inherit option added for breadcrumb typography.
- WooCommerce Shop Page row column compatibility with Elementor.
- Breadcrumb NavXT plugin schema data not correctly visible.
New: …
Version 1.8.3
Improvement:
- Add a font-display property for the Astra Fonts.
Fix:
- Gutenberg separator always displayed fully.
- WCAG 2.0 Search icon link accessibility fix.
- Breadcrumb schema last item id error.
- PHP notice appearing when sub-menu border width set as default.
Improvement: …
Version 1.8.2
Fix:
- Hide “Cart” text appearing in the WooCommerce cart in the header.
- Anchors inside blockquote inheriting blockquote text color, hence challenging to distinguish them as links.
Fix: …
Version 1.8.1
Fix:
- Fix: Breadcrumb link colors not working in the customizer preview.
- Fix: Refactored some functions for breadcrumb.
- Fix: The last menu item takes complete header width when the menu is disabled.
- Fix: Astra’s post classes conflict with Beaver Themer and Elementor Pro’s Archive layouts.
- Fix: When hash link clicked inside Below Header mobile menu, Above Header mobile menu & desktop Primary menu, the menu was not closing.
Fix: …
Version 1.8.0
New:
- Breadcrumb customizer option. Read more about here – https://wpastra.com/docs/add-breadcrumbs-with-astra/
- Action hooks – astra_before_archive_title, astra_after_archive_title, astra_after_archive_description, astra_header_markup_after, astra_header_markup_before.
Improvement:
- Remove body schema when using WooCommerce template.
Fix:
- WP Block pullquote border not visible issue.
- LearnDash: sortable/dragable elements unable to scroll the page.
- HTML 5 Validation error in the main header menu header toggle button classes.
New: …
Version 1.7.2
New:
- Option to enable/disable transparent header on blog home.
Improvement:
- Removed default font weight form main navigation class
Fix:
- AMP – Hide desktop logo on the mobile logo is being displayed.
- AMP – Validation errors appearing in the slide search.
- Mobile menu’s submenu not working when no navigation menu is assigned to the primary menu.
- Upload theme button not working.
New: …
Version 1.7.1
Fix:
- AMP – Fix usage of
amp-statecomponent to be inside tag. (Props – https://github.com/westonruter) - Possible fatal error for some users if Spectra is also activated.
Extra >being displayed in the footer widget area.- Margin from the title meta was removed if only the title is enabled from customizer.
Fix: …
Version 1.7.0
New:
- New: Native AMP support from Astra Theme and Astra Pro. Read more about here
Fix:
- Fix: Upload New Theme button not working when Astra Theme is activated.
- Fix: Gutenberg – Container color does not work on pages freshly created.
- Fix: Block Quote border color issue in Gutenberg back end and front end.
- Fix: Extra Padding bottom being applied to blog post meta even if it is disabled from post meta.
New: …
Version 1.6.9
New:
- Filter to disable automatic logo resizing. (See Doc)
- CSS
class ast-left-align-sub-menuwill change the direction navigation menu opens for all submenus. (See Doc)
Improvement:
- Gutenberg – Body color not applied in the block editor when boxed layout or contained boxed layout
. Correctly movehook astra_head_bottomto the very bottom ofthe tag .
Fix:
- Transparent header logo not displayed on tablet screen sizes.
- Fix: After changing a font in typography param it would stop previewing next fonts due to a JS error.
New: …
Version 1.6.8
Fix:
- JS error appearing in FireFox browser which blocks opening navigation menus.
- JS errors from Astra Pro for header-sections addon due to missing JS functions.
Fix: …
Version 1.6.7
Fix:
- JS Error – Uncaught TypeError: Cannot read property ‘addEventListener’ of undefined at AstraToggleSetup
Fix: …
Version 1.6.6
Fix
- JS infinite loop causing frontend to not load when the sticky header is enabled and navigation menu does not have any sub-menu items.
Fix …
Version 1.6.5
Fix:
- Fix: Menu toggle not working when the window is resized.
- Fix: Block editor content width not exactly same as the frontend.
- Fix: LearnDash sortable elements working incorrectly.
- Fix: Submenu does not open incorrect sides when using RTL mode.
Fix: …
Version 1.6.4
Fix:
- Gutenberg columns not stacking correctly on mobile devices.
Fix: …
Version 1.6.3
Fix:
- Block Editor – Background color from content does not work
. Bloc k Editor – Columns block having incorrect margin when on tablet/mobile devices.- Removed padding to column element of Gutenberg for responsive devices
. Men u not correctly centers aligned when no menu is set to the primary location, i.e. wp_page_menu().- Search is not visible on screen sizes 768px to 920px.
- Background color does not work for Below Header.
- Removed top border for custom menu item on mobile devices.
- LifterLMS – add LifterLMS lesson page builder support (props – @thomasplevy)
Fix: …
Version 1.6.2
New:
- Need option to add a top border to the footer widget area.
Fix:
- LifterLMS: Don’t add lesson navigation hook back in on lessons migrated to the WP core 5.0 block editor. (Props @thomasplevy)
- Apply Coupon input and button not correctly aligned.
- Quick view trying to add an external product in the cart
. Transparent header border not working when the transparent header is enabled for desktop or mobile.
New: …
Version 1.6.1
Improvement:
- Updated default font-sizes for H1, H2, H3 and Post archive titles for new installations.
- Change the default value for option `Inline Logo & Site Title` to be `on` for the new sites.
Fix:
- Youtube inline embeds not going complete content width for custom post types.
- Gutenberg – Fixed styling for columns block.
- Gutenberg – Edit with elementor button is not correctly styled.
- Gutenberg – Content background color not applied in Gutenberg editor.
- Focus/active colors for Primary Header are coming from Sticky Header settings.
- Transparent above header color not working.
- Don’t load transparent above and below header CSS if header sections are not active.
Improvement: …
Version 1.6.0
New:
- Transparent header options in Astra Theme.
- Option to enable transparent header Only on Desktop/Mobile.
- More options to conditionally disable transparent header.

- Option to add button in the header as a Custom Menu item.

New: …
Version 1.5.5
New:
- Added Easy Digital Downloads complete support.
Fix:
- Featured images not getting full width.
- Gutenberg embeds not responsive.
New: …
Version 1.5.4
Fix:
- Gutenberg Compatibility with WP 5.0-Beta.1. A few class names are changed after Gutenberg is merged to WordPress Core, This version takes these changes into account for the Gutenberg compatibility CSS.
- Submenu CSS not correctly applied for the default menu when no navigation menu is assigned to primary menu location.
Fix: …
Version 1.5.3
Fix:
- Removed default margin-bottom to images and iframes added in v1.5.2.
Fix: …
Version 1.5.2
New:
- Complete Gutenberg Support: Editor Styles, Wide and full-width support. Read the documentation.
- Font variants selection for the base typography settings. Read the documentation.
- LifterLMS – Add icons for new Membership and My Grades tabs in the student dashboard. (credits @actual-saurabh)
Improvement:
- Add new filter `astra_post_meta_separator` for changing the separator style in post meta.
Fix:
- Logo not perfectly center aligned in the mobile layout in case of stack layout.
- Mobile menu toggle being displayed in IE devices on random intervals.
- Minification plugins such as WP-Rocket, W3 Total Cache etc causing the mobile menu button to be hidden on small devices.
New: …
Version 1.5.1
Improvement:
- Remove link pointer animation styles. We will work on these to get better animations that can be provided from the theme.
- Add option to set border color for submenu item.
Improvement: …
Version 1.5.0
New:
- Introducing advanced navigation menu options. Read More.
- Link Pointer Animations and submenu hover animations for menus. Check out the documentation
Fix:
- Site Title line height is different for home/front page and other pages.
- Submenu toggle not working when a drop-down target set to link.
New: …
Version 1.5.0-RC.3
New:
- Post meta support for attachment page.
Fix:
- RTL styling not working in customizer.
New: …
Version 1.5.0-RC.2
Fix
- Menu highlight labels not working for non-mega menus.
Fix …
Version 1.5.0-RC.1
Improvement:
- Submenu opens below the header instead of cropping the header. This fix introduces a padding difference of ~5px in the header hence for existing sites updating to this version this change will be disabled by default.
You can enable this by adding a filter `add_filter( ‘astra_submenu_below_header_fix’, ‘__return_true’ );` in your child theme’s functions’php file. For all the new installations this option will be enabled by default and don’t need any snippet.
Before adding filter:
After adding filter:
- Improvement: If the content in the header is larger the navigation menu will drop on a new line.
- Improvement: Add correct license information for the images used in the screenshot.
- Improvement: Add correct license information for wp-color-picker-alpha JS Library.
Fix:
- Search from the Last Item in Menu is not align vertically center.
Improvement: …
Version 1.5.0-beta.5
Fix:
- PHP Fatal error if the beta version of the addon is updated before the theme is updated due to missing function from the theme.
Fix: …
Version 1.5.0-beta.4
New:
- Added Link Pointer styles for primary menu.
- Added Primary Header submenu border width and color.
New: …
Version 1.5.0-beta.3
New:
- New: Submenu Container Animations
New: …
Version 1.5.0-beta.1
New:
- Nav Menu addon from Astra Pro
- Allow adding WooCommerce shortcodes in the mega menus from Astra Pro’s Nav menus addon.
This is a beta version. You can enable automatic beta updates from Astra Pro. Read more.
New: …
Version 1.4.10
Improvement:
- Change the maximum allowed value header breakpoint to be 6000px
Fix:
- WooCommerce Cart icon not correct size for float number.
- Accessibility fix for the hamburger menu button.
- Learndash LMS lesson list on Course Page not correctly aligned in RTL.
Improvement: …
Version 1.4.9
Astra Theme v1.4.9 is now released. Check the changelog of v1.4.9-beta.1 for a complete list of changes in this version.
Astra …
Version 1.4.9-beta.1
Improvement:
- The search will not turn into the search box on mobile devices. This will make search layouts usable on mobile devices as well.
Fix:
- Elementor Pro’s WooCommerce grid adding is not displayed in full width because of Astra’s WooCommerce options.
- Content width not working in Full width / stretched container layout.
Improvement: …
Version 1.4.8
Fix:
- Correctly sanitize font-family settings in the customizer. This fixes font-family settings not being saved.
Fix: …
Version 1.4.7
Fix:
- Optimized the customizer dependency logic to fix the Slowness when changing the customizer options.
- W3 Validation error due to empty border-radius value.
Fix: …
Version 1.4.6
Improvement:
- Default thumbnail size for blog set to `large` instead of
full. credit – (ipokkel) (#697) - Contact form 7 & Gravity Forms compatibility CSS will load only on the pages where contact forms are used.
Fix:
- SVG logo getting incorrect height in firefox browser.
- Header layouts not correctly aligned in case of IE10 & IE 11.
Improvement: …
Version 1.4.5
Fix:
- Sidebar option for WooCommerce, LifterLMS, LearnDash not visible in the customizer.
Fix: …
Version 1.4.4
Fix:
- Customizer options sequence is changed for typography content settings.
Fix: …
Version 1.4.3
New:
- Option to select Dropdown target – Submenu icon or Menu Link.
Improvement:
- Ask if the retina logo is to be added using a checkbox setting.
Fixed:
- LifterLMS – When center header layout is selected mobile menu toggle doe snot work.
- Inline logo and the title does not work correctly if the custom menu item is set to be outside.
- When option ‘Inline Logo & site title’ checked then the site title getting left aligned.
- Custom Menu item outside class is added to the body even if the last menu item is disabled.
New: …
Version 1.4.2
Fixed:
- Elementor modules getting 100% height in preview mode due to z-index bump in v1.4.1.
Fixed: …
Version 1.4.1
Fixed:
- Widget contents inside custom menu item hidden in some cases.
- Elementor editor controls hidden in the first row.
Fixed: …
Version 1.4.0
New:
- Introduced Mobile Headers support from Astra Theme and Mobile Headers addon in Astra Pro. Check out changelogs of 1.4.0 beta versions for list of complete changes.
Improvement:
- Remove `-` and `–` from submenus and replace it with an icon `>`
Fixed:
- LifterLMS RTL layout not working because of missing RTL variant of the stylesheet.
New: …
Version 1.4.0-beta.5
New:
- Minimal Toggle Button Style added for Primary Header.
Improvement:
- Move Site identity section to Layouts -> Headers.
Fixed:
- Lifter LMS – Header goes full width when content is set to full width and LifterLMS Distraction Free Learning is enabled.
- Cannot edit the first background row because of higher z-index of header inside elementor.
- Incorrect logos displayed when mobile logo sticky logo is added.
- Header layout alignment fixes in between desktop header layout and mobile header layout combinations.
New: …
Version 1.4.0-beta.4
New:
- Option to inherit mobile logo from the desktop logo.
Improvement:
- Move the mobile logo option with the desktop logo option.
- Deprecate mobile logo width option in favor of the responsive logo with the option from the desktop logo.
New: …
Version 1.3.4
Improvement:
- Updated the theme screenshot.
Fix:
- WooCommerce categories with `,` in the category name not displayed correctly in product grid.
Improvement: …
Version 1.4.0-beta.3
Fix:
- Sticky header not working in the customizer.
Fix: …
Version 1.4.0-beta.2
Improvement:
- Collapse menu when clicking on the menu item with #links.
- Hide the desktop menu markup which appeared for fraction of seconds when loading the site on mobile in some cases.
Fix:
- On Header’s search icon click menu disappears for desktop devices.
- Update the beta branch with the latest stable release.
Improvement: …
Version 1.3.3
Improvement:
- Add icon for the LifterLMS My certificates link in My account page. Switch certificate icon with achievements icon.
- Add icon for the LifterLMS Social Learner link.
- Added filter for editor style.
- Increased site header z-index to 99 to fix compatibility with third-party modules.
- Remove post navigation from LifterLMS Assignments single posts (Credits @thomasplevy)
- Add Astra theme fields to LifterLMS builder settings (Credits @thomasplevy)
- Hiding Overflow on Site Content is not needed and has unpredictable consequences (Credits @actual-saurabh)
Fix:
- 403 and 404 errors in customizer in some sites.
- Learndash + LearnDash WooCommerce + Astra errors.
- Mobile menu is displayed for until the page is completely loaded.
- Variations product style issue with Stripe Payment Gateway.
- Don’t override the meta settings when previewing the elementor_template.
- Comments not visible on Pages.
- Comments Form: Correctly align the cookie consent option.
- Improvement in styling for the third-party plugin for variations product.
- 404-page displaying content twice if theme builder is used.
- CSS errors in Opera Mini browser.
- W3 Validator errors for some Customisations.
- Header Layout 2 misalignment on Versions Safari 10 and below when custom menu element is selected.
- LifterLMS: Align Take Quiz and Next lesson buttons.
- LifterLMS profile link in header layout 2 is misaligned.
Improvement: …
Version 1.3.2
Fix:
- Duplicate content area when using Elementor Pro’s single page template.
- Search icon in primary menu causing the page to jump when clicked.
- Comments box not visible on the pages.
Fix: …
Version 1.3.1
New:
- Filter `astra_site_title_tag` to change the HTML tag of the site title.
Improvement:
- Improve RTL support for customizer controls.
Fix:
- Correct template part not being loaded for plugins that change the default WordPress template hierarchy. This fixes compatibility with plugins bbPress, LearnPress, PeepSo Core etc.
- Background param color does not save then value when it is empty.
- Learndash – Added the same icon of the LearnDash course status to the Course Navigation widget.
- Learndash – Use theme color instead of link color for table’s heading, icons, progress bar.
New: …
Version 1.3.0
New:
- Added support for LearnDash LMS from Astra Theme.
- Introduced option to set the background image for `body`, `Footer Widgets`, `Footer Area`. More background image options added from Astra Pro.
Improvement:
- Merge the footer widget background options into the new background image settings.
- Merge the small footer background options into the new background image settings.
- Improvement in LifterLMS profile & Lesson styling.
- Improvement in LifterLMS Certificate widget styling.
Fix:
- Some of the google fonts missing all the weight options in the customizer options.
New: …
Version 1.2.7.2
Fix:
- Fixes fatal error if using an older version of Elementor on the site.
Fix: …
Version 1.2.7
New:
- Added Elementor pro 2.0 Support. This also fixes the problem some users were facing related to unusual margins below header when trying out Elementor Pro 2.0 Beta versions. Read the blog post here.
- Introduced new actions and filters for Blog Archive / Single Post template.
Improvement:
- Modify the read more tag style which added from content editor.
Fixed:
- Few of the Google fonts were not rendered correctly.
- Product search widget button text having more padding and causing the text to fall on two lines.
- WooCommerce composite products plugin conflict on Single Product Page.
- Footer current year does not render correctly for a few languages.
New: …
Version 1.2.6
New:
- Recommended Cloudways as recommended hosting from Astra Options page.
Note – If you have Astra Pro Addon — removing the all external links from Astra Options page is possible with the White Label module.
Fixed:
- Single product variations fields added from the third party plugin not align properly.
- Font size set in customizer for the body is not being applied correctly for tablet/mobile.
New: …
Version 1.2.5
Improvement:
- Whitelabel from Astra Pro now updates the strings and urls on Astra’s welcome page as well.
Fixed:
- Sites who do not have Astra Pro installed were seeing notice to update the plugin to latest version.
Improvement: …
Version 1.2.4
- New: Redesigned the welcome page.
- Improvement: Separated the Theme Color & Link Color options.
- Improvement: Added filter for
astra_comment_form_titlecomments title. - Improvement: Load the full size of the post thumbnail by default, Pass the value through a new filter
astra_post_thumbnail_default_size. - Improvement: Introduces filter of
astra_allowed_fullwidth_oembed_providersproviders to be made full width. - Improvement: Don’t display post navigation on the LifterLMS Quizzes. (Props: thomasplevy)
- Improvement: Add support for Course Builder for LifterLMS. Now Astra layout settings will be available for Quizzes in Course builder. (Props: thomasplevy)
- Improvement: Added support for Content Layout option on LifterLMS quizzes via the builder.
- Improvement: Load WooCommerce compatibility on WordPress action
wpinstead ofinitto improve compatibility with some third party plugins. - Fixed: Make the LifterLMS course videos full width.
- Fixed: Black bars appearing when the video is made full width in the LearnDash course/lesson.
- Fixed: Fatal error while editing the Elementor with Astra shortcode for the mini cart is used on a page.
- Fixed: Fatal error if using PHP 5.2.
New: …
Version 1.3.0-beta.2
Updated Learnndash branch with the latest stable release.
Updated …
Version 1.3.0-beta.1
The best theme for LearnDash is here ???

Download the beta version from your account on our store and try the beta version. Documentation will be added shortly.
The …
Version 1.2.3
Improvement:
- Added shortcode support for Footer bar custom text section.
- Updated Container layout strings for Default, Pages, Blog Posts, Blog Archives & WooCommerce.
- Updated strings for Body & Content Font Family & Font Weight.
Improvement: …
Version 1.2.2
New:
- Now you can add responsive width for the Site Logo.
- Option to set the Content width to shop page.
- Grid option for LifterLMS membership.
Improvement:
- WooCommerce Star rating will be displayed even if a product has 0 rating for consistency in alignments in the product grid.

- Added blockquote border color as theme/link color with 0.05 opacity
- Updated LifterLMS Quiz Styles.
- Disabled automatic page builder compatibility for blog posts.
Fixed:
- Footer widget spacings were not being saved in the customizer.
- Incorrect alignment of the menu when using menu plugins.
- Blog width being applied to the WooCommerce archive pages.
- WooCommerce shop grid incorrect alignment when changing the mobile device orientation on iOS Safari.
- Allow WooCommerce mini cart to be extended from the Astra Pro.
- Fixed the style of category list on the Shop Page.
- Update all the `schema.org` URLs to https scheme.
- Submenu not correctly aligned with the parent menu item.
- oEmbed’s adding extra padding causing whitespace below them.
New: …
Version 1.2.1
Improvement
- Allow better styling for the LifterLMS shortcodes as per the settings in the customizer.
- LifterLMS: Syllabus widget style updated.
- Improved the Spacing param to allow selecting unit from `px`, `em`, `%`.
Improvement …
Version 1.2.0
New:
- Full Support for LifterLMS.
- Better support for navigation menu plugins, Allowing plugins to override complete menu markup easily.
Fix:
- JavaScript error breaking mobile menu toggle for some users.
New: …
Version 1.1.6
Fixed:
- Use correct next/previous arrows in RTL mode
- Astra meta options not working on the shop page.
Fixed: …
Version 1.1.5
Improvement
- Slightly improved the size of WooCommerce cart icon in header for small devices for better accessibility.
- Improved woocommerce invalid input field default color.
Fixed
- Alignment of empty cart message to the left in header cart.
- Updated the size of coupon button for small devices.
- Removed single product tabs background color.
- Updated the position of product category widget counts to the right.
Improvement …
Version 1.1.4
Fixed:
- Woocommerce shortcode grid style conflict.
- Woocommerce Cart option renamed to Cart Page.
Fixed: …
Version 1.1.3
Fixed:
- Updated Single Product review style when there is no review.
- Updated Single product without review condition which caused an error for some plugins.
Fixed: …
Version 1.1.2
Improvement:
- Updated default styling for the related products in WooCommerce single page to be correctly responsive.
- Updated the theme screenshot and updated license declaration for the images used in the screenshot.
Fixed:
- Infinite scroll pagination not displaying Read More buttons.
- Added woocommerce shortcode grid support for responsive devices.
- Products grid style updated for Desktop.
- Incorrect URL for the WooCommerce loading icon.
- Deprecated filter fatal error in WordPress 4.5 & below.
Improvement: …
Version 1.1.1
New:
- Added option to display inline the logo and site title/site description.

- New filter
astra_woocommerce_integrationto disable WooCommerce integration in Astra. - New filter
astra_enqueue_theme_assetsto disable loading of Astra’s CSS and JS.
Fixed:
- PHP notice in the small footer on PHP 7.2
- Updated woocommerce Related products design for responsive devices.
- Deprecated filter fatal error in WordPress 4.5 & below.
New: …
Version 1.1.0
New:
- Added Woocommerce complete support.
- Added option for Custom Menu Item to Display Outside Menu in primary header.
- Organized customizer layout panels.
Fixed:
- Missing Structured Data microformat.
New: …
Version 1.1.0-beta.5
Fix:
- Fixed incorrect Microformats schema tags in Google Search Console.
- Fine-tuned default values of Shop Columns for a tablet.
- Sidebar layout not working on category pages.
- Inconsistent grid columns for related products.
- Added spacing for single product thumbnails.
Fix: …
Version 1.1.0-beta.4
New:
- Added Product image hover style option.
- Added option to display the Custom Menu Item outside the menu – Layout -> Primary Header. This changes the behavior of how the last menu item is handled on mobile devices and desktop mode.
Fixed:
- Moved Cart in Menu option moved to Layout -> Primary Header -> Custom Menu Item. Those who have enabled this option in the last beta version will need to enable this option from the new setting. This allows us to organize the settings more correctly.
- Fixed Updated Single product group product style.
- Fixed Updated Tracking order pages design.
- Fixed Updated Checkout Page payment box style.
New: …
Version v1.0.0-beta.3
New
- Responsive control for the grid settings for the shop page.
Fixed
- Styles for the WooCommerce my account pages improved.
- Remove extra padding from checkout page form.
- Cart page coupon box aligns to Apply Coupon button.
- Single Product variation design improved.
- Single Product group products design improved.
- WooCommerce select box style updated.
- `Remove from cart` icon overlaps the title when the title is larger.
Read the beta post here.
New …
Version 1.0.32
Fixed:
- The logo being cropped in customizer preview.
Fixed: …
Version 1.0.31
New:
- Filter `astra_enable_page_builder_compatibility` added to disable default page builder compatibility meta settings.
Fix:
- Some SVG logos being not displayed.
- Thumbnail image not visible on a blog page.
New: …
Version 1.0.30
Fix:
- Regression in v1.0.29 which caused site logo to be full width if using an SVG image.
Fix: …
Version 1.0.29
New:
- Added new filters `astra_post_read_more` and `astra_post_read_more_class` to change the custom text and custom class to the read more text for blog posts
Fix:
- Site SVG logo only visible if site title is enabled in some cases.
New: …
Version v1.0.28
Fix:
- Set correct page meta settings on themer layouts if they are empty.
Fix: …
Version v1.0.27
Enhancement:
- Astra meta box support added to BB Themer for single, 404 and archive page.
Improvement:
- Renamed filter `astra_sigle_post_navigation_enabled` to `astra_single_post_navigation_enabled`. The older filter will keep working but it is recommended to change to the new filter.
Fix:
- Two primary menu navigation drop-down icon visible for responsive devices.
- Remove empty div for responsive devices if primary menu and custom menu item is disabled
Enhancement: …
Version v1.0.26
Fixed:
- Duplicate menu drop-down toggle appearing on mobile devices
Fixed: …
Version v1.0.25
Improvement:
- Updated the theme screenshot and correct license details for the screenshot.
Fixed:
- Astra’s menu CSS being applied to the Elementor’s menu when used as a replacement in the header.
Improvement: …
Version v1.0.24
Improvement:
- Save the current theme version in the database so that it can be used for data processing on theme upgrades.
Improvement: …
Version v1.0.23
Improvement:
- Whitelabel from Astra Pro now updates the strings on Astra’s welcome page as well.
- Renamed filter `astra_color_palletes` to `astra_color_palettes`. The older filter will keep working but it is recommended to change to the new filter.
Fixed:
- Mobile navigation breakpoint not working on IE11 and Edge.
Improvement: …
Version v1.0.22
Improvement:
- Background Color picker with opacity option added the Customizer.
Fix:
- Divi Page builder preview for Tablet / Phone view not working.
- Mobile menu issues with IE 11 & Edge browser.
Improvement: …
Version 1.0.21
Improvement:
- Updated the Toolset Types compatibility configuration.
- Updated the theme screenshot.
Improvement: …
Version v1.0.20
New
- Added filters for functions `astra_get_option()` and `astra_get_option_meta()`. This allows for modifying the theme options with very ease.
- Added fullscreen support for any oEmbed markup.
- Added filter ‘astra_enable_default_fonts’ to disable Astra default font file.
- Added filter ‘astra_color_palletes’ to set the default color palettes inside your color pickers in the Customizer.
Fixes
- SVG logos cannot be cropped hence this will fall back to resizing the logo with CSS when using an SVG logo.
New …
Version 1.0.19
New
- New: Introducing an option where you can upload the Retina Logo. Read More →
- New: Logo Resize option added. Read More →
Enhancements
- Improvement: Register Astra meta box only for the public post type.
Bug Fixes
- Fixed: Title is not working for anspress questions shortcode.
- Fixed: Accessibility, focus on navigation link, color not working as on hover
- Fixed: Display correct page title When on Astra Settings Page.
New …
Version 1.0.18
New
- New: Blog / Archive and Single Post Layout : Post Structure sortable option added to control the post title and post featured image.
- New: Base Typography : Paragraph Margin Bottom option added to control all the paragraph’s margin bottom.
- New: Option to disable Footer widgets in page meta.
New …
Version 1.0.17
Enhancements
- Improvement: Updated the latest google fonts. Also added a grunt command to make it easier to update the google fonts in the future.
Enhancements …
Version 1.0.16
Enhancements
- Improvement: Added new filter
astra_render_fontsto add the support for custom fonts. - Improvement: Added new action
astra_customizer_font_listto add the custom fonts list into customizer.
Enhancements …
Version 1.0.15
New
- New: Font family, font weight and text transform options implemented for Headings.
- New: Footer Bar Color options Implemented.
- New: Footer Widgets Color options Implemented.
Enhancements
- Improvement: Added new filter astra_the_post_id to Enable or Disable title of archive posts.
Bug Fixes
- Fixed: System fonts should not call for googleapi.
- Fixed: Featured images not showing up on Page after v1.0.14
- Fixed: Notice – Getting the property of Non-object variable with activated Visual Composer.
New …
Version 1.0.14
Enhancements
- Improvement: Added new filter astra_blog_post_meta_enabled to Enable or Disable meta on archive pages.
- Improvement: Added new filter astra_single_post_meta_enabled to Enable or Disable meta on single post.
Bug Fixes
- Fixed: Regression in v1.0.14 which caused page titles to be displayed on some of the pages.
Enhancements …
Version 1.0.13
New
- New: When using page builders Beaver Builder or Elementor on a new page – Page layout will be changed to “Full width / Stretched” and for Visual Composer the page layout will be changed to “Full width / Contained” Also the title bar will be disabled hence reducing the number of clicks needed to get full-width pages.
Enhancements
- Improvement: Added new filter astra_post_link_enabled to Enable or Disable read more links on archive pages.
- Improvement: Renamed the layout option Plain with Full Width / Contained
- Improvement: Renamed the layout option Page Builder with Full Width / Stretched
Bug Fixes
- Fixed: Extra space at above with Full Width / Stretched Layout on the page.
- Fixed: Updated the TinyMCE editor’s width to be 100%
New …
Version 1.0.12
New
- New: ‘Footer Widgets’ added un customizer.
Enhancements
- Improvement: ‘astra_pagination_enabled’ filter added for Enable or Disable blog/archive pagination.
- Improvement: ‘astra_featured_image_enabled’ filter added for Enable or Disable featured image.
- Improvement: Smooth font Rendering style updated.
Bug Fixes
- Fixed: Admin notice issue with Astra name.
- Fixed: Fetal error while bb lite version is activated.
New …
Version 1.0.11
Enhancement
- Removed: accessibility-ready tag until the final review is done.
Enhancement …
Version 1.0.10
New
- New: ‘Get more with Astra Pro’ added in customizer.
Bug Fix
- Fixed: Warning for sanitize_html callback.
New …
Version 1.0.9
New
- New: Added accessibility ready support.
New …
Version 1.0.8
Enhancement
- Improvement: Page Builder Compatibilty Styles.
- Improvement: Slider param implemented for line-height.
Bug fix
- Fixed: String Updated from “Inherit” to “Default” for Body Typography.
Downloads
Enhancement …
Version 1.0.7
Enhancement
- Improvement: Moved ‘Buttons’ section from panel ‘miscellaneous’ to parent.
- Improvement: Site logo, title, tagline spacing improved.
- Improvement: Menu toggle line height issue fixed for small devices.
- Removed: Unwanted dyanamic css filter.
Enhancement …
Version 1.0.6
New
- New: Typography option for Archive Summary Box.
Enhancement
- Improvement: Combined CSS files ‘blog-layout-1’ and ‘astra-font’ files in style.css.
- Improvement: Combined JS files ‘flexibility’, ‘navigation’ and ‘skip-link-focus-fix’ files in style.js
- Improvement: Used astra_get_option() to set default customizer options instead of representative Astra_Theme_Options::defaults().
- Improvement: Updated default heading font-size support for small devices.
Bug fix
- Fixed: RTL support for minified css files.
New …
Version 1.0.5.2
Enhancement
- Improvement: Updated the Theme screenshot.
Enhancement …
Version 1.0.5.1
Bug Fixes
- Fixed: Use … instead of …
- Fixed: Use sanitize_html_class to sanitize HTML class
- Fixed: Remove comment-list from add_theme_support( ‘html5’ )
- Fixed: Escaping implemented for Dynamic CSS
Bug …
Version 1.0.5
Enhancement
- Improvement: Updated customizer option prefix from ‘ast-settings’ with ‘astra-settings’
Bug Fixes
- Fixed: PHP Notice – Array to string conversion
- Fixed: Change date(‘Y’) to date_i18n(__(‘Y’,’textdomain’))
- Fixed: Remove comment-form from add_theme_support( ‘html5’ )
- Fixed: excerpt_more filter affecting on admin side.
- Fixed: Missing escaping variable updated.
Enhancement …
Version 1.0.4.1
Bug Fix
- Fixed: Warning on the first time theme activation.
Bug …
Version 1.0.4
New
- New: Responsive Typography Param implemented.
- New: Added option for Menu Label on Small Devices.
- New: Added option for Mobile Header Alignment.
Enhancement
- Improvement: Updated primary submenu navigation icon.
- Improvement: Updated Small Devices menu navigation styling.
- Removed: Default Small Devices Menu Label – ‘Menu’.
New …
Version 1.0.3.1
Enhancement
- Removed functions that override WordPress global’s.
Enhancement …
Version 1.0.3
Enhancement
- Improvement: Removed option _astra_auto_version and used option AST_THEME_SETTINGS for auto storing latest theme version.
Bug fix
- Fixed: Content Layout meta working on beaver builder page/post.
Enhancement …
Version 1.0.2
New
- New: Added Beaver Themer support.
- New: Added option to disable primary header navigation.
- New: Added widget area support for header & footer.
- New: Added editor style minification file support.
- New: Added header layouts.
Enhancement
- Improvement: Updated responsive header styling.
- Improvement: Removed unwanted minified & unminified files.
- Improvement: Removed unwanted constants.
- Improvement: Removed unused variables when classes are initialised.
- Improvement: Moved hook ast_body_bottom at the top of the wp_footer hook.
- Improvement: Renamed the uabb theme compatibility functions to not include the redundant prefix.
- Improvement: Used get_bloginfo() instead of get_option(‘blogname’).
New …
Version 1.0.1.1
- Initial Release
Initial …