Astra theme offers an option to display related posts on single blog post. This is available right inside the theme customizer.
This article explains how you can use this option.
What Are Related Posts?
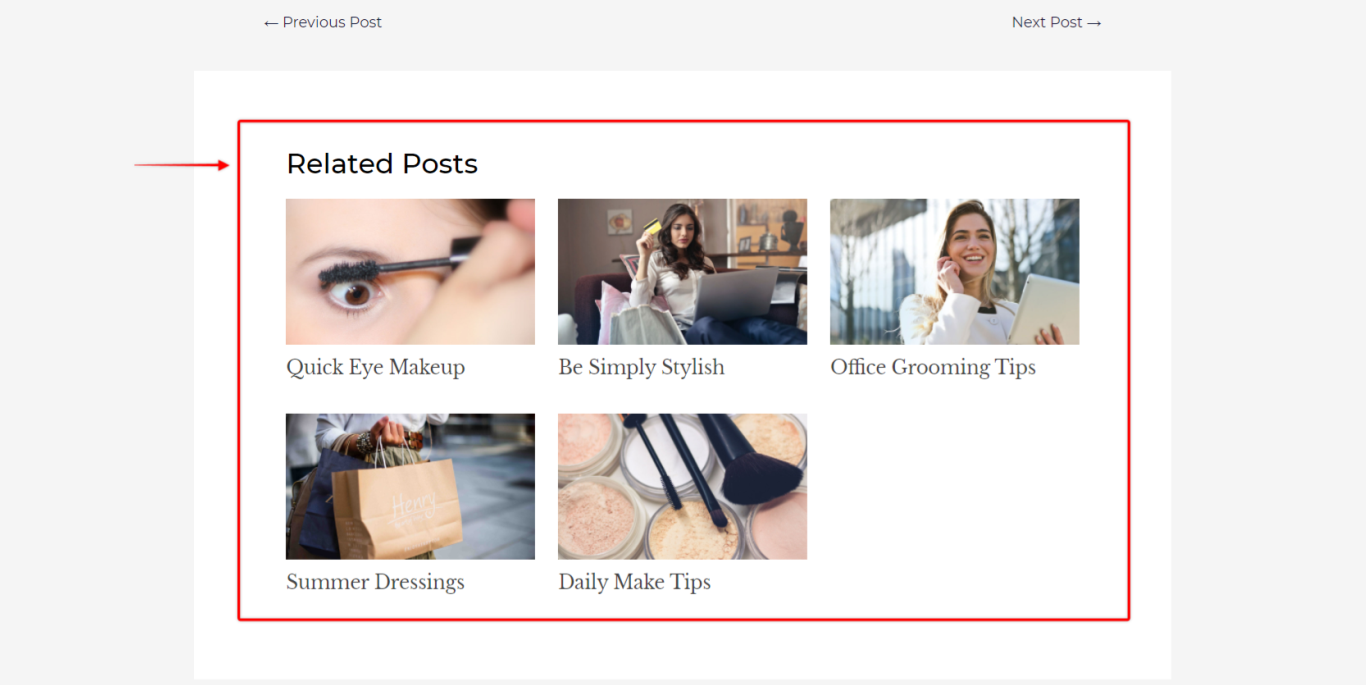
Related posts are displayed at the bottom of a single post. These posts are picked from related categories or tags of the current post. So when users complete reading the current post, they find more related content that can engage them for a longer time. This way users get to read more content related to their topic of interest and it brings more page views for your website.

For example – Let’s say you have posts named A, B, C, D in the category Fashion. So on the post A, the rest of the posts from the same category i.e B, C, D will be displayed as related posts at the bottom. Once the user completes reading post A, he/she can choose from other posts and continue reading.
Let’s see how you can add related posts using Astra –
Add Related Posts With Astra
Astra makes it easy to display related posts on all single posts. The option is available right inside customizer so that you don’t need to use any extra plugin. Astra gives you total control to display and customize related posts.
Here are steps to enable relates posts on single posts –
Before we begin, make sure you have Astra theme updated to version 3.4 and above.
Step 1 – From WordPress dashboard, go to Appearance > Customize.
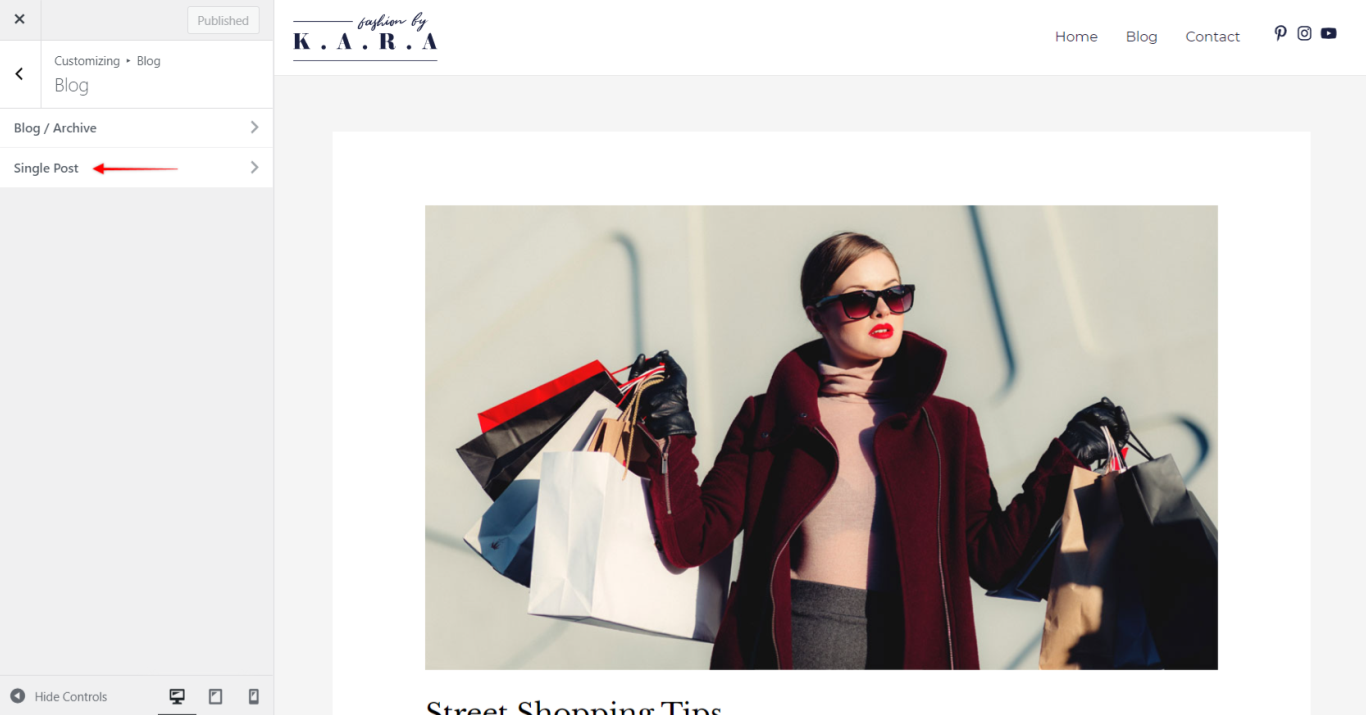
Step 2 – In the Customizer, visit Blog > Single Post.

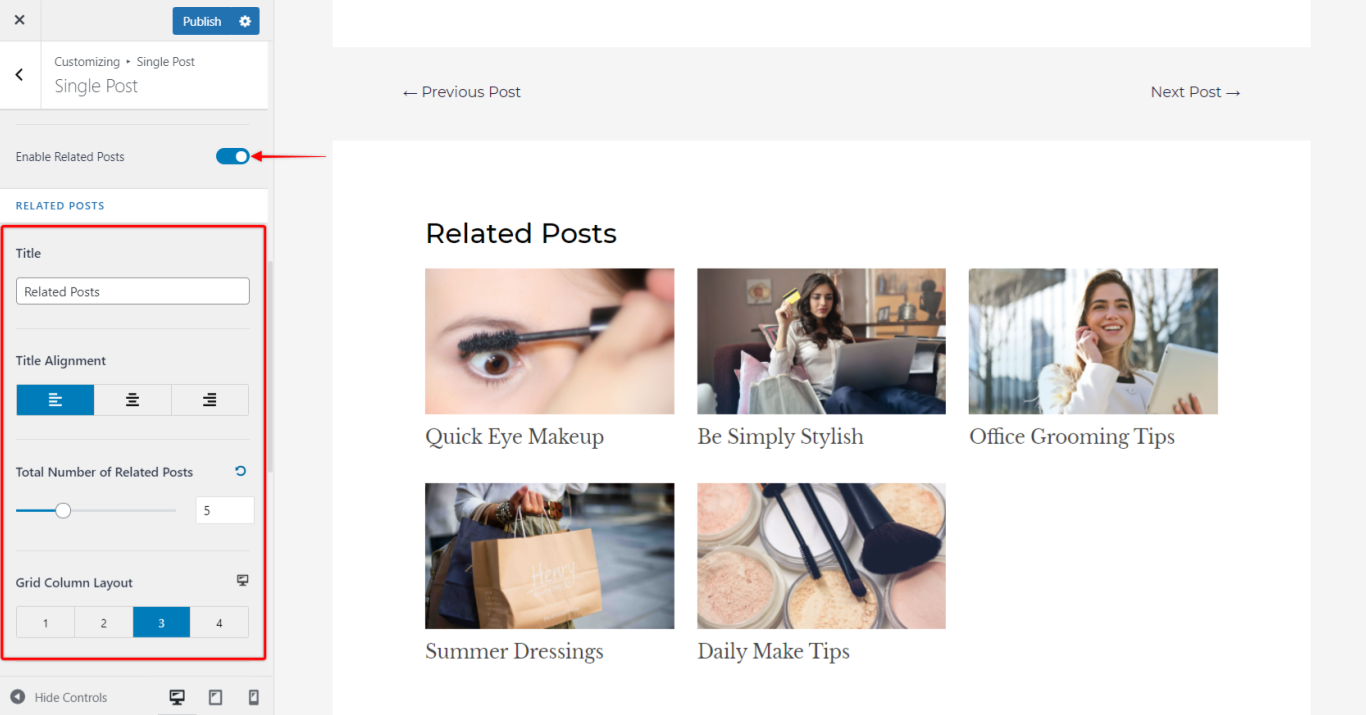
Step 3 – Here you will find option to ‘Enable Related Posts’. Turn it on. It will display more controls below the option.

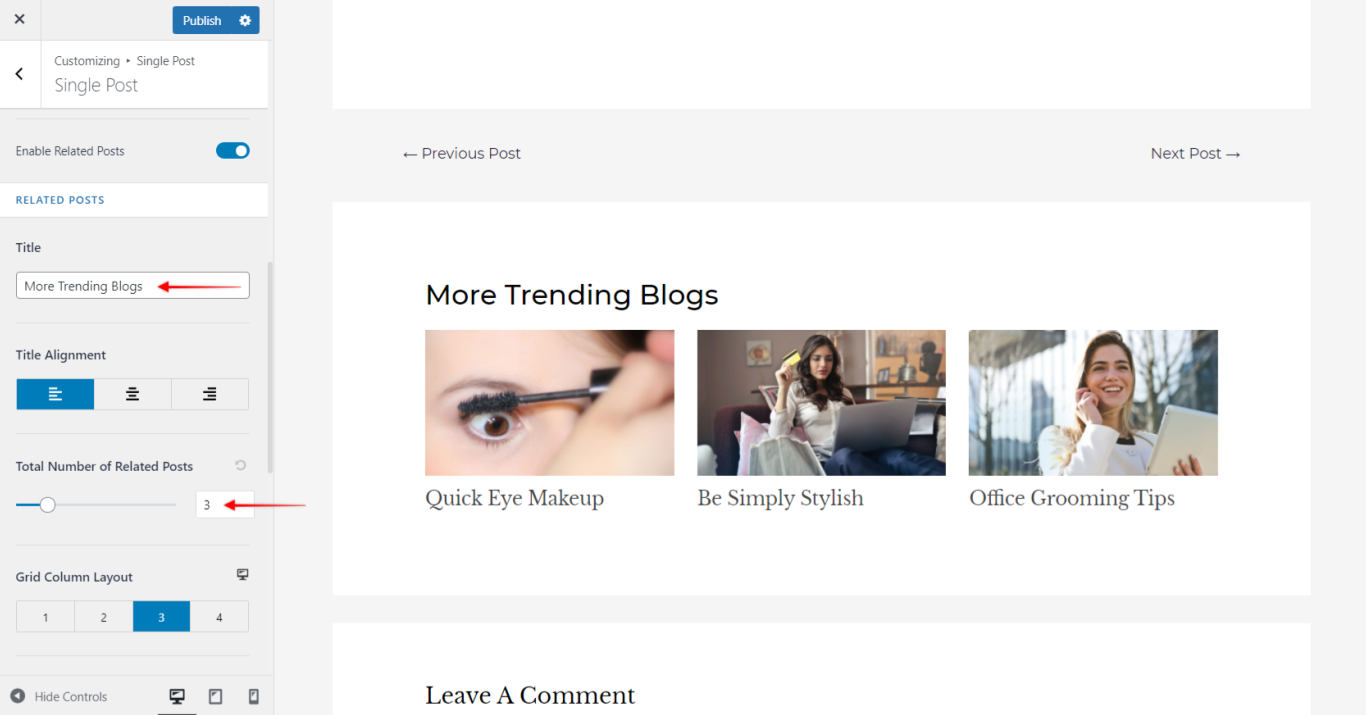
Title – This option allows you to highlight your related post section with an engaging title. You can rename the default “Related Posts” title to anything you need. Also, you can manage the related posts section title alignment.
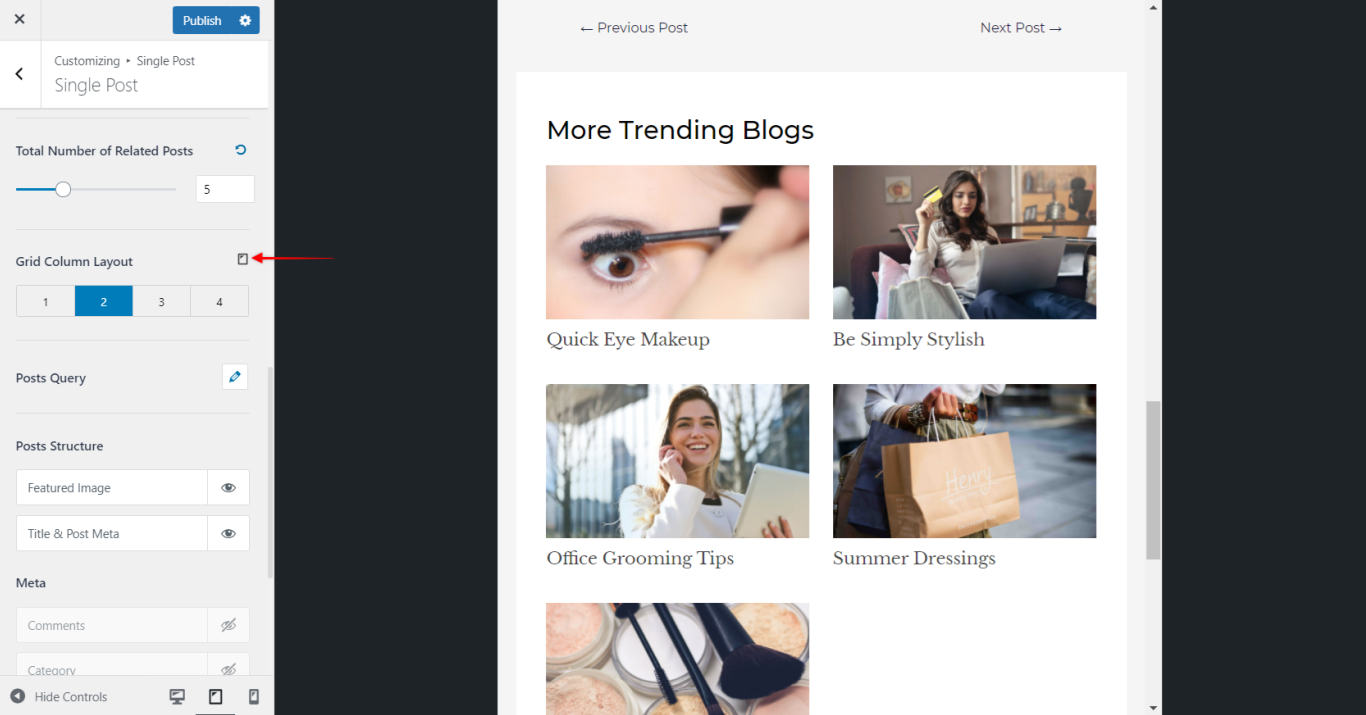
Total Number of Related Posts – Here you can decide how many posts from the related category or tag you wish to display. For example – if you have 20 posts under the category Fashion, decide how many posts from this category should be displayed as related posts.

Grid Column Layout – Related posts will be displayed in a grid structure, i.e., a row-column structure. First, you can set the number of columns you wish to display. Then, based on the total number of posts you display with the above option and column number, rows will be added automatically. For example, if you display 8 posts with 3 columns, you will see posts displayed in 3 rows. Related posts column grid is also responsive – you can set the different number of columns for each of the devices by clicking on the responsive icon.

Posts Query – Here you can set a source to fetch related posts from. You can choose Categories or Tags. Posts will be fetched randomly from chosen source and will be displayed as related posts. You can manage to display posts in a particular order.
Posts Structure – Here you can manage to display featured image, title, and post metadata. Just click on the eye symbol to enable or disable the particular section of the post. You can even manage the sequence of metadata by simple drag and drop.
For example – Let’s say you wish to display the featured image, title, category, and publish date for posts, here is a video that shows how you can set it –
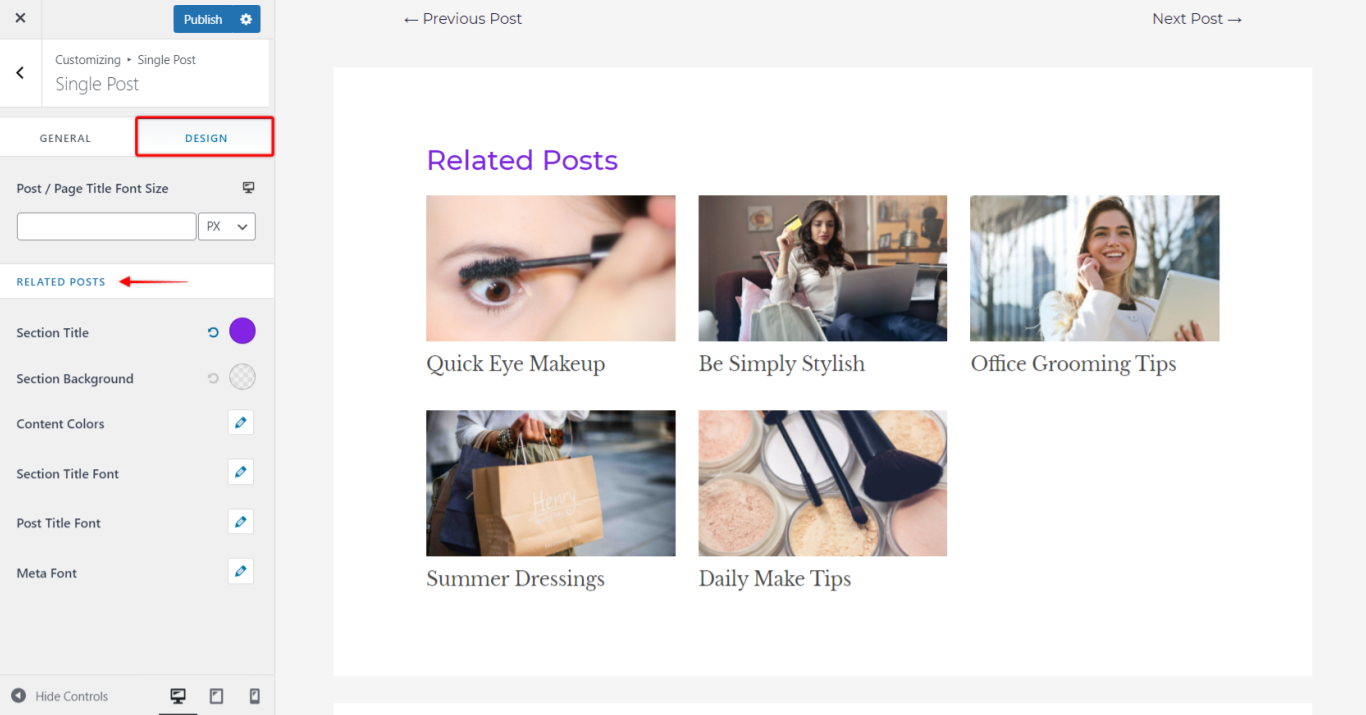
Step 4 – Once you decide on a structure you wish to display related posts with, you can set the color and typography of your choice. Click on the Design tab at the top and you will observe dedicated options for related posts.

Here you can set –
- Section Title
- Section Background
- Content Colors
- Section Title Font
- Post Title Font
- Meta Font