You can design a custom 404 page using the Custom Layout module available with Astra Pro. Please refer document, to begin with, the Custom Layout module.
This is a premium feature available with the Astra Pro Addon plugin. To use these pro features, you need to have the Astra theme along with the Astra Pro Addon installed on your website.
Selecting a layout for the 404 page will replace the default 404 page content with your custom content.
You can design a 404 page with any page builder.
Add 404 Page Layout
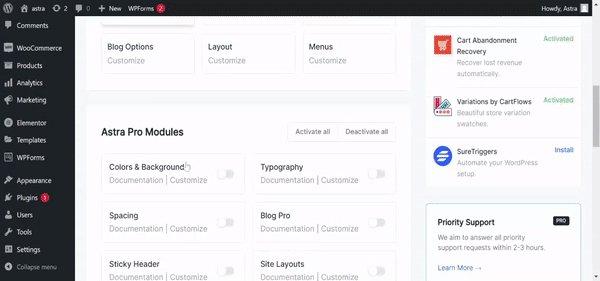
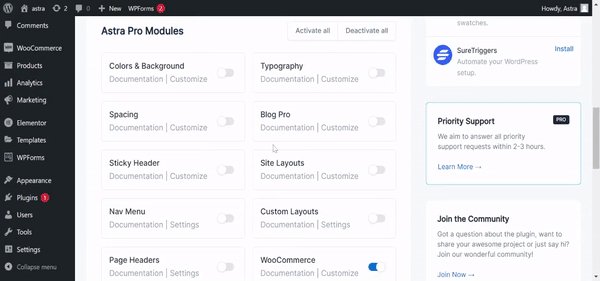
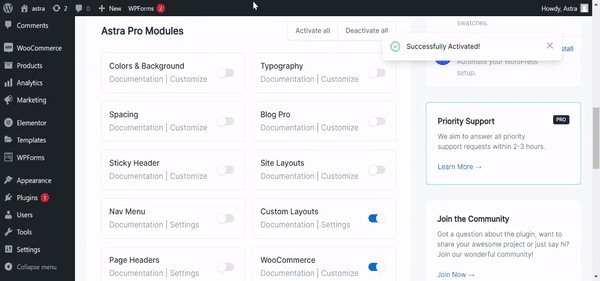
Step 1 – In the dashboard, click on Astra and scroll down to Astra Pro Modules, and activate the Custom Layouts module;

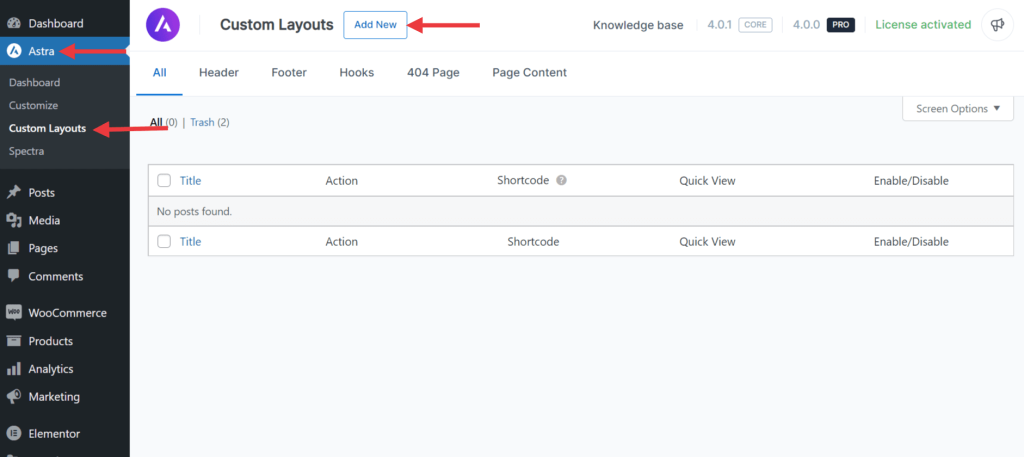
Step 2 – Next, navigate to Dashboard > Astra > Custom Layouts and click on the “Add New” button;

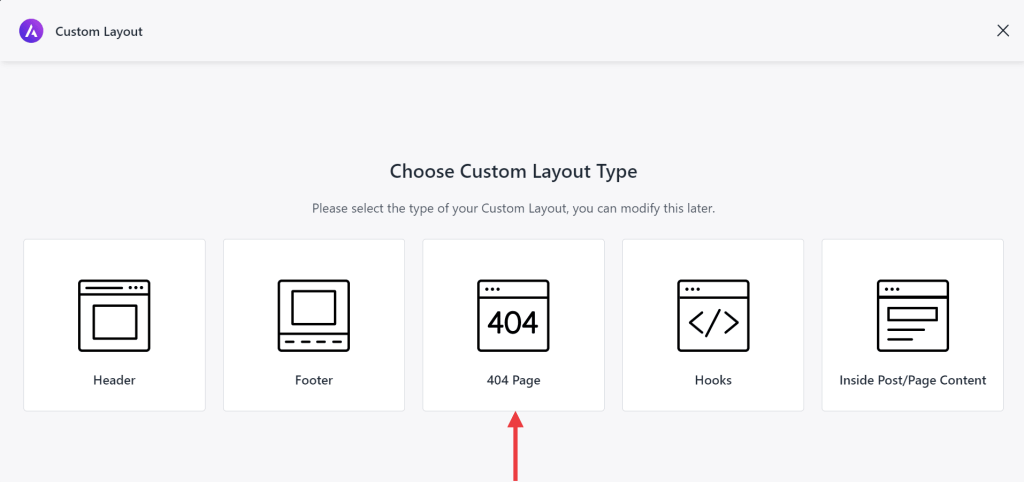
Step 3 – You will see the Custom Layout Type selection pop-up. Here, select the “404 Page” option.

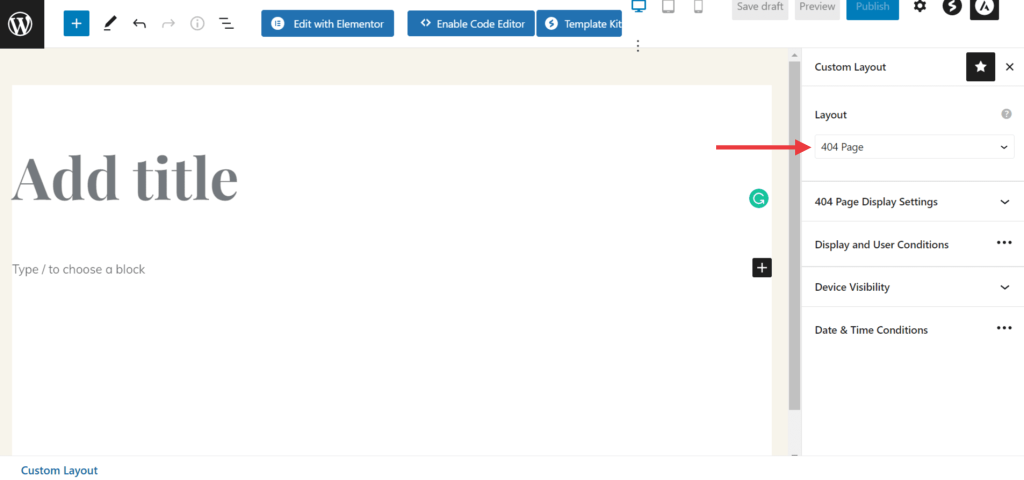
Step 4 – Now, you can design a layout that you want to display on Gutenberg pages/posts. Further, you can design it with the Block Editor, Elementor, or Beaver Builder.
404 Page Layout Options
If you click on the Astra icon in the top right corner, you will open the 404 Page Setting panel. Further down, you will find the overview of the 404 Page Layout Type options.

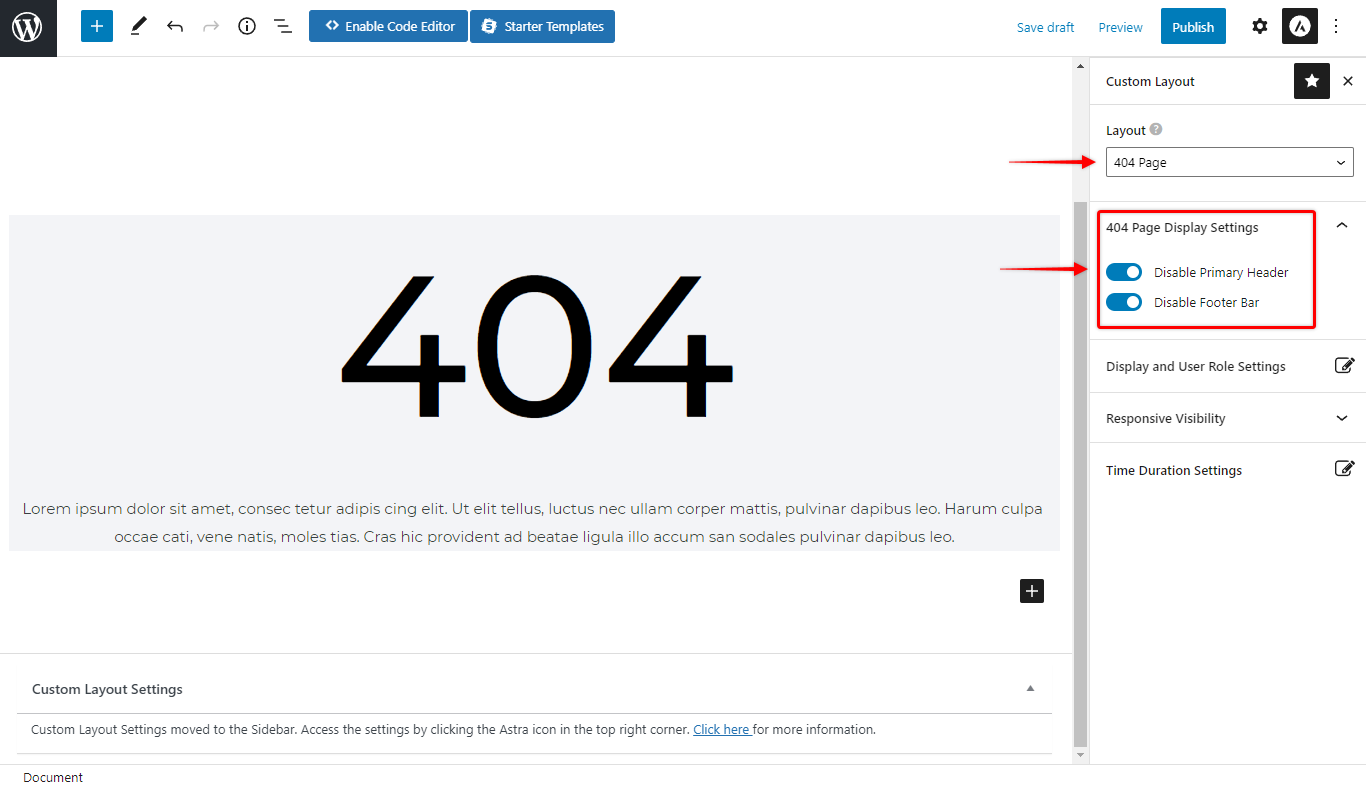
404 Page Display Settings
- Disable Primary Header
- Disable Footer Bar

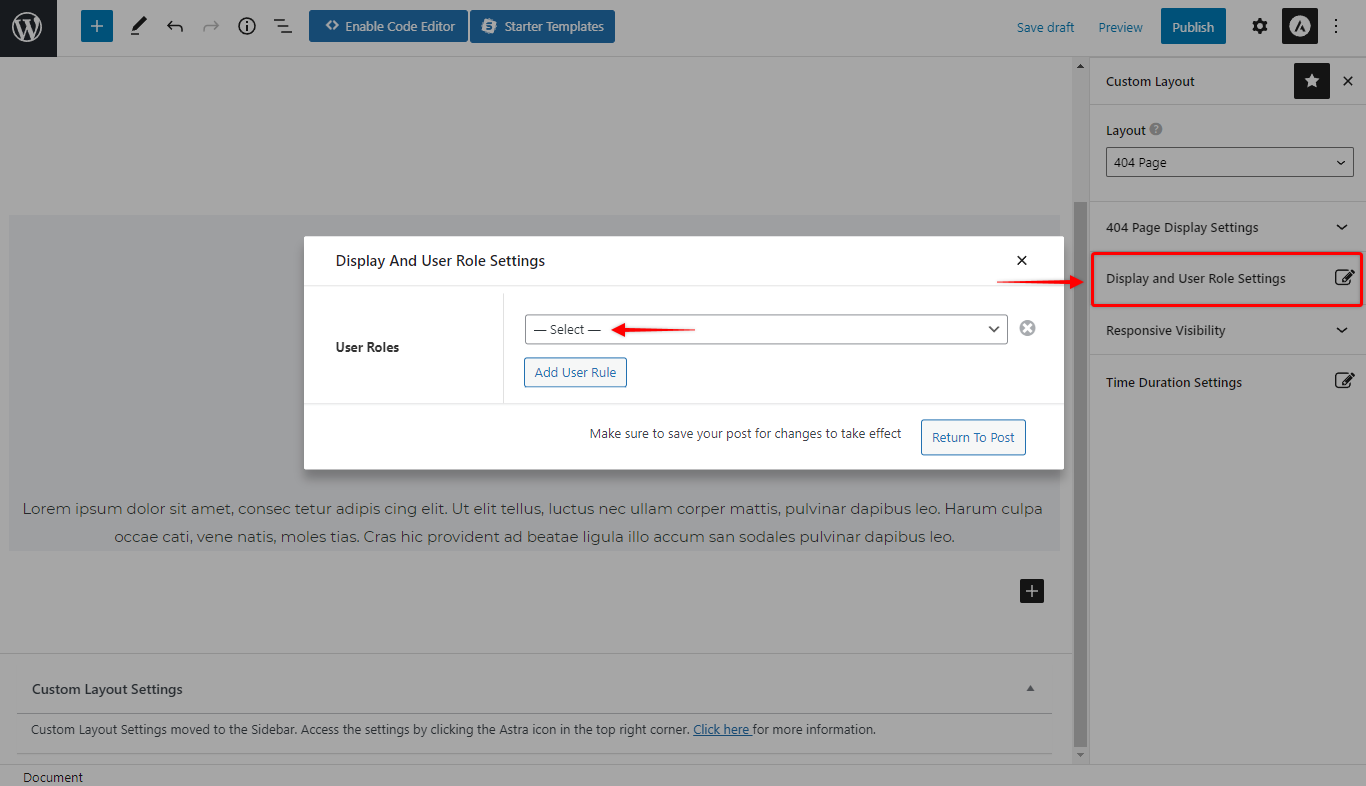
Display and User Role Settings
You can decide to display your custom layout set as a 404 page only for specific user roles. You can add more than one user role with the “Add User Role” button.

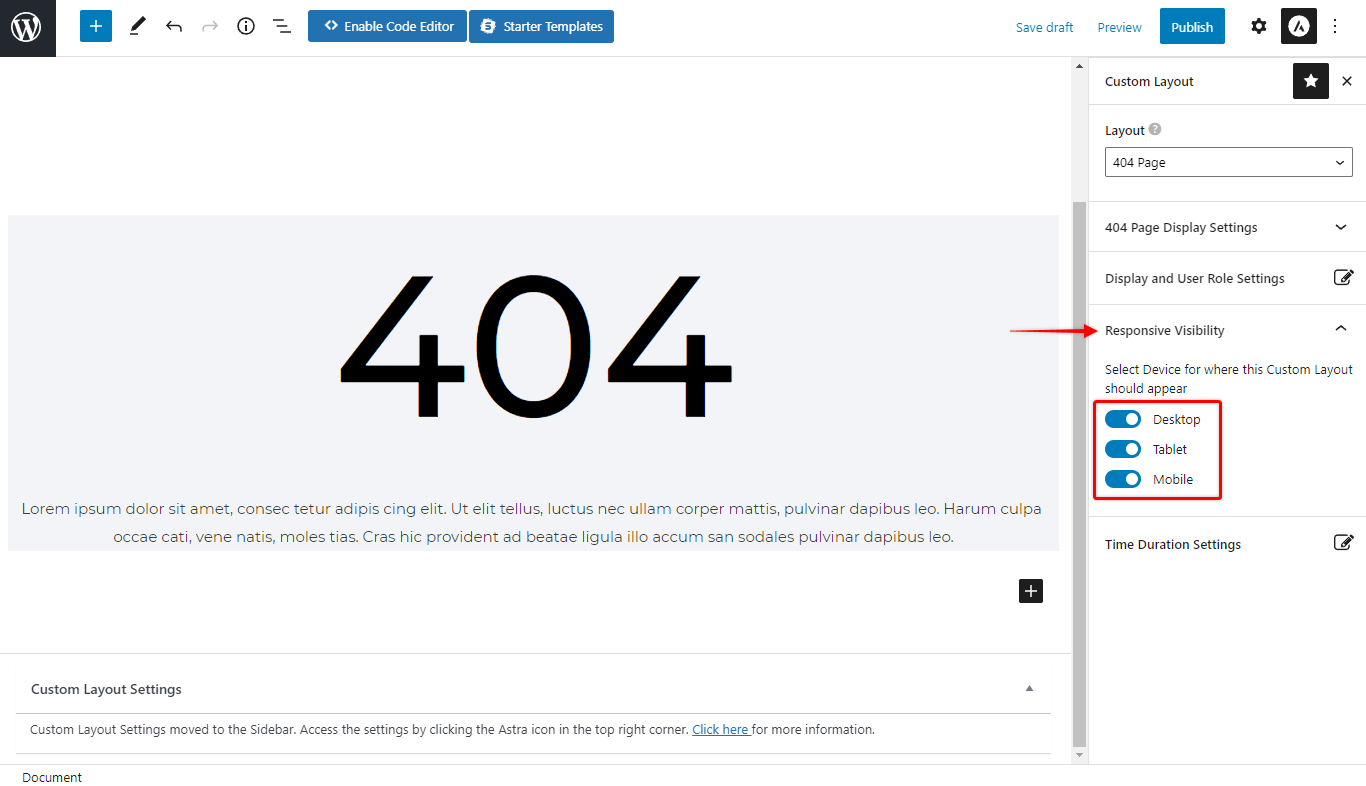
Responsive Visibility
This option lets you choose a device where you wish to display this custom layout. Just tick the checkbox for the required devices – Desktop, Tablet, and Mobile.

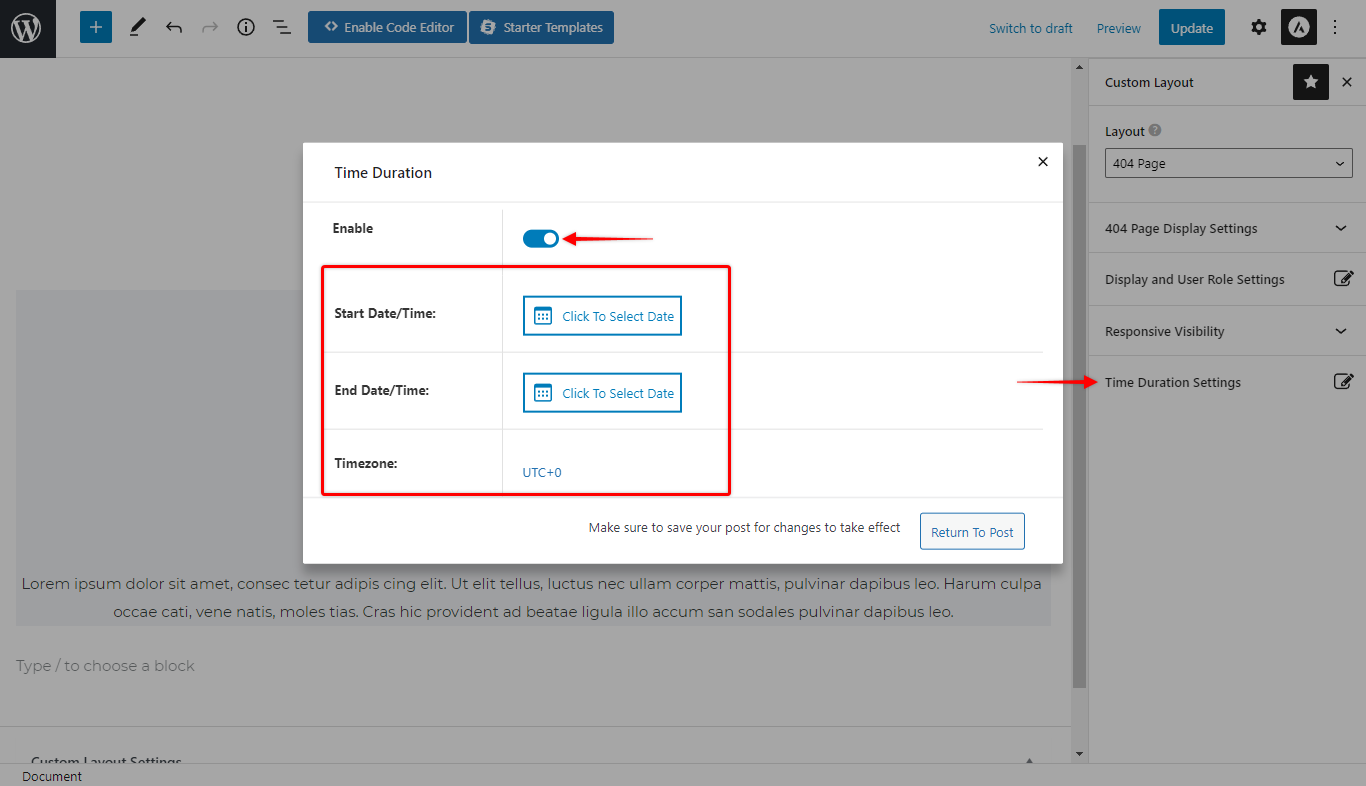
Time Duration
You can set a start time and end time for layout visibility. Set a date and time duration for the layout.
The layout will be visible for the selected duration.